我个人认为W3C定义盒子模型与IE定义的盒子模型,IE定义的比较合理,元素的宽度应该包含border(边框)和padding(填充),这个和我们现实生活的盒子是一样的,W3C也认识到自己的问题了,所以在CSS3中新增了一个样式box-sizing,包含两个属性content-box 和 border-box。
1、基本概念:标准模型+IE模型、标准模型 与 IE模型区别
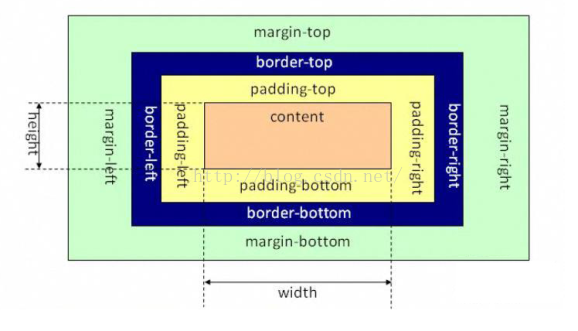
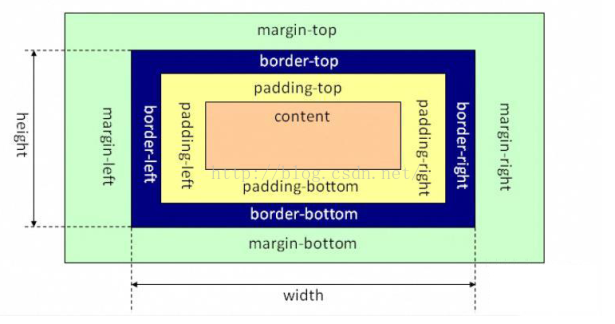
(1)W3C定义的盒子模型包括margin、border、padding、content ,元素的width=content的宽度

(2)IE盒子模型与W3C的盒子模型唯一区别就是元素的宽度,元素的width=content+padding+border

2、CSS是如何设置这两种模型
box-sizing: content-box (浏览器默认方式)类似于W3C定义的盒模型 content = width;
box-sizing: border-box 类似于IE定义的盒模型 content = width + border + padding;
3、JS如何设置获取盒模型对应的宽和高
dom.style.width/height //内联样式才可以
dom.currentStyle.width/height //仅IE支持 原理是渲染后的元素的宽高相对来说比较准确
window.gteComputedStyle(dom).width/height //兼容Firefox与Chrome 原理跟上面的一样,所有浏览器都支持
dom.getBoundingClientRect().width/height
//dom.getBoundingClientRect() 函数返回一个Object对象,该对象有6个属性:top,lef,right,bottom,width,height;
4、实例题(根据盒模型介绍边距重叠)
边界重叠是指两个或多个盒子(可能相邻也可能嵌套)的相邻边界(其间没有任何非空内容、补白、边框)重合在一起而形成一个单一边界。
两个或多个块级盒子的垂直相邻边界会重合,它们的边界宽度是相邻边界宽度中的最大值。注意水平边界是不会重合的。
5、BFC(布局边距重叠解决方案)
基本概念(原理):BFC(Block formatting context)直译为"块级格式化上下文"
原理/特性/渲染规则:
- 处于同一个BFC中的元素相互影响,可能会发生margin collapse(边距坍塌&边距重叠);
- BFC在页面上是一个独立的容器,容器里面的子元素不会影响到外面的元素,反之亦然;
- 计算BFC的高度时,考虑BFC所包含的所有元素,包括浮动元素也参与计算;
- 浮动盒的区域不会叠加到BFC上;
创建:怎么创建或者说哪些元素会生成BFC?
1. float属性不为none
3. position为absolute或fixed
4. display为inline-block, table-cell, table-caption, flex, inline-flex
5. overflow不为visible
使用场景:
1、利用BFC可以闭合浮动
2、防止与浮动元素重叠
3、由于BFC的隔离作用,可以利用BFC包含一个元素,防止这个元素与BFC外的元素发生margin collapse。