无人点餐无人收银系统基础案例
创建项目
创建一个含有路由的项目
ng new angularproject --skip-install

安装依赖
npm install

运行项目
ng serve --open


创建路由
创建home组件
ng g component components/home

创建商品组件
ng g component components/pcontent

重构项目
home.component.css

@charset "UTF-8"; .index_header { width: 96%; margin: 0 auto; height: 4.4rem; background: #fff; margin-top: 1rem; display: flex; border-radius: .5rem; } .index_header .hlist { flex: 1; text-align: center; padding-top: .2rem; border-right: 1px solid #eee; } .index_header .hlist img { width: 2rem; height: 2rem; margin: 0 auto; } .index_header .hlist:last-child { border-right: none; } /*列表*/ .item .item_cate { text-align: center; padding: .5rem; } .item .item_list { display: flex; flex-wrap: wrap; padding: 0px .5rem; } .item .item_list li { width: 33.3%; padding: .5rem; box-sizing: border-box; } .item .item_list li .inner { background: #fff; width: 100%; border-radius: .5rem; overflow: hidden; } .item .item_list li .inner img { width: 100%; } .item .item_list li .inner p { padding: .2rem .5rem; } .item .item_list li .inner .title { font-weight: bold; } /*侧边栏*/ .left_cate { /*css3运动 加过渡效果*/ transition: all 1s; transform: translate(-100%, 0); z-index: 2; width: 6rem; height: 100%; position: fixed; background: #eee; top: 0px; left: 0px; } .left_cate ul { position: absolute; height: 100%; padding: .5rem; z-index: 3; background: #eee; } .left_cate ul li { line-height: 4.4rem; } .left_cate .nav_cate { position: absolute; right: -3.5rem; background: rgba(132, 128, 128, 0.9); top: 42%; width: 5rem; height: 4rem; text-align: center; border-radius: 0rem 50% 50% 0rem; z-index: 2; } .left_cate .nav_cate img { width: 1.8rem; height: 1.8rem; margin-left: 1rem; margin-top: .4rem; } .left_cate .nav_cate p { color: #fff; margin-left: 1rem; margin-top: -0.3rem; } /*透明层*/ .bg { position: fixed; width: 100%; height: 100%; background: rgba(132, 128, 128, 0.4); left: 0px; top: 0px; z-index: 1; display: none; } /*首页导航*/ .footer_nav { height: 4.4rem; width: 4.4rem; background: #000; position: fixed; color: #fff; bottom: .5rem; left: .5rem; text-align: center; border-radius: 50%; } .footer_nav img { width: 1.8rem; height: 1.8rem; margin-top: .4rem; } .footer_nav p { position: relative; top: -0.2rem; } /*导航弹出层*/ .footer_nav_show { width: 100%; height: 100%; position: fixed; top: 0px; left: 0px; background: rgba(0, 0, 0, 0.6); z-index: 2; } .footer_nav_show .list li { height: 4.4rem; width: 4.4rem; background: #000; position: absolute; color: #fff; left: .5rem; text-align: center; border-radius: 50%; } .footer_nav_show .list li img { width: 1.8rem; height: 1.8rem; margin-top: .4rem; } .footer_nav_show .list li p { position: relative; top: -0.2rem; font-size: 1rem; } .footer_nav_show .list li:nth-child(1) { bottom: 15.4rem; left: 0px; } .footer_nav_show .list li:nth-child(2) { bottom: 12.4rem; left: 30%; margin-left: -2.2rem; } .footer_nav_show .list li:nth-child(3) { bottom: 7.4rem; left: 45%; margin-left: -2.2rem; } .footer_nav_show .list li:nth-child(4) { left: 50%; margin-left: -2.2rem; bottom: .5rem; } .footer_nav_show .list li:nth-child(5) { left: .5rem; bottom: .5rem; } .footer_cart { height: 4.4rem; width: 4.4rem; background: red; position: fixed; color: #fff; bottom: .5rem; right: .5rem; text-align: center; border-radius: 50%; } .footer_cart img { width: 1.8rem; height: 1.8rem; margin-top: .4rem; } .footer_cart p { position: relative; top: -0.2rem; } /*# sourceMappingURL=index.css.map */
home.component.html

<header class="index_header"> <div class="hlist"> <img src="assets/images/rexiao.png"/> <p>热销榜</p> </div> <div class="hlist"> <img src="assets/images/caidan.png" /> <p>点过的菜</p> </div> <div class="hlist"> <img src="assets/images/sousuo.png"/> <p>搜你喜欢</p> </div> </header> <div class="content"> <div class="item"> <h3 class="item_cate">皮蛋瘦肉粥</h3> <ul class="item_list"> <li> <div class="inner"> <img src="assets/images/1.jpg" /> <p class="title">大蒜腊肉</p> <p class="price">¥26</p> </div> </li> <li> <div class="inner"> <img class="item_img" src="assets/images/2.jpg" /> <p class="title">家乡扣肉</p> <p class="price">¥26</p> </div> </li> <li> <div class="inner"> <img class="item_img" src="assets/images/3.jpg" /> <p class="title">主打鸡</p> <p class="price">¥26</p> </div> </li> <li> <div class="inner"> <img class="item_img" src="assets/images/2.jpg" /> <p class="title">酸辣土豆丝</p> <p class="price">¥26</p> </div> </li> <li> <div class="inner"> <img class="item_img" src="assets/images/3.jpg" /> <p class="title">家乡腊肉</p> <p class="price">¥26</p> </div> </li> <li> <div class="inner"> <img class="item_img" src="assets/images/2.jpg" /> <p class="title">长沙臭豆腐</p> <p class="price">¥26</p> </div> </li> <li> <div class="inner"> <img class="item_img" src="assets/images/3.jpg" /> <p class="title">主打鸡</p> <p class="price">¥26</p> </div> </li> </ul> </div> <div class="item"> <h3 class="item_cate">皮蛋瘦肉粥</h3> <ul class="item_list"> <li> <div class="inner"> <img src="assets/images/1.jpg" /> <p class="title">大蒜腊肉</p> <p class="price">¥26</p> </div> </li> <li> <div class="inner"> <img class="item_img" src="assets/images/2.jpg" /> <p class="title">家乡扣肉</p> <p class="price">¥26</p> </div> </li> <li> <div class="inner"> <img class="item_img" src="assets/images/3.jpg" /> <p class="title">主打鸡</p> <p class="price">¥26</p> </div> </li> <li> <div class="inner"> <img class="item_img" src="assets/images/2.jpg" /> <p class="title">酸辣土豆丝</p> <p class="price">¥26</p> </div> </li> <li> <div class="inner"> <img class="item_img" src="assets/images/3.jpg" /> <p class="title">家乡腊肉</p> <p class="price">¥26</p> </div> </li> <li> <div class="inner"> <img class="item_img" src="assets/images/2.jpg" /> <p class="title">长沙臭豆腐</p> <p class="price">¥26</p> </div> </li> <li> <div class="inner"> <img class="item_img" src="assets/images/3.jpg" /> <p class="title">主打鸡</p> <p class="price">¥26</p> </div> </li> </ul> </div> <div class="item"> <h3 class="item_cate">皮蛋瘦肉粥</h3> <ul class="item_list"> <li> <div class="inner"> <img src="assets/images/1.jpg" /> <p class="title">大蒜腊肉</p> <p class="price">¥26</p> </div> </li> <li> <div class="inner"> <img class="item_img" src="assets/images/2.jpg" /> <p class="title">家乡扣肉</p> <p class="price">¥26</p> </div> </li> <li> <div class="inner"> <img class="item_img" src="assets/images/3.jpg" /> <p class="title">主打鸡</p> <p class="price">¥26</p> </div> </li> <li> <div class="inner"> <img class="item_img" src="assets/images/2.jpg" /> <p class="title">酸辣土豆丝</p> <p class="price">¥26</p> </div> </li> <li> <div class="inner"> <img class="item_img" src="assets/images/3.jpg" /> <p class="title">家乡腊肉</p> <p class="price">¥26</p> </div> </li> <li> <div class="inner"> <img class="item_img" src="assets/images/2.jpg" /> <p class="title">长沙臭豆腐</p> <p class="price">¥26</p> </div> </li> <li> <div class="inner"> <img class="item_img" src="assets/images/3.jpg" /> <p class="title">主打鸡</p> <p class="price">¥26</p> </div> </li> </ul> </div> </div> <div class="bg" id="bg"> </div>
pcontent.component.css

