一,项目题目:开发”小米商城官网首页”(静态页面)
二,项目需求
1.熟练运用所学知识还原小米商城官网首页静态页面 * 不需要做动态效果,只实现静态页面, 后期学完js再回来实现动态效果
三,项目布局

四,效果对比
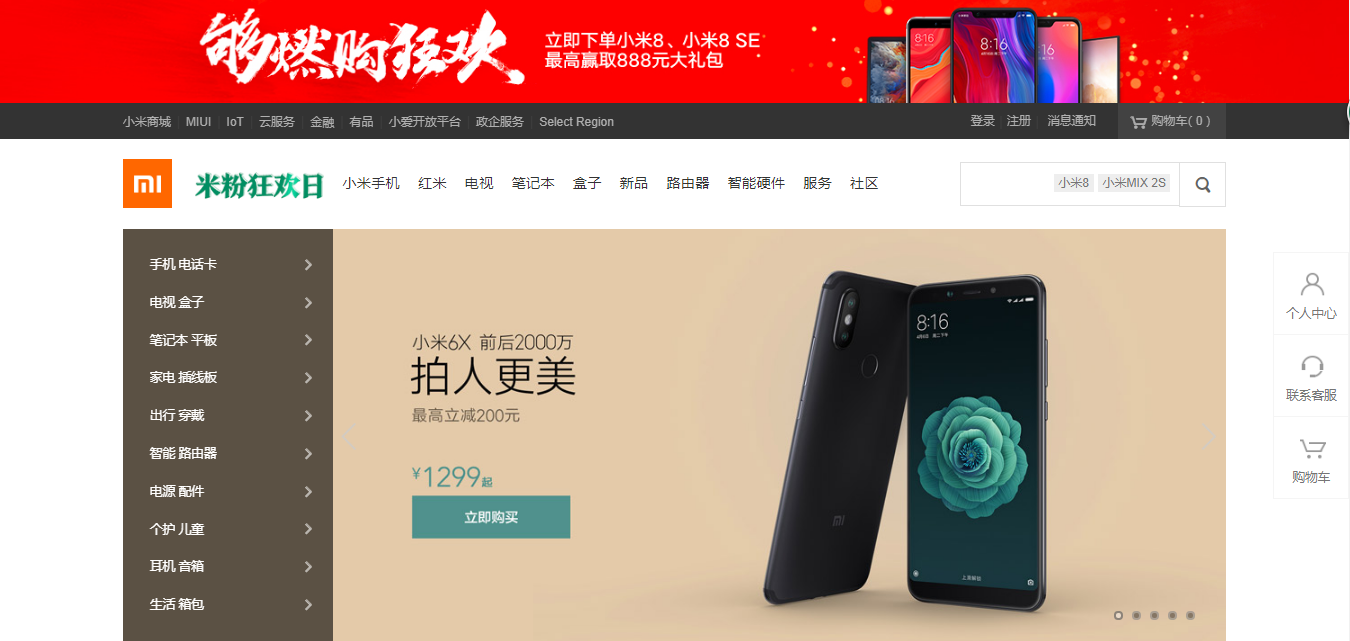
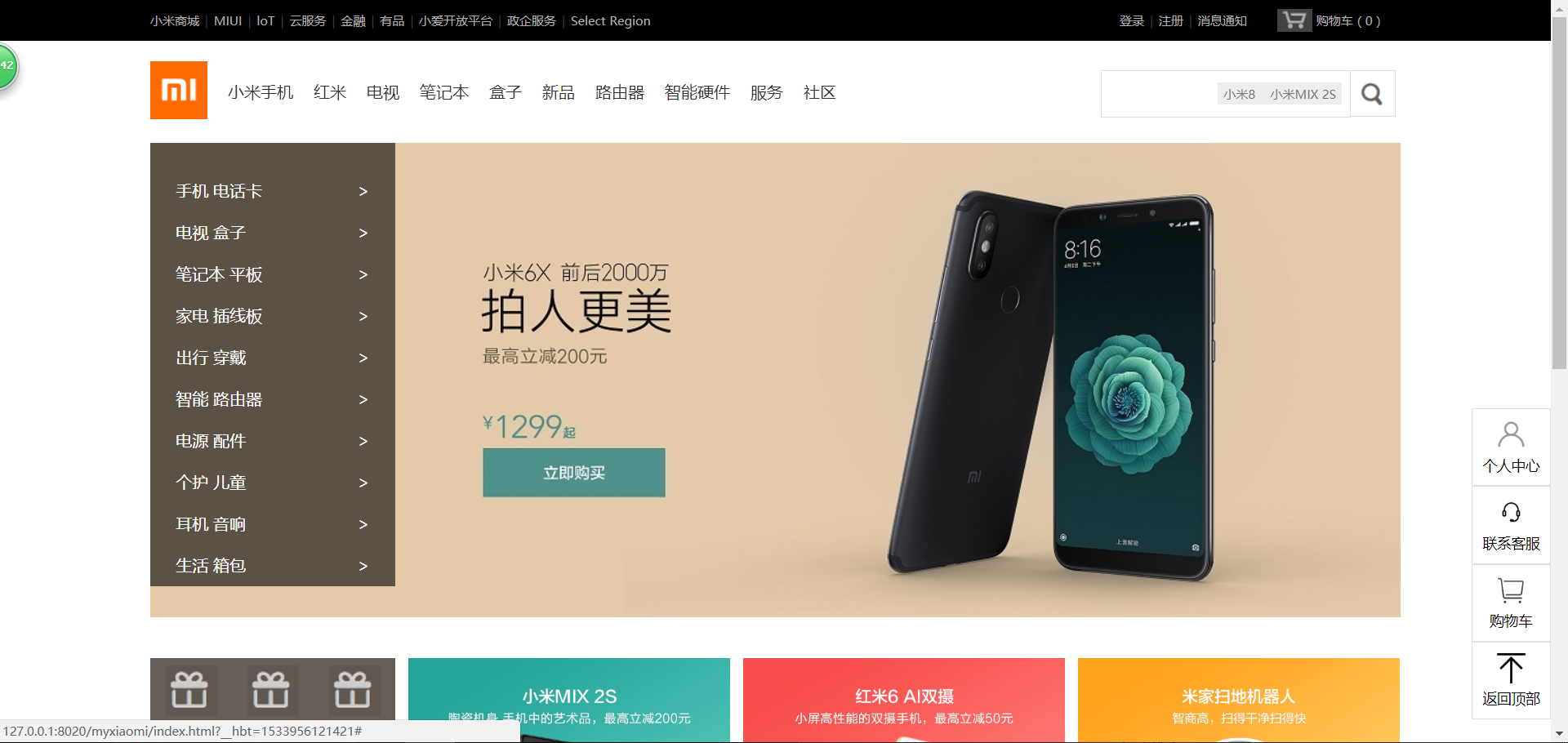
目前的官网图片和小编做的图片对比
官网图片

小编做的效果图

五,代码附上
链接:https://pan.baidu.com/s/1EVyF8RIgRXFvEIHQf42Pow 密码:zqs4
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>xiaomi</title>
<link type="text/css" rel="stylesheet" href="css/index.css">
</head>
<body>
<div class="wrap">
<!--顶部导航栏-->
<div class='topBar'>
<div class = 'container1'>
<!--导航条-->
<div class="topBar-nav">
<a href='#'>小米商城</a>
<span class="sep">|</span>
<a href='#'>MIUI</a>
<span class="sep">|</span>
<a href='#'>loT</a>
<span class="sep">|</span>
<a href='#'>云服务</a>
<span class="sep">|</span>
<a href='#'>金融</a>
<span class="sep">|</span>
<a href='#'>有品</a>
<span class="sep">|</span>
<a href='#'>小爱开放平台</a>
<span class="sep">|</span>
<a href='#'>政企服务</a>
<span class="sep">|</span>
<a href='#'>Select Region</a>
</div>
<!--购物车-->
<div class='topBar-cart'>
<a href="#">
<span class="icon"></span>
<span class="shop-cart">购物车(0)</span>
</a>
</div>
<!--用户信息-->
<div class='topBar-message'>
<a href="#">登录</a>
<span class="sep">|</span>
<a href="#">注册</a>
<span class="sep">|</span>
<a href="#">消息通知</a>
</div>
</div>
</div>
<div class="header">
<div class = 'container2'>
<!--小米logo-->
<div class="header-logo">
<a href="#">
<img class='logo' src='img/logo.png' alt='小米图标'>
</a>
</div>
<!--第二行 导航栏-->
<div class="header-nav">
<ul>
<li><a href = "#">小米手机</a></li>
<li><a href = "#">红米</a></li>
<li><a href = "#">电视</a></li>
<li><a href = "#">笔记本</a></li>
<li><a href = "#">盒子</a></li>
<li><a href = "#">新品</a></li>
<li><a href = "#">路由器</a></li>
<li><a href = "#">智能硬件</a></li>
<li><a href = "#">服务</a></li>
<li><a href = "#">社区</a></li>
</ul>
</div>
<!--搜索框-->
<div class="header-search">
<label for="search"></label>
<input type="text" name="search" id="search">
<span class="hot-words">
<a href="#">小米8 </a>
<a href="#">小米MIX 2S </a>
</span>
<input type="submit" value="" id="submit">
</div>
</div>
</div>
<div class='content'>
<div class = 'container3'>
<!--内容选择列表 前面部分-->
<div class='con-up'>
<div class="up-1">
<ul>
<li><a href="#">手机 电话卡</a><span>></span></li>
<li><a href="#">电视 盒子</a><span>></span></li>
<li><a href="#">笔记本 平板</a><span>></span></li>
<li><a href="#">家电 插线板</a><span>></span></li>
