一、类的自动加载
类的自动加载是指,在外面的页面中,并不需要去“引入”(包含)类文件,但是程序会在需要一个类的时候就自动去“动态加载”该类。
什么叫做“需要一个类”?通常是这样的情况:
1,创建一个对象的时候(new)
2,直接使用一个类名(操作静态或静态方法)
做法非常简单:
做法1:使用__autoload魔术函数。
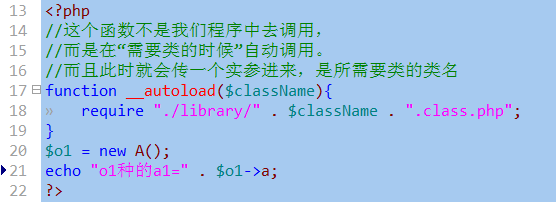
即,“当程序需要一个类”的时候,就会去调用该函数:该函数我们需要自己去定义并在其中写好加载类文件的通用语句:

做法2:使用spl_autoload_register函数
该函数的作用是:用它“注册”(声明)多个可以用来代替__autoload函数作用的函数,语法如下:
spl_autoload_regist(“函数名1”);
spl_autoload_regist(“函数名2”);
.........
自然,其后也得去定义这些函数,并且这些函数的作用跟__autoload一样,不过此时就可以应对“更多的情形”——比如类文件分布在不同的目录中。

二、对象的复制(克隆)clone
1、浅克隆:
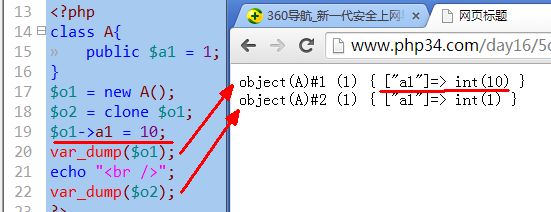
只能克隆对象中的“非对象非资源”数据:

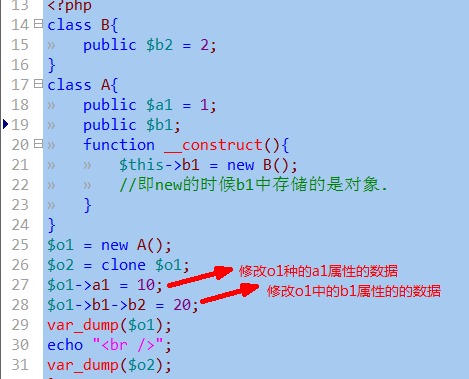
但,如果对象中的属性存储的是“对象”类型,则就可以看到克隆不完全的情形,如下:

结果显示为:
可见,修改了o1中的b1数据,发现o2种的b1数据也跟着改变了——克隆不完全。

我们可以使用“深克隆”来解决:
2、深克隆:
php中,默认克隆是浅克隆
要想实现深克隆(一个对象的所有属性数据都彻底实现了“复制”),就需要对该对象类使用魔术方法:
__clone(),并在里面来实现深度克隆——人为去复制浅克隆复制不了数据。
则刚才的代码,改进如下:

结果为:
