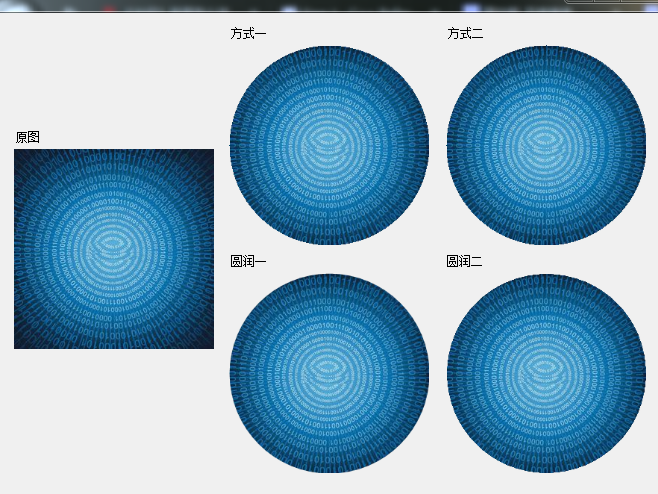
效果:

private void Form1_Load(object sender, EventArgs e) { string file =System.IO.Path.Combine(Environment.CurrentDirectory, @"11.jpg"); try { Image i = new Bitmap(file); pbO.Image = i; pbD1.Image = WayOne(file); pbD2.Image = WayTwo(file); pbS1.Image = WaySOne(file); pbS2.Image = WaySTwo(file); } catch (Exception ex) { MessageBox.Show(ex.Message); } } private Bitmap WayOne(string file) { using (Image i = new Bitmap(file)) { Bitmap b = new Bitmap(i.Width, i.Height); using (Graphics g = Graphics.FromImage(b)) { g.FillEllipse(new TextureBrush(i), 0, 0, i.Width, i.Height); } return b; } } private Bitmap WayTwo(string file) { using (Image i = new Bitmap(file)) { Bitmap b = new Bitmap(i.Width, i.Height); using (Graphics g = Graphics.FromImage(b)) { g.DrawImage(i, 0, 0, b.Width, b.Height); int r = Math.Min(b.Width, b.Height) / 2; PointF c = new PointF(b.Width / 2.0F, b.Height / 2.0F); for (int h = 0; h < b.Height; h++) for (int w = 0; w < b.Width; w++) if ((int)Math.Pow(r, 2) < ((int)Math.Pow(w * 1.0 - c.X, 2) + (int)Math.Pow(h * 1.0 - c.Y, 2))) { b.SetPixel(w, h, Color.Transparent); } } return b; } } private Bitmap WaySOne(string file) { using (Image i = new Bitmap(file)) { Bitmap b = new Bitmap(i.Width, i.Height); using (Graphics g = Graphics.FromImage(b)) { g.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.HighQuality; using (System.Drawing.Drawing2D.GraphicsPath p = new System.Drawing.Drawing2D.GraphicsPath(System.Drawing.Drawing2D.FillMode.Alternate)) { p.AddEllipse(0, 0, i.Width, i.Height); g.FillPath(new TextureBrush(i), p); } //g.FillEllipse(new TextureBrush(i), 0, 0, i.Width, i.Height); } return b; } } private Bitmap WaySTwo(string file) { using (Image i = new Bitmap(file)) { Bitmap b = new Bitmap(i.Width, i.Height); using (Graphics g = Graphics.FromImage(b)) { g.DrawImage(i, 0, 0, b.Width, b.Height); int r = Math.Min(b.Width, b.Height) / 2; PointF c = new PointF(b.Width / 2.0F, b.Height / 2.0F); for (int h = 0; h < b.Height; h++) for (int w = 0; w < b.Width; w++) if ((int)Math.Pow(r, 2) < ((int)Math.Pow(w * 1.0 - c.X, 2) + (int)Math.Pow(h * 1.0 - c.Y, 2))) { b.SetPixel(w, h, Color.Transparent); } //画背景色圆 using (Pen p = new Pen(System.Drawing.SystemColors.Control)) g.DrawEllipse(p, 0, 0, b.Width, b.Height); } return b; } }