@charset "UTF-8"; .back { height: 3.8rem; line-height: 3.8rem; width: 3.8rem; border-radius: 50%; background: #000; position: fixed; top: .5rem; left: .5rem; color: #fff; } .back a{ color: #fff; display: inline-block; text-decoration: none; } .back:before { content: ""; display: block; width: .8rem; height: .8rem; border-left: .2rem solid #fff; border-bottom: .2rem solid #fff; float: left; position: relative; top: 1.3rem; left: .6rem; transform: rotate(45deg); margin-right: .4rem; } .p_content .p_info { background: #fff; } .p_content .p_info img { width: 100%; height: 18rem; } .p_content .p_info h2 { padding: .2rem .5rem; } .p_content .p_info .price { padding: .2rem .5rem; color: red; } .p_content .p_detial { background: #fff; margin-top: 1rem; } .p_content .p_detial h3 { padding: .5rem; } .p_content .p_detial .p_content { padding: 1rem; } .p_content .p_detial .p_content img { max-width: 100%; display: block; margin: 0 auto; } .p_content .p_detial .p_content * { line-height: 1.5; color: #666; } /*搴曢儴*/ .pfooter { position: fixed; bottom: 0px; height: 4.4rem; line-height: 4.4rem; background: #fff; left: 0px; width: 100%; border-top: 1px solid #eee; } .pfooter .cart { float: left; display: flex; } .pfooter .cart strong { flex: 1; font-size: 1.6rem; padding: 0rem .5rem; } .pfooter .cart .cart_num { width: 10rem; display: flex; margin-top: .8rem; } .pfooter .cart .cart_num .input_left, .pfooter .cart .cart_num .input_right { flex: 1; width: 2.8rem; height: 2.8rem; line-height: 2.8rem; text-align: center; color: red; border: 1px solid #eee; font-size: 2.4rem; } .pfooter .cart .cart_num .input_center { flex: 1; } .pfooter .cart .cart_num .input_center input { width: 2rem; text-align: center; width: 100%; height: 2.8rem; border: none; border-top: 1px solid #eee; border-bottom: 1px solid #eee; float: left; } .pfooter .addcart { float: right; background: red; color: #fff; height: 3rem; border: none; padding: 0 .5rem; border-radius: .5rem; margin-top: .8rem; margin-right: .5rem; } /*# sourceMappingURL=pcontent.css.map */
pcontent.component.html

<div class="back"> <a [routerLink]="[ '/home']">返回</a> </div> <div class="p_content"> <div class="p_info"> <img src="assets/images/product.jpg"/> <h2>小炒肉</h2> <p class="price">22.00/份</p> </div> <div class="p_detial"> <h3> 商品详情 </h3> <div class="p_content"> <img src="assets/images/product.jpg"/> <br /> <p> 韩国辣酱海鲜炒面,青椒炒牛肉,芦笋腰果炒虾仁,『家常料理』简单又好吃的辣炒起司年糕鸡排 </p> <br /> <p> 韩国辣酱海鲜炒面,青椒炒牛肉,芦笋腰果炒虾仁,『家常料理』简单又好吃的辣炒起司年糕鸡排 </p> </div> </div> </div> <footer class="pfooter"> <div class="cart"> <strong>数量:</strong> <div class="cart_num"> <div class="input_left">-</div> <div class="input_center"> <input type="text" readonly="readonly" value="1" name="num" id="num" /> </div> <div class="input_right">+</div> </div> </div> <button class="addcart">加入购物车</button> </footer>
styles.css

/* You can add global styles to this file, and also import other style files */ @charset "UTF-8"; body, div, ul, li, ol, h1, h2, h3, h4, h5, h6, input, textarea, select, p, dl, dt, dd, a, img, button, form, table, th, tr, td, tbody, article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { margin: 0; padding: 0; } html { font-size: 62.5%; /* 根元素是10px; 16*62.5%=10 默认在pc端根元素会解析成12px */ } body { font: 12px/1.5 'Microsoft YaHei','宋体', Tahoma, Arial, sans-serif; color: #555; background-color: #F7F7F7; } em, i { font-style: normal; } ul, li { list-style-type: none; } strong { font-weight: normal; } .clearfix:after { content: ""; display: block; visibility: hidden; height: 0; clear: both; } /*# sourceMappingURL=basic.css.map */
将图片文件存放进项目assets文件夹下

