VUE前段面试题
Vue优点
- 轻量级框架:只关注视图层,是一个构建数据的视图集合,大小只有几十KB。
- 简单易学:国内框架,中文文档,不存在语言障碍,容易学习入门。
- 双向数据绑定:保留了angular特点,在数据操作上面更加的方便。
- 组件化:保留了react的优点,实现了html的封装复用,在构建但也面应用方面有独特的优势。
- 视图 | 数据 | 结构分离:使数据的更改更为简单,不需要进行逻辑代码的修改,只需要操作数据就能完成相关操作。
- 虚拟DOM:Dom操作是非常消耗性能的,不再使用原生的dom操作节点,极大的解放了dom操作,但是具体操作还是dom,不过是换了另一种方式。
- 运行速度快:相比较于react,同样是操作虚拟dom,vue在性能上有很大优势。
SPA单页面的理解
是啥
- SPA(single page application)只在web页面初始化的时候加载响应的html,JavaScript,和css。
- 一但页面加载完成,SPA不会因为用户操作而进行页面重新加载或者是跳转。
- 而页面的变化是利用路由机制实现HTML内容的变换,避免页面的重新加载。
优点
- 用户体验好,内容的变化不需要重新加载整个页面,避免了不必要的跳转和重复渲染。
- 减少了不必要的跳转和重复渲染后,减轻了服务器的压力。
- 前后端职责分离,架构清晰,前端进行交互逻辑,后端负责数据处理逻辑。
缺点
- 初次加载时间可能会稍长。
- 不能使用浏览器的前进后退功能,由于单页面应用在一个页面中显示所有的内容,所以不能进行前进后退操作。
- 不利于搜索引擎检索,由于所有的内容都在一个页面中动态替换显示,所以在SEO上有着天然的弱势。
SPA首屏加载慢的问题怎么优化
首屏时间指浏览器从响应用户输入的地址,到首屏内容渲染完成所花费的时间,此时整个网页不一定要全部渲染完成,但是需要展示当前视图需要的内容。
加载慢的原因
- 网络延时问题
- 资源体积是否过于庞大。
- 资源是否重复发送请求去加载。
- 加载脚本的时候,渲染内容阻塞了。
常见的几种SPA首屏优化方案
- 减少入口文件积。
- 静态资源本地缓存。
- UI框架按需加载。
- 图片资源压缩。
- 组件重复打包。
- 开启GZip压缩。
- 使用SSR。
更多解决办法详细点这里
Vue初始化过程中做了什么
- 处理自检配置项:初始化根组件是进行了选项的合并操作,将全局配置合并到根组件的局部配置,初始化每个子组件时候做了一些性能优化,将组件配置对象上的一些深层次属性放到 vm.$options 选项中,提高代码执行效率。
- 初始化组件示例相关的属性;parent,children,root,refs等。
- 处理自定义事件。
- 调用beforeCreate钩子函数。