<li><a href="#">出行 穿戴</a><span>></span></li>
<li><a href="#">智能 路由器</a><span>></span></li>
<li><a href="#">电源 配件</a><span>></span></li>
<li><a href="#">个护 儿童</a><span>></span></li>
<li><a href="#">耳机 音响</a><span>></span></li>
<li><a href="#">生活 箱包</a><span>></span></li>
</ul>
</div>
<div class='up-2'>
<a href='#'>
<img src="img/xiaomi.jpg" alt="内容图片" style=" 1245px;height: 465px">
</a>
</div>
</div>
<!--下部分-->
<div class='con-down'>
<div class='down-1'>
<ul>
<li><div class='p-1'></div><p>选购手机</p></li>
<li><div class='p-2'></div><p>企业团购</p></li>
<li><div class='p-3'></div><p>F码通道</p></li>
<li><div class='p-4'></div><p>不限量卡</p></li>
<li><div class='p-5'></div><p>以旧换新</p></li>
<li><div class='p-6'></div><p>话费充值</p></li>
</ul>
</div>
<div class='down-2'>
<ul>
<li><a href='#'><img src="img/xiaomiMIX 2S.jpg" alt='小米图片'</a></li>
<li><a href='#'><img src="img/hongmi6.jpg" alt='红米图片'</a></li>
<li><a href='#'><img src="img/saodijiqiren.jpg" alt='扫地机器人图片'</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="shop1">
<div class = 'container4'>
<div class='left'>小米闪购</div>
<div class='right'>
<a href = '#' ><img src='img/right.jpg' alt='左右图'></a></div>
</div>
</div>
<div class='shop2'>
<!--选购引导-->
<div class = 'container5'>
<div class='advertising'>
<ul>
<li><a href = '#' ><img src='img/01.jpg' alt='闪购图1'></a></li>
<li><a href = '#' ><img src='img/02.jpg' alt='闪购图2'></a></li>
<li><a href = '#' ><img src='img/03.jpg' alt='闪购图3'></a></li>
<li><a href = '#' ><img src='img/04.jpg' alt='闪购图4'></a></li>
<li><a href = '#' ><img src='img/05.jpg' alt='闪购图5'></a></li>
</ul>
</div>
</div>
</div>
</div>
<!--右侧固定导航栏-->
<div class="back-top">
<ul id='right-ul'>
<li><div class='fixed-1'></div><p>个人中心</p></li>
<li><div class='fixed-2'></div><p>联系客服</p></li>
<li><div class='fixed-3'></div><p>购物车</p></li>
<li><div class='fixed-4'></div><p>返回顶部</p></li>
</ul>
</div>
<!--底部内容-->
<div class='footer'>
<div class = 'container6'>
<!--小米logo-->
<div class="footer-logo">
<a href="#">
<img class='logo' src='img/logo.png' alt='小米图标'>
</a>
</div>
<!--第一行字-->
<div class="footer-one">
<a href='#'>小米手机</a>
<span class="sep">|</span>
<a href='#'>MIUI</a>
<span class="sep">|</span>
<a href='#'>米家</a>
<span class="sep">|</span>
<a href='#'>多看</a>
<span class="sep">|</span>
<a href='#'>游戏</a>
<span class="sep">|</span>
<a href='#'>路由器</a>
<span class="sep">|</span>
<a href='#'>米粉卡</a>
<span class="sep">|</span>
<a href='#'>政企服务</a>
<span class="sep">|</span>
<a href='#'>小米天猫店</a>
<span class="sep">|</span>
<a href='#'>隐私政策</a>
<span class="sep">|</span>
<a href='#'>问题反馈</a>
<span class="sep">|</span>
<a href='#'>廉政举报</a>
<span class="sep">|</span>
<a href='#'>Select Region</a>
</div>
<!--第二行字-->
<div class="footer-two">
<a href='#'>@mi.com</a>
<a href='#'>京ICP证110507号 京ICP证110507号 京ICP证110507号 京ICP证110507号</a>
</div>
<!--第三行字-->
<div class="footer-three">
<a href='#'>违法和不良信息举报电话: </a>
<a href='#'>185-0130-1238, </a>
<a href='#'>本网站所列数据,除特殊说明,所有数据均出自我司实验室测试</a>
</div>
<!--第4行图-->
<div class="footer-photo">
<ul>
<li><a href = '#' ><img src='img/footer1.png' alt='广告1'></a></li>
<li><a href = '#' ><img src='img/footer2.png' alt='广告2'></a></li>
<li><a href = '#' ><img src='img/footer3.png' alt='广告3'></a></li>
<li><a href = '#' ><img src='img/footer4.png' alt='广告4'></a></li>
<li><a href = '#' ><img src='img/footer5.png' alt='广告5'></a></li>
</ul>
</div>
</div>
<p>探索黑科技,小米为发烧而生!</p>
</div>
</body>
</html>
indesx.css
*{
padding: 0;
margin: 0;
}
.wrap{
100%;
/*有父子关系的margin 防止外边距合并*/
overflow: hidden;
/*设置透明度*/
/*background-color: rgba(245,245,245,0.98);*/
}
ul>li{
list-style: none;
}
a{
text-decoration: none;
}
.topBar{
height: 40px;
line-height: 40px;
font-size: 12px;
background-color: black;
}
.topBar a{
color:#b0b0b0; /*字体颜色*/
}
.topBar a:hover{
/* 伪类选择器 hover鼠标悬停时超链接状态*/
color: white;
}
.topBar .sep{
color: #424242;
margin: 0 2px; /*外边距*/
}
.container1{
1225px;
overflow: hidden;
margin: 0 auto;
}
.topBar-nav{
float: left;
}
.topBar-cart,.topBar-message{
float: right;
}
.topBar-cart .icon{
/*给购物车添加背景图片*/
background: url("../img/shop1.png") 3px 24px;
35px;
height: 22px;
display: inline-block;
/*行内块元素 同时具有行内和和块级元素,和其他元素在一行,距离都可以设置*/
position: relative;
top:6px;
}
.topBar-cart a{
/*display: block; !*块级元素,每个块级元素都从新的一行开始,距离都可设置*!*/
margin-left: 15px;
padding: 0 15px;
}
.topBar-cart a:hover{
background-color: white;
color: rgba(255,103,0,0.98);
}
.header{
height: 100px;
line-height: 100px;
overflow: hidden;
}
.container2{
1225px;
overflow: hidden;
margin: 0 auto;
}
.header-logo,.header-nav{
float: left;
height: 100px;
}
.header-logo .logo{
margin-right: 10px;
margin-top: 20px;
}
.header-search{
float: right;
position: relative;
}
.header-nav ul li{
float: left;
margin: 0 auto;
padding: 0 10px;
color: #000000;
}
.header-nav ul li a{
color: #333;
font-size: 16px;
}
.header-nav ul li a:hover{
color: rgba(255,103,0,0.98);
}
.header-search input[type="text"]{
height: 44px;
243px;
border: 1px solid #e0e0e0;
margin-right: -1px;
}
.header-search input[type="text"]:hover{
border: 1px solid #b0b0b0;
}
.header-search input[type="text"]:focus{
/*获取焦点时的样式*/
outline:none; /*轮廓是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用*/
}
.hot-words{
font-size: 12px;
position: absolute;
right: 40px;
}
.hot-words a{
background-color: #eee;
color: #757575;
padding: 3px 6px;
position: relative;
top: 2px;
right: 16px;
}
.hot-words a:hover{
background-color: rgba(255,103,0,0.98);
color: white;
}
.header-search input[type='submit']{
height: 45px;
45px;
background: url("../img/search1.png") no-repeat 3px 6px;
border: 1px solid #E0E0E0;
position: relative;
top: 17px;
cursor: pointer;
left: -5px;
}
.header-search input[type="submit"]:hover{
background: url("../img/search2.png") no-repeat 8px 8px;
background-color: rgba(255,107,0,0.98);
}
.content .con-up .up-1{
background-color: rgba(0,0,0,0.6);
240px;
position: absolute;
}
.container3{
1225px;
overflow: hidden;
margin: 0 auto;
}
.con-up ul:before,.con-up:after{
/*用子盒子来填充父盒子 解决浮动产生的问题*/
content: "";
height: 26px;
display: block;
}
.con-up ul li{
padding: 10px 25px;
}
.con-up ul li:hover{
background-color: #ff6700;
}
.con-up ul li a{
color: white;
}
.con-up ul li span{
float: right;
color: white;
}
.con-down{
overflow: hidden;
padding-top:10px ;
}
.con-down .down-1{
240px;
overflow: hidden;
background-color: #665e57;
float: left;
}
.con-down ul{
overflow: hidden;
}
.con-down .down-1 ul li{
float: left;
78px;
height: 83px;
border: 1px solid #665e57;
text-align: center;
}
.down-1 ul li p{
color: #b0b0b0;
position: relative;
font-size: 15px;
}
.down-1 ul li p:hover{
color: white;
}
.down-1 .p-1{
background: url("../img/tubiao.png") no-repeat center;
background-size: 50px; height: 60px;}
.down-1 .p-2{
background: url("../img/tubiao.png") no-repeat center;
background-size: 50px; height: 60px;}
.down-1 .p-3{
background: url("../img/tubiao.png") no-repeat center;
background-size: 50px; height: 60px;}
.down-1 .p-4{
background: url("../img/tubiao.png") no-repeat center;
background-size: 50px; height: 60px;}
.down-1 .p-5{
background: url("../img/tubiao.png") no-repeat center;
background-size: 50px; height: 60px;}