配置路由
app-routing.module.ts文件
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
// 引入两个模块
import { HomeComponent } from './components/home/home.component';
import { PcontentComponent } from './components/pcontent/pcontent.component';
// 配置路由
const routes: Routes = [
{ path: 'home', component: HomeComponent },
{ path: 'pcontent', component: PcontentComponent },
{ path: '**', redirectTo: 'home' }
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }


测试没有问题,说明我们的路由没有问题了!路由设置成功!
创建服务获取数据
ng g service service/common

app.module.ts 文件引入http模块及服务
添加 http 模块
import { HttpClientModule,HttpClientJsonpModule } from '@angular/common/http';
添加模块
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
HttpClientJsonpModule
],
添加服务
import { CommonService } from './services/common.service';
在下面添加服务
providers: [CommonService],

在home.comonent.ts文件使用服务
引入服务
import { CommonService } from '../../services/common.service';
构造函数声明服务
constructor(public common:CommonService) { }

在服务中请求数据
引入http模块
import { HttpClient } from '@angular/common/http';
构造函数中声明
constructor(public http:HttpClient) { }
创建get方法获取数据
get(api){
// 异步数据请求
return new Promise((resole,reject)=>{
this.http.get(api).subscribe((response)=>{
resolve(response)
})
})
}


common.service.ts

import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
import { resolve } from 'q';
@Injectable({
providedIn: 'root'
})
export class CommonService {
public domain:string='http://a.itying.com/'
constructor(public http:HttpClient) { }
/**
* http://a.itying.com/ api/productlist
* @param api
*/
get(api){
// 异步数据请求
return new Promise((resolve,reject)=>{
this.http.get(this.domain+api).subscribe((response)=>{
resolve(response)
})
})
}
}
home.component.ts

import { Component, OnInit } from '@angular/core';
import { CommonService } from '../../services/common.service';
@Component({
selector: 'app-home',
templateUrl: './home.component.html',
styleUrls: ['./home.component.css']
})
export class HomeComponent implements OnInit {
constructor(public common:CommonService) { }
ngOnInit() {
var api = 'api/productlist'
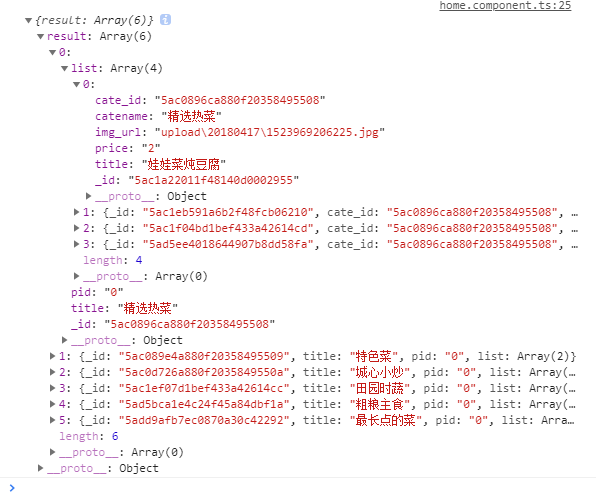
this.common.get(api).then((response)=>{
console.log(response);
})
}
}
home 首页实现获取后台数据
home.component.ts 文件最中,编写list变量,向html页面传送服务器数据
import { Component, OnInit } from '@angular/core';
import { CommonService } from '../../services/common.service';
@Component({
selector: 'app-home',
templateUrl: './home.component.html',
styleUrls: ['./home.component.css']
})
export class HomeComponent implements OnInit {
// 定义变量list,向前端传送后台数据
public list:any[]=[];
// 定义变量domain,存储后台域名
public domain:string="";
constructor(public common:CommonService) {
// 构造函数中给变量domain赋值common组件中的domain域名
this.domain = this.common.domain;
}
ngOnInit() {
var api = 'api/productlist'
this.common.get(api).then((response:any)=>{
console.log(response)
this.list=response.result;
})
}
}