- 初始化组件的inject配置项,得到 ret[key]=val形式的配置对象,然后对改配置对象进行响应处理,并代理到每个key的vm实例上。
- 数据响应式;处理props、methods,data、computed、watch等选项。
- 解析组件配置项的provide对象,将其挂在到 vm.provided属性上。
- 调用created钩子函数。
- 如果发现配置项上有el选项,则自动调用 $ mount方法,也就是说有了el选项,就不需要再手动调用 $ mount方法,反之,没有提供el选项则必须调用 $ mount
- 接下来就是挂载阶段。
对 MVVM 理解
MVVM 由 Model、View、ViewModel 三部分构成,Model 层代表数据模型,也可以在Model中定义数据修改和操作的业务逻辑;View 代表UI 组件,它负责将数据模型转化成UI 展现出来;ViewModel 是一个同步View 和 Model的对象。
在MVVM架构下,View 和 Model 之间并没有直接的联系,而是通过ViewModel进行交互,Model 和 ViewModel 之间的交互是双向的, 因此View 数据的变化会同步到Model中,而Model 数据的变化也会立即反应到View 上。
ViewModel 通过双向数据绑定把 View 层和 Model 层连接了起来,而View 和 Model 之间的同步工作完全是自动的,无需人为干涉,因此开发者只需关注业务逻辑,不需要手动操作DOM, 不需要关注数据状态的同步问题,复杂的数据状态维护完全由 MVVM 来统一管理。
Vue数据双向绑定原理
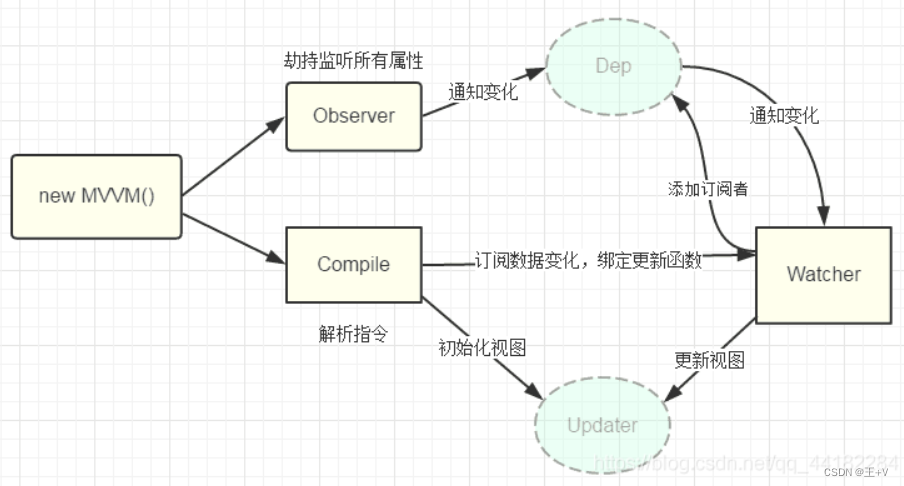
实现mvvm的数据双向绑定,是采用数据劫持结合发布者-订阅者模式的方式,通过Object.defineProperty()来给各个属性添加setter,getter并劫持监听,在数据变动时发布消息给订阅者,触发相应的监听回调。就必须要实现以下几点:
1、实现一个数据监听器Observer,能够对数据对象的所有属性进行监听,如有变动可拿到最新值并通知订阅者
2、实现一个指令解析器Compile,对每个元素节点的指令进行扫描和解析,根据指令模板替换数据,以及绑定相应的更新函数
3、实现一个Watcher,作为连接Observer和Compile的桥梁,能够订阅并收到每个属性变动的通知,执行指令绑定的相应回调函数,从而更新视图。

Vue的响应式原理
什么是响应式,也即是说,数据发生改变的时候,视图会重新渲染,匹配更新为最新的值。
Object.defineProperty 为对象中的每一个属性,设置 get 和 set 方法,每个声明的属性,都会有一个 专属的依赖收集器 subs,当页面使用到 某个属性时,触发 ObjectdefineProperty - get函数,页面的 watcher 就会被 放到 属性的依赖收集器 subs 中,在 数据变化时,通知更新;