.down-1 .p-6{
background: url("../img/tubiao.png") no-repeat center;
background-size: 50px; height: 60px;}
.con-down .down-2{
float: left;
}
.con-down .down-2 ul li{
float: left;
}
.down-2 img{
315px;
height: 170px;
margin-left: 13px;
}
.down-2 img:hover{
box-shadow: 0 5px 1px #b0b0b0; /*box-shadow 向框添加一个或多个阴影*/
}
.shop1{
height: 58px;
line-height: 58px;
font-size: 22px;
color: #333333;
}
.shop1 .left .right:hover{
color: white;
}
.container4{
1225px;
overflow: hidden;
margin: 0 auto;
}
.shop1 .left{
float: left;
margin-top: 15px;
font-size: 22px;
font-weight: 200;
line-height: 58px;
color: #000000;
}
.shop1 .right{
float: right;
margin-top: 15px;
}
.shop2{
margin: 0 auto;
1240px;
height: 339px;
padding-top: 39px;
border-top- 1px;
color: #e53935;
}
.container5{
1225px;
overflow: hidden;
margin: 0 auto;
}
.shop2 ul li{
float: left;
234px;
margin-right: 11px;
/*padding-right: 1px;*/
color: #333;
}
.shop2 ul li a{
color: #000000;
font-size: 100%;
}
.shop2 ul li a:hover{
color: orange;
}
.back-top{
position: fixed;
right: 0;
top: 400px;
background-color: white;
}
.back-top ul li{
font-size: 14px;
padding: 10px;
border: 1px solid #E0E0E0;
}
.back-top ul li:hover{
color: #757575;
cursor: pointer;
}
.back-top ul li p{
text-align: center;
padding-top: 5px;
}
.back-top .fixed-1{
background: url("../img/fixed.png") no-repeat center;
background-size: 30px;
height: 30px;
}
.back-top .fixed-2{
background: url("../img/erji.png") no-repeat center;
background-size: 30px;
height: 30px;
}
.back-top .fixed-3{
background: url("../img/shopping_cart.png") no-repeat center;
background-size: 30px;
height:30px ;
}
.back-top .fixed-4{
background: url("../img/back_top.png") no-repeat center;
background-size: 30px;
height:30px ;
}
.footer{
padding: 30px 0;
font-size: 12px;
background-color: #fafafa;
}
.container6{
1225px;
overflow: hidden;
margin: 0 auto;
}
.footer-logo a{
margin-right: 10px;
float: left;
57px;
height: 57px;
}
.footer-one .footer-two .footer-two{
float: left;
}
.footer-photo{
float: right;
}
.footer-photo ul li{
float: right;
83;
height: 28px;
margin-left: 0px;
/*padding-right: 1px;*/
color: #333;
}
.footer-photo ul li a{
color: #000000;
font-size: 100%;
}
.footer-photo ul li a:hover{
color: orange;
}
.footer p{
padding: 30px 0;
text-align: center;
color: #333;
font-size: 14px;
background: #fff;
font-family: "楷体";
min- 1226px;
}