
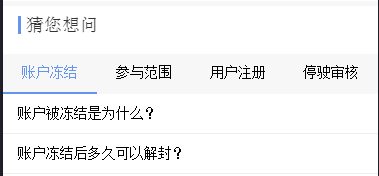
<scroll-view scroll-x="true" class="nav" scroll-left="{{navScrollLeft}}" scroll-with-animation="{{true}}">
<block a:for="{{q_type}}" a:key="{{index}}">
<view class="nav-item {{current == index ?'active':''}}" data-current="{{index}}" onTap="switchNav">{{item.type}}</view>
</block>
</scroll-view>
<swiper class="tab-box " current="{{current}}" duration="300" onChange="switchTab">
<swiper-item a:for="{{q_type}}" a:key="{{index}}" class="tab-content">
<view a:for="{{item.listitem}}" a:key="{{index}}" data-delet="{{item.id}}" class="questionitem" onTap="AppQItem" >
{{item.question}}
</view>
</swiper-item>
</swiper>
clicktab(e){
var c=e.currentTarget.dataset.index;
this.setData({
current:c
})
},
switchNav(event){
var cur = event.currentTarget.dataset.current;
//每个tab选项宽度占1/5
var singleNavWidth = this.data.windowWidth / 5;
//tab选项居中
this.setData({
navScrollLeft: (cur - 2) * singleNavWidth
})
if (this.data.current == cur) {
return false;
} else {
this.setData({
current: cur
})
}
},
switchTab(event){
var cur = event.detail.current;
var singleNavWidth = this.data.windowWidth / 5;
this.setData({
current: cur,
navScrollLeft: (cur - 2) * singleNavWidth
});
},