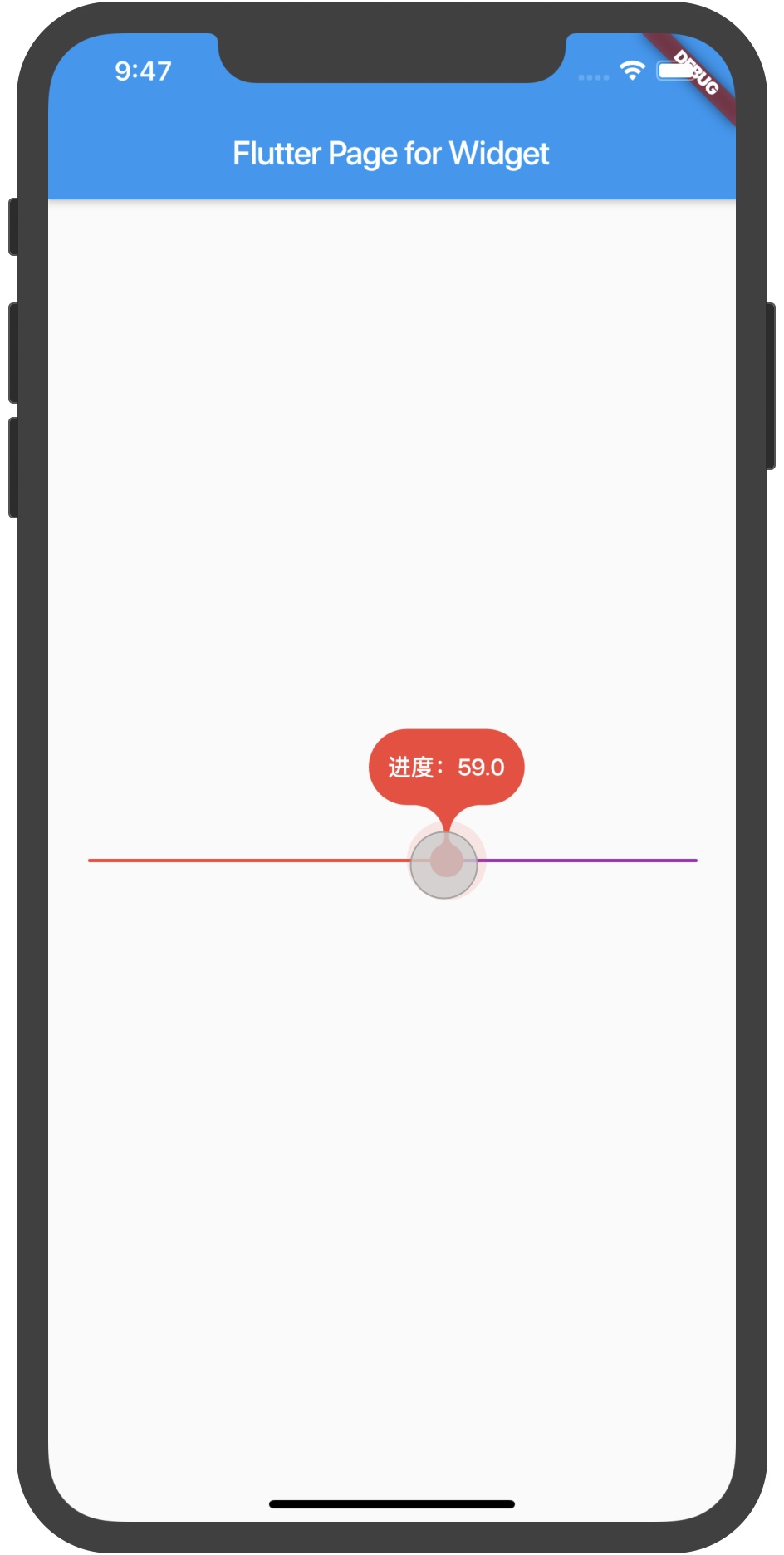
滑动条
const Slider({
Key key,
@required this.value, //当前值
@required this.onChanged, //改变回调
this.onChangeStart,
this.onChangeEnd,
this.min = 0.0,
this.max = 1.0,
this.divisions, //多少个刻度
this.label, //滑块上显示的文案
this.activeColor, //活动区域颜色
this.inactiveColor, //非活动区域颜色
this.semanticFormatterCallback, // 用于根据滑块值创建语义值的回调。例:semanticFormatterCallback: (double newValue) {return '${newValue.round()} dollars}';},
class SliderWidget extends StatefulWidget {
SliderWidget({Key key}) : super(key: key);
_SliderWidgetState createState() => _SliderWidgetState();
}
class _SliderWidgetState extends State<SliderWidget> {
double _sliderValue = 0;
@override
Widget build(BuildContext context) {
return Center(
child: Slider(
value: _sliderValue,
onChanged: (double value) {
setState(() {
this._sliderValue = value;
});
},
min: 0,
max: 100,
divisions: 100,
label: '进度:$_sliderValue',
activeColor: Colors.red,
inactiveColor: Colors.purple,
semanticFormatterCallback: (double value) {
return '进度:$_sliderValue';
}),
);
}
}