
哈哈,只是简单的原理(代码可能不是这样写的),明白原理就好~
<title></title>
<style type="text/css">
.Cls {
200px;
}
.ClsOutput {
background-color: silver;
font-style: italic;
font-family: 楷体;
}
.ClsInput {
background-color: white;
}
</style>
</head>
<body style="font-style: italic">
</body>
</html>
<script type="text/javascript">
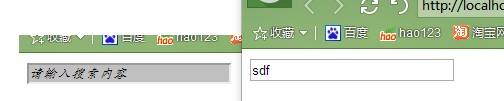
var val = '请输入搜索内容';
var Input = function () {
this.className = 'Cls ClsInput';
this.value = '';
this.backgroundColor = 'white';
};
var Output = function () {
if (this.value == '') {
this.className = 'Cls ClsOutput';
this.value = val;
}
};
window.onload = function () {
var txt = document.createElement('input');
//txt.type = 'text';
//txt.style.width = '100px';
//txt.style.background = 'gray';
//txt.style.fontStyle = 'italic';
//txt.style.fontFamily = '楷体';
txt.className = 'Cls ClsOutput';
txt.id = 'Search';
txt.value = val;
txt.onfocus = Input;
txt.onblur = Output;
document.body.appendChild(txt);
};
</script>