当数据改变的时候,会触发Object.defineProperty - set函数,数据会遍历自己的 依赖收集器 subs,逐个通知 watcher,视图开始更新;
vue中created与mounted区别
在created阶段,实例已经被初始化,但是还没有挂载至el上,所以我们无法获取到对应的节点,但是此时我们是可以获取到vue中data与methods中的数据的;
在mounted阶段,vue的template成功挂载在$el中,此时一个完整的页面已经能够显示在浏览器中,所以在这个阶段,可以调用节点了;
虚拟DOM中key的作用
简单的说:key是虚拟DOM对象的标识,在更新显示时key起着极其重要的作用。
复杂的说:当状态中的数据发生了变化时,react会根据【新数据】生成【新的虚拟DOM】,随后React进行【新虚拟DOM】与【旧虚拟DOM】的diff比较,比较规则如下:
- 旧虚拟DOM中找到了与新虚拟DOM相同的key
1.若虚拟DOM中的内容没有变,直接使用之前的真是DOM
2.若虚拟DOM中内容变了,则生成新的真实DOM,随后替换掉页面中之前的真实DOM - 旧虚拟DOM中未找到与新虚拟DOM相同的key
1.根据数据创建新的真实DOM,随后渲染到页面
用index作为key可能会引发的问题
- 若对数据进行:逆序添加/逆序删除等破坏顺序的操作,会产生没有必要的真实DOM更新,界面效果虽然没有问题,但是数据过多的话,会效率过低;
- 如果结构中还包含输入类的DOM,会产生错误DOM更新,界面有问题;
- 注意!如果不存在对数据的逆序操作,仅用于渲染表用于展示,使用index作为key是没有问题的。
Vue中常用的一些指令
- v-model指令:用于表单输入,实现表单控件和数据的双向绑定。
- v-on:简写为@,基础事件绑定
- v-bind:简写为:,动态绑定一些元素的属性,类型可以是:字符串、对象或数组。
- v-if指令:取值为true/false,控制元素是否需要被渲染
- v-else指令:和v-if指令搭配使用,没有对应的值。当v-if的值false,v-else才会被渲染出来。
- v-show指令:指令的取值为true/false,分别对应着显示/隐藏。
- v-for指令:遍历data中存放的数组数据,实现列表的渲染。
- v-once: 通过使用 v-once 指令,你也能执行一次性地插值,当数据改变时,插值处的内容不会更新。
v-show 和 v-if 指令的共同点和不同点
相同点:
v-show和v-if都能控制元素的显示和隐藏。
不同点:
- 实现本质方法不同:v-show本质就是通过设置css中的display设置为none;控制隐藏v-if是动态的向DOM树内添加或者删除DOM元素;
- v-show都会编译,初始值为false,只是将display设为none,但它也编译了;v-if初始值为false,就不会编译了。
总结:v-show只编译一次,后面其实就是控制css,而v-if不停的销毁和创建,如果要频繁切换某节点时,故v-show性能更好一点。
为什么避免v-if和v-for一起使用
vue2.x版本中,当 v-if 与 v-for 一起使用时,v-for 具有比 v-if 更高的优先级;
vue3.x版本中,当 v-if 与 v-for 一起使用时,v-if 具有比 v-for 更高的优先级。
官网明确指出:避免 v-if 和 v-for 一起使用,永远不要在一个元素上同时使用 v-if 和 v-for。
可以先对数据在计算数据中进行过滤,然后再进行遍历渲染;
操作和实现起来都没有什么问题,页面也会正常展示。但是会带来不必要的性能消耗;
vue为什么在 HTML 中监听事件?
你可能注意到这种事件监听的方式违背了关注点分离 (separation of concern) 这个长期以来的优良传统。但不必担心,因为所有的 Vue.js 事件处理方法和表达式都严格绑定在当前视图的 ViewModel 上,它不会导致任何维护上的困难。实际上,使用 v-on 或 @ 有几个好处:
扫一眼 HTML 模板便能轻松定位在 JavaScript 代码里对应的方法。
因为你无须在 JavaScript 里手动绑定事件,你的 ViewModel 代码可以是非常纯粹的逻辑,和 DOM 完全解耦,更易于测试。
当一个 ViewModel 被销毁时,所有的事件处理器都会自动被删除。你无须担心如何清理它们。
Vue.set 改变数组和对象中的属性
在一个组件实例中,只有在data里初始化的数据才是响应的,Vue不能检测到对象属性的添加或删除,没有在data里声明的属性不是响应的,所以数据改变了但是不会在页面渲染;
解决办法:
使用 Vue.set(object, key, value) 方法将响应属性添加到嵌套的对象上。
vue的生命周期的理解
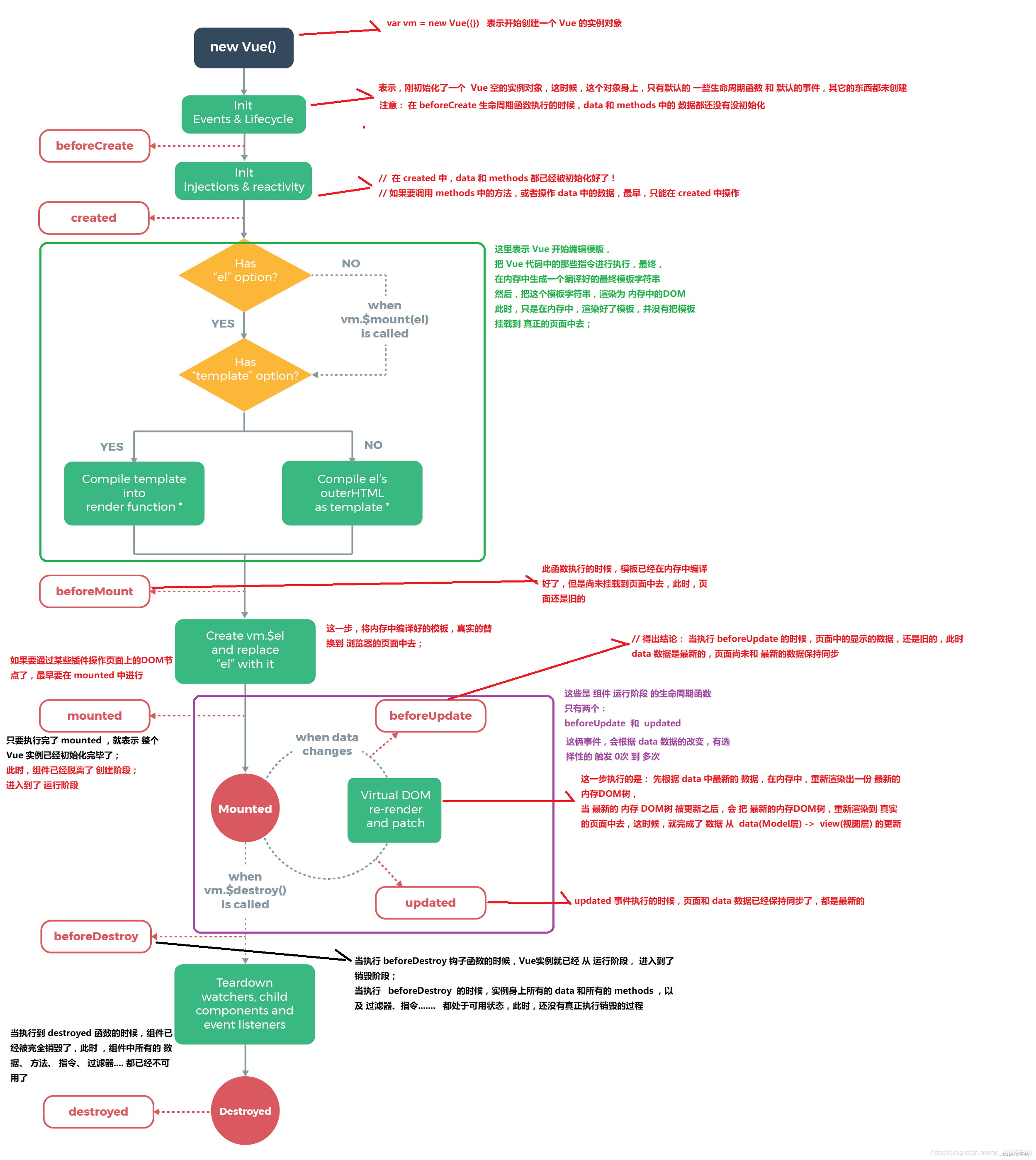
生命周期通俗说就是Vue实例从创建到销毁的过程,就是生命周期。
beforecreate (初始化界面前)
created (初始化界面后)
beforemount (渲染界面前)
mounted (渲染界面后)
beforeUpdate (更新数据前)
updated (更新数据后)
beforedestory (卸载组件前)
destroyed (卸载组件后)
注意:面试官想听到的不只是你说出了以上八个钩子名称,而是每个阶段做了什么?可以收藏下图!

第一次页面加载会触发哪几个钩子?
