JavaScript 中语法规范及调试
版权声明:未经博主授权,内容严禁分享转载
JavaScript 开发环境
JavaScript 脚本可以使用任意一款纯文本编辑器进行编程开发。
常见的前端开发编辑器:
- 轻量级:nodepad++、editplus、vi/vim
- 中量级:Sublime Text、Atom
- 重量级:AptanaStudio(基于 eclipse)、JetBrains WebStorm(收费软件)
IDE:集成开发环境,编辑器(代码提示/代码补全)+ 调试器 + 项目管理 + FileWatcher(文件监视器) + 服务管理器
所有的程序运行都需要相应的环境,JavaScript 程序运行在 JS 脚本解释器中,简称 JS 引擎。
JS 引擎可以独立安装在操作系统中,也可以嵌入在浏览器内核。
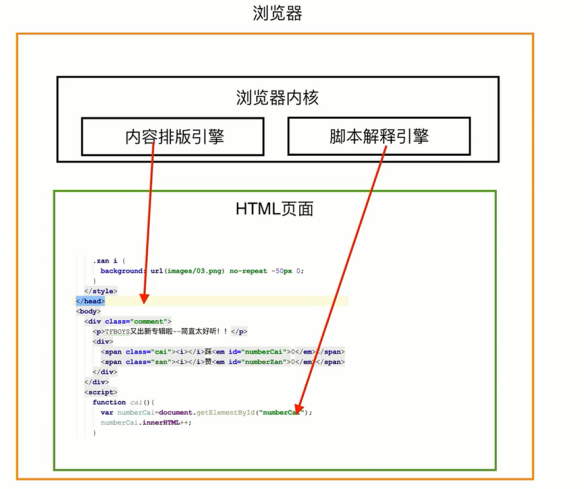
浏览器内核主要由两部分组成:
- 内容排版引擎——解析 HTML/CSS
- 脚本解释引擎——解析 JavaScript
目前,所有浏览器的内核中,都默认安装了 JS 引擎。
所以,只要有浏览器就可以解释运行 JS 程序。

浏览器内核

JavaScript 语法规范
JavaScript 注释规范
不会被 JavaScript 引擎解释执行的代码。
- 单行注释: //
- 多行注释: /* */
<script>
// 单行注释
// document.write("hello");
// 多行注释
/*
document.write("JavaScript");
*/
</script>
规范要求
- JavaScript 使用 “;” 分号表示一条语句的结束。
- 严格区分大小写。
- 字符串必须使用 引号 包裹,单引号、双引号都可以,但必须成对出现。
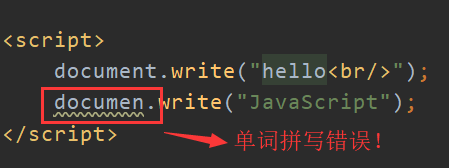
JavaScript 脚本错误
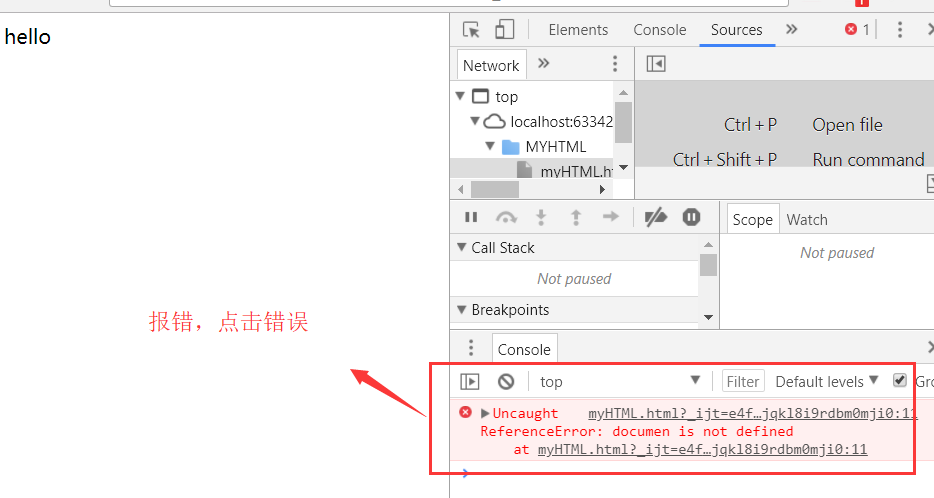
当 JS 脚本出现错误时,程序会停止运行,并会在控制台输出错误信息。
一个页面如果有多个 <script> 标记,JS 脚本在执行过程中,若一个 <script> 标记中某一行语句出错,则同一个 <script> 标记内错误语句后面的代码将终止执行。
其他 <script> 内的代码依然继续往下执行。
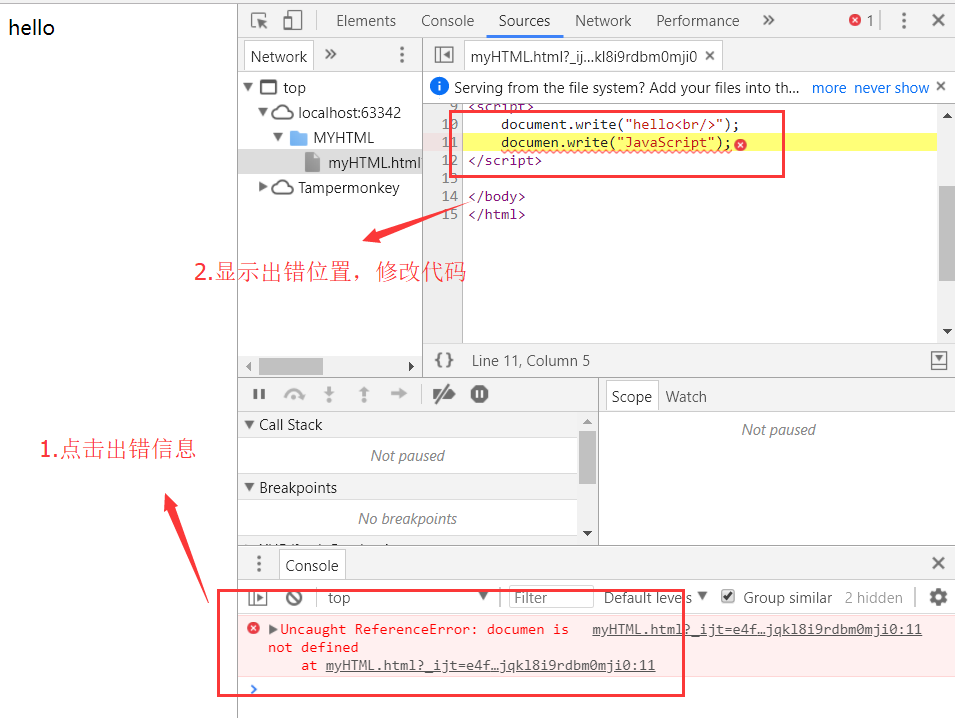
使用控制台查看脚本错误信息
控制台(console)是浏览器中用于 JS 代码调试的平台。
打开方式
- 点击“开发者工具”打开。
- Windows上使用快捷键 F12 开启。
- mac 上使用快捷键 command + alt + i 开启。
例如



JavaScript 输出
JavaScript 的三种输出方式
- 向网页中输出:document.write();
- 弹出提示框:alert();
- 在控制台输出:console.log();
JavaScript 输出 - 向网页中输出
JavaScript 使用 document.write() 方法向网页输出内容。
- 注意:此方法会改变网页原本结构,因此在开发过程中很少使用。
<script> document.write("hello<br/>"); </script>

JavaScript 输出 - 弹出提示框
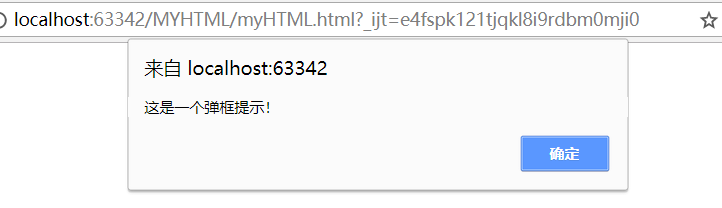
使用 alert() 方法,可以在网页上弹出一个提示框。
- 注意:alert() 方法弹出提示框会暂停程序的执行,并且无法操作网页,知道点击了“确定”按钮,浏览器提示框是不允许自定义制定的,有的网页有偏凉的提示框那不是浏览器自带的,而是用 div css js 自己编写的。
<script> alert("这是一个弹框提示!") </script>

JavaScript 输出 - 向控制台输出
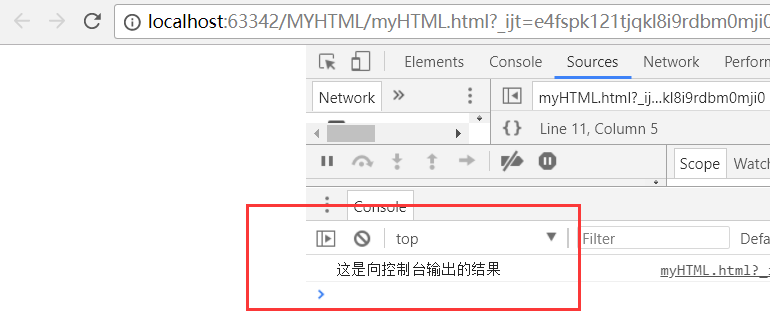
使用 console.log() 方法可以向控制台输出内容。
- 注意:console.log() 此方法常用的调试方法,通常用来查看程序的执行结果。
<script> console.log("这是向控制台输出的结果") </script>

JavaScript 的组成
完整的 JavaScript 语言由三部分组成
- ECMAScript(核心 JavaScript)——描述了改语言的基本语法及对象。
- DOM (文档对象模型,Document Object Model)——描述了处理网页元素和内容的方法和接口。
- BOM(浏览器对象模型,Browser Object Model)——描述了访问和操作浏览器窗口的方法和接口。