Jquery是一个JavaScript的函数库,Jquery是一个写得少但做的多的轻量级JavaScript库
Jquery用美元$定义.
Jquery的action执行对元素的操作
文档就绪函数:

Jquery中的ready中的方法可以再HTML文档完全加载完之后在运行其中的代码
Jquey选择器:
Jquery元素选择器和属性选择器允许通过(标签名),(属性名或内容)在HTML元素进行选取
$(“*”)表示选择所有元素
元素选择器 根据标签获取元素
$(“标签名”)根据标签名获取HTML元素,标签名例如 Div, P , input
根据Id获取元素
$(“#Id”)根据id值获取HTML元素非常简单,使用#id值获取即可:
根据css类名获取HTML元素
$(“.类名”) var p = $("p.p11");
属性选择器:
在Jquery中对于属性选择器用 [] 表示
查找所有type属性的值为”text”的元素:
var typeList = $("[type='text']");
Css选择器:
jQuery CSS 选择器可用于改变HTML元素的CSS属性

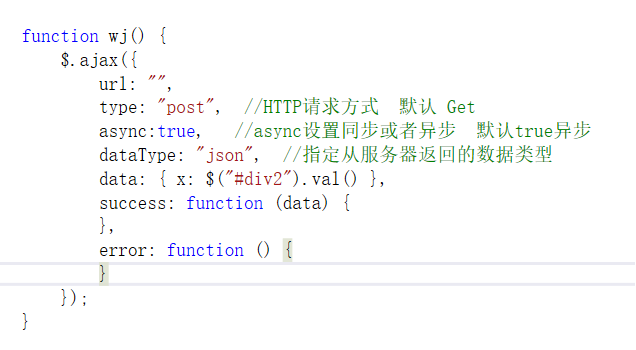
AJAX:
Ajax是与服务器交换数据的东西,可以再页面不全部加载的情况下,进行对部分网页刷新,就是无刷新技术.
load()方法从服务器加载数据,并把返回的数据放入被选元素中。
基本语法如下:
$(selector).load(URL,data,callback);
回调函数:
使用回调函数的参数,可以得知从服务器返回数据的情况:
Ajax:

大家如果想系统的了解请看链接:http://jquery.cuishifeng.cn/