第一次页面加载时会触发 beforeCreate, created, beforeMount, mounted 这几个钩子。
Vue组件通信有哪些方式
父传子:props
父组件通过 props 向下传递数据给子组件。注:组件中的数据共有三种形式:data、props、computed
父传子孙:provide 和 inject
父组件定义provide方法return需要分享给子孙组件的属性,子孙组件使用 inject 选项来接收指定的我们想要添加在这个实例上的 属性;
子传父:通过事件形式
子组件通过 $emit()给父组件发送消息,父组件通过v-on绑定事件接收数据。
父子、兄弟、跨级:eventBus.js
这种方法通过一个空的 Vue 实例作为中央事件总线(事件中心),用它来(e m i t ) 触 发 事 件 和 ( emit)触发事件和(emit)触发事件和(on)监听事件,巧妙而轻量地实现了任何组件间的通信。
通信插件:PubSub.js
vuex
vuex 是 vue 的状态管理器,存储的数据是响应式的。只需要把共享的值放到vuex中,其他需要的组件直接获取使用即可;
router和route的区别
- router为VueRouter的实例,相当于一个全局的路由器对象,里面含有很多属性和子对象,例如history对象。经常用的跳转链接就可以用this.$router.push,和router-link跳转一样。
- route相当于当前正在跳转的路由对象。。可以从里面获取name,path,params,query等。
vue-router有几种钩子函数?
- 全局路由
全局导航钩子主要有两种钩子:前置守卫(beforeEach)、后置钩子(afterEach) - 路由独享的钩子
单个路由独享的导航钩子,它是在路由配置上直接进行定义的。 - 组件内的导航钩子
组件内的导航钩子主要有这三种:beforeRouteEnter、beforeRouteUpdate、beforeRouteLeave。他们是直接在路由组件内部直接进行定义的。
vue-router路由跳转方式
声明式(标签跳转)
<router-link :to="{name:'home'}"></router-link>
<router-link :to="{path:'/home'}"></router-link>
编程式( js跳转)
this.$router.push('/home')
this.$router.push({name:'home'})
this.$router.push({path:'/home'})
keep-alive了解一下
<keep-alive>是Vue的内置组件,能在组件切换过程中将状态保留在内存中,防止重复渲染DOM。
<keep-alive> 包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们。
Vuex是什么?怎么使用?
Vuex是实现组件全局状态(数据)管理的一种机制,可以方便实现组件数据之间的共享;Vuex集中管理共享的数据,易于开发和后期维护;能够高效的实现组件之间的数据共享,提高开发效率;存储在Vuex的数据是响应式的,能够实时保持页面和数据的同步;
Vuex重要核心属性包括:state,mutations,action,getters,modules。
state
Vuex 使用单一状态树,即每个应用将仅仅包含一个store 实例,但单一状态树和模块化并不冲突。存放的数据状态,不可以直接修改里面的数据。
mutations
mutations定义的方法动态修改Vuex 的 store 中的状态或数据。
action
actions可以理解为通过将mutations里面处里数据的方法变成可异步的处理数据的方法,简单的说就是异步操作数据。view 层通过 store.dispath 来分发 action。
getters
类似vue的计算属性,主要用来过滤一些数据。
modules
项目特别复杂的时候,可以让每一个模块拥有自己的state、mutation、action、getters,使得结构非常清晰,方便管理。
什么情况下使用 Vuex?
如果应用够简单,最好不要使用 Vuex,一个简单的 store 模式即可;
需要构建一个中大型单页应用时,使用Vuex能更好地在组件外部管理状态;
做过哪些Vue的性能优化?
编码阶段
- 尽量减少data中的数据,data中的数据都会增加getter和setter,会收集对应的watcher
- v-if 和 v-for 不能连用
- 如果需要使用v-for给每项元素绑定事件时使用事件代理
- SPA 页面采用keep-alive缓存组件
- 在更多的情况下,使用v-if替代v-show
- key保证唯一
- 使用路由懒加载、异步组件
- 防抖、节流
- 第三方模块按需导入
- 长列表滚动到可视区域动态加载
- 图片懒加载
SEO优化
- 服务端渲染SSR
- 预渲染
打包优化
- 压缩代码
- Tree Shaking/Scope Hoisting
- 使用cdn加载第三方模块
- 多线程打包happypack
- splitChunks抽离公共文件
- sourceMap优化
文章来自:https://blog.csdn.net/qq_44182284/article/details/111191455