以下通过添加购物车的简单案例来展示vuex用法
在项目中定义 store 文件夹,在文件夹下定义五个js(index.js/state.js/getter.js/mutations.js/actions.js/)
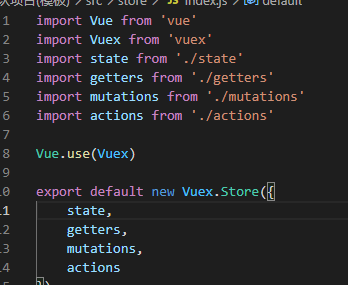
在index.js中引入其它4个js文件,并放在vuex中

state.js
定义初始化数据
const state = {
items: []
}
export default state;
getter.js
计算属性在vue组件中通过 mapGetters 引入
const getters = {
items: (state) => {
return state.items;
}
}
export default getters;
在vue组件中引入计算属性返回的值
import { mapGetters } from 'vuex'
在计算属性中 通过扩展运算符 获取到返回的值
computed: {
...mapGetters(['items'])
}
<div> {{items}} </div> 直接渲染在界面中
mutations.js
同步操作
const mutations= {
// 往数组中添加数据
addShop: (state, producet) => {
state.items.push({
id: producet.id,
title: producet.title,
titleId: 1
})
},
// 当添加相同的数据时,只让它的数量++
insTrok: (state, producet) => {
const curTime = state.items.find(item => item.id == producet.id)
curTime.titleId++
}
}
export default mutations;
在vue组件中通过 mapMutations 引入 import { mapGetters, mapMutations } from 'vuex'
在方法中 通过扩展运算符获取值
<div>
<p v-for="(item, index) in list" :key="index">
{{item.id}} {{item.title}}
<button style="margin-left: 20px" @click.stop="addShop(item)"> 添加 </button><br/>
</p>
</div>
methods: {
...mapMutations({
addShop: 'addShop'
})
}
actions.js
异步操作
const actions = {
// 判断数组中是否存在添加的数据,存在则数量++,否则添加
comShop: ({state, commit}, producte) => {
const curTime = state.items.find(item => item.id == producte.id)
if(!curTime){
commit('addShop', {id: producte.id, title: producte.title})
}else{
commit('insTrok', curTime)
}
}
}
export default actions;
在vue组件中通过 mapActions 引入 import { mapGetters, mapMutations, mapActions } from 'vuex'
在方法中 通过扩展运算符获取值
<div>
<p v-for="(item, index) in list" :key="index">
{{item.id}} {{item.title}}
<button style="margin-left: 20px" @click.stop="addShop(item)"> 添加 </button><br/>
</p>
</div>
methods: {
...mapActions({
addShop: 'comShop'
}),
},