脚手架工具创建vue项目
首先安装脚手架工具
Vue Cli 安装
全局安装
npm install -g @vue/cli
安装成功后,在命令行使用 vue 命令查看版本
vue -V
Vue CLI 创建项目
创建项目命令
vue create wjw-project
注意,这个地方使用网络,如果网不好会安装好久甚至安装失败,很烦!
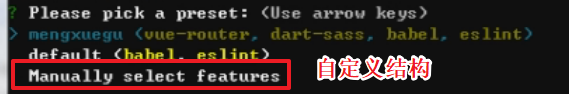
第一步,创建项目结构,第一个是默认,第二个是自定义,我们选择第二个自定义结构,回车。

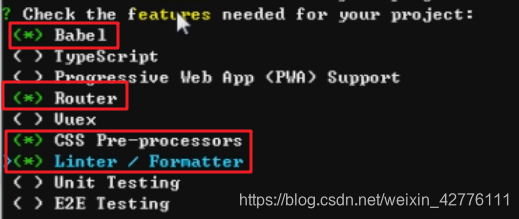
第二步,选择模块,上下选择,选中按回车。选择四个就可以了。

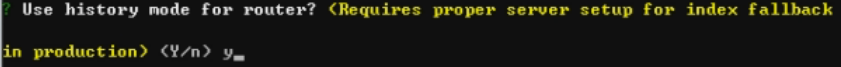
第三步,是否使用历史路由,很简单,选 y 吧

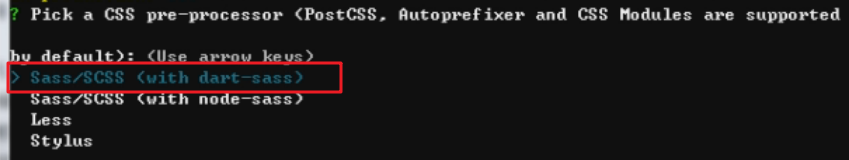
第四步,选择编译器,选择第一个就可以了。

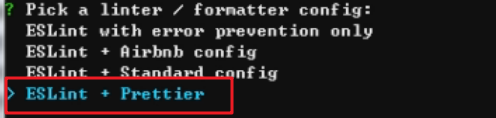
第五步,选择 ESLint,就是格式的校验,我们选择最后一个。

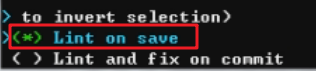
第六步,就是 ESLint 校验的时候什么时候校验你的语法,当我们保存的时候就检查吧,选择第一个。

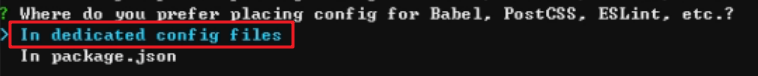
第七步,生成的配置文件是都放到 package.json 文件还是分开,我们分开,就是每个配置一个文件,所以选择第一个。

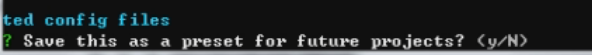
第八步,预设置,啥意思嘞,上边我们不是操作栏七个步骤创建一个vue项目嘛,这个地方如果我们选择 y,那么下次我们在创建的时候,如果使用和现在创建的项目一样的配置,我们可以直接选择我们这个选项,就不需要一步一步在选择配置,它就会使用和现在一样的配置,简单。

如果选择 y ,就和创建模板一样,给他个名字,下一次创建项目的时候,在第一步选择结构的时候就有你现在保存的这个结构了。

配置 vue.config.js
根目录下创建 vue.config.js ,添加如下配置:
module.exports = {
devServer: {
port: 8001, // 端口号,如果端口号被占用,会自动提升1
host: "localhost", //主机名, 127.0.0.1, 真机 0.0.0.0
https: false, //协议
open: true, //启动服务时自动打开浏览器访问
},
lintOnSave: false, // 关闭格式检查
productionSourceMap: false, // 打包时不会生成 .map 文件,加快打包速度
}