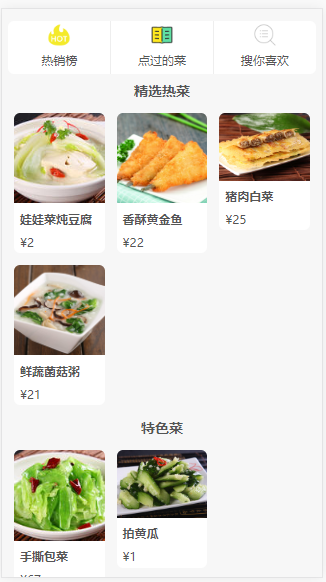
前端 home.component.html 文件,关联后台数据
<header class="index_header"> <div class="hlist"> <img src="assets/images/rexiao.png" /> <p>热销榜</p> </div> <div class="hlist"> <img src="assets/images/caidan.png" /> <p>点过的菜</p> </div> <div class="hlist"> <img src="assets/images/sousuo.png" /> <p>搜你喜欢</p> </div> </header> <div class="content"> <div class="item" *ngFor="let item of list"> <h3 class="item_cate">{{item.title}}</h3> <ul class="item_list"> <li *ngFor="let food of item.list"> <div class="inner"> <img [src]="domain+food.img_url" /> <p class="title">{{food.title}}</p> <p class="price">¥{{food.price}}</p> </div> </li> </ul> </div> </div> <div class="bg" id="bg"> </div>

详情页-动态路由传值
进入 app-routing.moudle.ts 文件,给pcontent路由添加一个参数id
{ path: 'pcontent/:id', component: PcontentComponent },

到 home.component.html 文件中,为食品添加路由跳转,将商品的id值传入
<a [routerLink]="[ '/pcontent', food._id ]"> <img [src]="domain+food.img_url" /> <p class="title">{{food.title}}</p> <p class="price">¥{{food.price}}</p> </a>

在 pcontent.component.ts 文件中,获取home页面传进的id值
首先引入类库
import { ActivatedRoute } from '@angular/router';

在构造函数中声明
constructor(public router:ActivatedRoute) { }

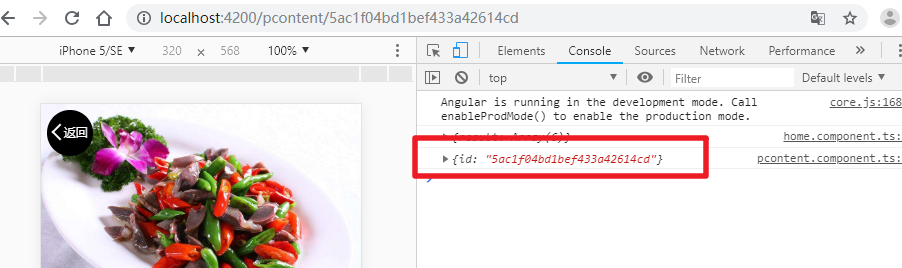
获取传进的id值
// 获取传进的id值 this.router.params.subscribe((value)=>{ console.log(value) })


编写获取数据的方法requestContent()
首先引入common服务。
import { CommonService } from '../../services/common.service';

在构造函数中声明
constructor(public router:ActivatedRoute,public common:CommonService) { }

// 定义后台服务器域名 public domain:string=''; constructor(public router:ActivatedRoute,public common:CommonService) { this.domain = this.common.domain; }

编写请求数据方法
ngOnInit() { // 获取传进的id值 this.router.params.subscribe((value:any)=>{ console.log(value) this.requestContent(value.id) }) } // 定义获取数据的方法 requestContent(id){ // 请求数据 http://a.itying.com/api/productcontent?id=5ac1a22011f48140d0002955 var api = 'api/productcontent?id='+id; this.common.get(api).then((response:any)=>{ console.log(response) }) } }


定义数组,向前端传递数据
public list:any[] =[];

this.list=response.result[0];

修改 pcontent.component.html 文件前端代码
<div class="back"> <a [routerLink]="[ '/home']">返回</a> </div>
<div class="p_content">
<div class="p_info">
<img [src]="domain+list.img_url"/>
<h2>{{list.title}}</h2>
<p class="price">{{list.price}}/份</p>
</div>
<div class="p_detial">
<h3>
商品详情
</h3>
<div class="p_content" [innerHTML]='list.content'>
</div>
</div>
</div>
<footer class="pfooter">
<div class="cart">
<strong>数量:</strong>
<div class="cart_num">
<div class="input_left">-</div>
<div class="input_center">
<input type="text" readonly="readonly" value="1" name="num" id="num" />
</div>
<div class="input_right">+</div>
</div>
</div>
<button class="addcart">加入购物车</button>
</footer>


项目关键代码
home.component.ts

import { Component, OnInit } from '@angular/core';
import { CommonService } from '../../services/common.service';
@Component({
selector: 'app-home',
templateUrl: './home.component.html',
styleUrls: ['./home.component.css']
})
export class HomeComponent implements OnInit {
// 定义变量list,向前端传送后台数据
public list:any[]=[];
// 定义变量domain,存储后台域名
public domain:string="";
constructor(public common:CommonService) {
// 构造函数中给变量domain赋值common组件中的domain域名
this.domain = this.common.domain;
}
ngOnInit() {
var api = 'api/productlist'
this.common.get(api).then((response:any)=>{
console.log(response)
this.list=response.result;
})
}
}
home.component.html

<header class="index_header"> <div class="hlist"> <img src="assets/images/rexiao.png" /> <p>热销榜</p> </div> <div class="hlist"> <img src="assets/images/caidan.png" /> <p>点过的菜</p> </div> <div class="hlist"> <img src="assets/images/sousuo.png" /> <p>搜你喜欢</p> </div> </header> <div class="content"> <div class="item" *ngFor="let item of list"> <h3 class="item_cate">{{item.title}}</h3> <ul class="item_list"> <li *ngFor="let food of item.list"> <div class="inner"> <a [routerLink]="[ '/pcontent', food._id ]"> <img [src]="domain+food.img_url" /> <p class="title">{{food.title}}</p> <p class="price">¥{{food.price}}</p> </a> </div> </li> </ul> </div> </div> <div class="bg" id="bg"> </div>
home.component.css

@charset "UTF-8"; .index_header { width: 96%; margin: 0 auto; height: 4.4rem; background: #fff; margin-top: 1rem; display: flex; border-radius: .5rem; } .index_header .hlist { flex: 1; text-align: center; padding-top: .2rem; border-right: 1px solid #eee; } .index_header .hlist img { width: 2rem; height: 2rem; margin: 0 auto; } .index_header .hlist:last-child { border-right: none; } /*列表*/ .item .item_cate { text-align: center; padding: .5rem; } .item .item_list { display: flex; flex-wrap: wrap; padding: 0px .5rem; } .item .item_list li { width: 33.3%; padding: .5rem; box-sizing: border-box; } .item .item_list li .inner { background: #fff; width: 100%; border-radius: .5rem; overflow: hidden; } .item .item_list li .inner img { width: 100%; } .item .item_list li .inner p { padding: .2rem .5rem; } .item .item_list li .inner .title { font-weight: bold; } /*侧边栏*/ .left_cate { /*css3运动 加过渡效果*/ transition: all 1s; transform: translate(-100%, 0); z-index: 2; width: 6rem; height: 100%; position: fixed; background: #eee; top: 0px; left: 0px; } .left_cate ul { position: absolute; height: 100%; padding: .5rem; z-index: 3; background: #eee; } .left_cate ul li { line-height: 4.4rem; } .left_cate .nav_cate { position: absolute; right: -3.5rem; background: rgba(132, 128, 128, 0.9); top: 42%; width: 5rem; height: 4rem; text-align: center; border-radius: 0rem 50% 50% 0rem; z-index: 2; } .left_cate .nav_cate img { width: 1.8rem; height: 1.8rem; margin-left: 1rem; margin-top: .4rem; } .left_cate .nav_cate p { color: #fff; margin-left: 1rem; margin-top: -0.3rem; } /*透明层*/ .bg { position: fixed; width: 100%; height: 100%; background: rgba(132, 128, 128, 0.4); left: 0px; top: 0px; z-index: 1; display: none; } /*首页导航*/ .footer_nav { height: 4.4rem; width: 4.4rem; background: #000; position: fixed; color: #fff; bottom: .5rem; left: .5rem; text-align: center; border-radius: 50%; } .footer_nav img { width: 1.8rem; height: 1.8rem; margin-top: .4rem; } .footer_nav p { position: relative; top: -0.2rem; } /*导航弹出层*/ .footer_nav_show { width: 100%; height: 100%; position: fixed; top: 0px; left: 0px; background: rgba(0, 0, 0, 0.6); z-index: 2; } .footer_nav_show .list li { height: 4.4rem; width: 4.4rem; background: #000; position: absolute; color: #fff; left: .5rem; text-align: center; border-radius: 50%; } .footer_nav_show .list li img { width: 1.8rem; height: 1.8rem; margin-top: .4rem; } .footer_nav_show .list li p { position: relative; top: -0.2rem; font-size: 1rem; } .footer_nav_show .list li:nth-child(1) { bottom: 15.4rem; left: 0px; } .footer_nav_show .list li:nth-child(2) { bottom: 12.4rem; left: 30%; margin-left: -2.2rem; } .footer_nav_show .list li:nth-child(3) { bottom: 7.4rem; left: 45%; margin-left: -2.2rem; } .footer_nav_show .list li:nth-child(4) { left: 50%; margin-left: -2.2rem; bottom: .5rem; } .footer_nav_show .list li:nth-child(5) { left: .5rem; bottom: .5rem; } .footer_cart { height: 4.4rem; width: 4.4rem; background: red; position: fixed; color: #fff; bottom: .5rem; right: .5rem; text-align: center; border-radius: 50%; } .footer_cart img { width: 1.8rem; height: 1.8rem; margin-top: .4rem; } .footer_cart p { position: relative; top: -0.2rem; } /*# sourceMappingURL=index.css.map */
pcontent.component.ts

import { Component, OnInit } from '@angular/core';
import { ActivatedRoute } from '@angular/router';
import { CommonService } from '../../services/common.service';
@Component({
selector: 'app-pcontent',
templateUrl: './pcontent.component.html',
styleUrls: ['./pcontent.component.css']
})
export class PcontentComponent implements OnInit {
// 定义后台服务器域名
public domain:string='';
public list:any[] =[];
constructor(public router:ActivatedRoute,public common:CommonService) {
this.domain = this.common.domain;
}
ngOnInit() {
// 获取传进的id值
this.router.params.subscribe((value:any)=>{
// console.log(value)
this.requestContent(value.id)
})
}
// 定义获取数据的方法
requestContent(id){
// 请求数据 http://a.itying.com/api/productcontent?id=5ac1a22011f48140d0002955
var api = 'api/productcontent?id='+id;
this.common.get(api).then((response:any)=>{
// console.log(response)
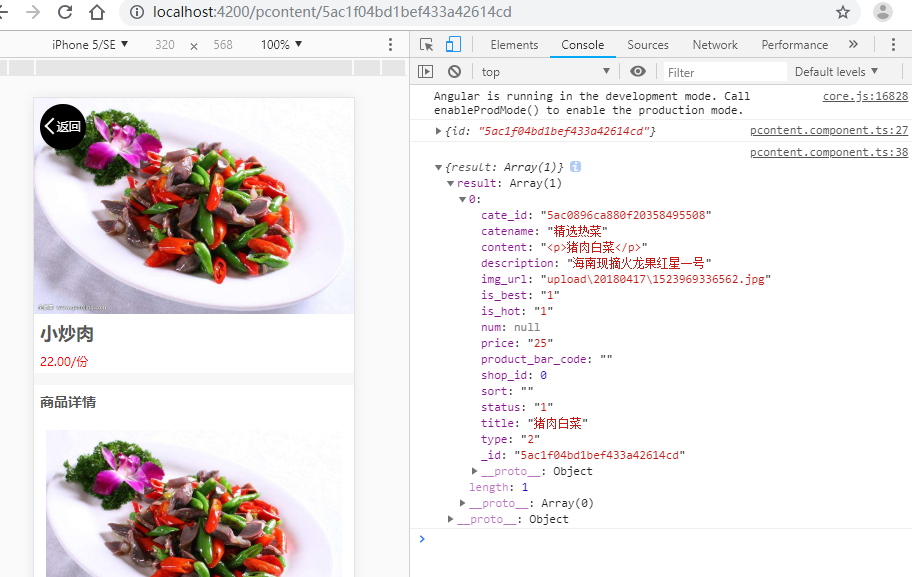
this.list=response.result[0];
})
}
}
pcontent.component.html

<div class="back"> <a [routerLink]="[ '/home']">返回</a> </div> <div class="p_content"> <div class="p_info"> <img [src]="domain+list.img_url"/> <h2>{{list.title}}</h2> <p class="price">{{list.price}}/份</p> </div> <div class="p_detial"> <h3> 商品详情 </h3> <div class="p_content" [innerHTML]='list.content'> </div> </div> </div> <footer class="pfooter"> <div class="cart"> <strong>数量:</strong> <div class="cart_num"> <div class="input_left">-</div> <div class="input_center"> <input type="text" readonly="readonly" value="1" name="num" id="num" /> </div> <div class="input_right">+</div> </div> </div> <button class="addcart">加入购物车</button> </footer>
pcontent.component.css

@charset "UTF-8"; .back { height: 3.8rem; line-height: 3.8rem; width: 3.8rem; border-radius: 50%; background: #000; position: fixed; top: .5rem; left: .5rem; color: #fff; } .back a{ color: #fff; display: inline-block; text-decoration: none; } .back:before { content: ""; display: block; width: .8rem; height: .8rem; border-left: .2rem solid #fff; border-bottom: .2rem solid #fff; float: left; position: relative; top: 1.3rem; left: .6rem; transform: rotate(45deg); margin-right: .4rem; } .p_content .p_info { background: #fff; } .p_content .p_info img { width: 100%; height: 18rem; } .p_content .p_info h2 { padding: .2rem .5rem; } .p_content .p_info .price { padding: .2rem .5rem; color: red; } .p_content .p_detial { background: #fff; margin-top: 1rem; } .p_content .p_detial h3 { padding: .5rem; } .p_content .p_detial .p_content { padding: 1rem; } .p_content .p_detial .p_content img { max-width: 100%; display: block; margin: 0 auto; } .p_content .p_detial .p_content * { line-height: 1.5; color: #666; } /*搴曢儴*/ .pfooter { position: fixed; bottom: 0px; height: 4.4rem; line-height: 4.4rem; background: #fff; left: 0px; width: 100%; border-top: 1px solid #eee; } .pfooter .cart { float: left; display: flex; } .pfooter .cart strong { flex: 1; font-size: 1.6rem; padding: 0rem .5rem; } .pfooter .cart .cart_num { width: 10rem; display: flex; margin-top: .8rem; } .pfooter .cart .cart_num .input_left, .pfooter .cart .cart_num .input_right { flex: 1; width: 2.8rem; height: 2.8rem; line-height: 2.8rem; text-align: center; color: red; border: 1px solid #eee; font-size: 2.4rem; } .pfooter .cart .cart_num .input_center { flex: 1; } .pfooter .cart .cart_num .input_center input { width: 2rem; text-align: center; width: 100%; height: 2.8rem; border: none; border-top: 1px solid #eee; border-bottom: 1px solid #eee; float: left; } .pfooter .addcart { float: right; background: red; color: #fff; height: 3rem; border: none; padding: 0 .5rem; border-radius: .5rem; margin-top: .8rem; margin-right: .5rem; } /*# sourceMappingURL=pcontent.css.map */
common.service.ts

import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
import { resolve } from 'q';
@Injectable({
providedIn: 'root'
})
export class CommonService {
public domain:string='http://a.itying.com/'
constructor(public http:HttpClient) { }
/**
* http://a.itying.com/ api/productlist
* @param api
*/
get(api){
// 异步数据请求
return new Promise((resolve,reject)=>{
this.http.get(this.domain+api).subscribe((response)=>{
resolve(response)
})
})
}
}
app-routing.module.ts

import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
// 引入两个模块
import { HomeComponent } from './components/home/home.component';
import { PcontentComponent } from './components/pcontent/pcontent.component';
// 配置路由
const routes: Routes = [
{ path: 'home', component: HomeComponent },
{ path: 'pcontent/:id', component: PcontentComponent },
{ path: '**', redirectTo: 'home' }
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
app.module.ts

import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { HttpClientModule,HttpClientJsonpModule } from '@angular/common/http';
import { CommonService } from './services/common.service';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { HomeComponent } from './components/home/home.component';
import { PcontentComponent } from './components/pcontent/pcontent.component';
@NgModule({
declarations: [
AppComponent,
HomeComponent,
PcontentComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
HttpClientJsonpModule
],
providers: [CommonService],
bootstrap: [AppComponent]
})
export class AppModule { }
