文档的增删改查
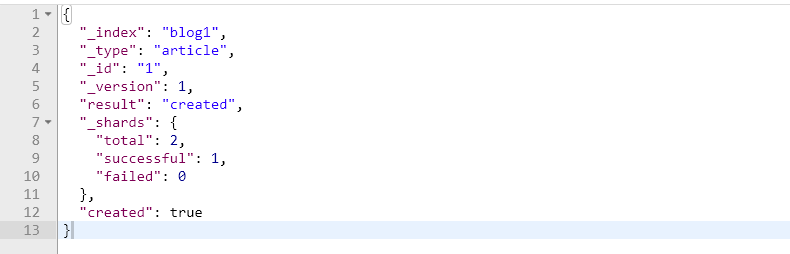
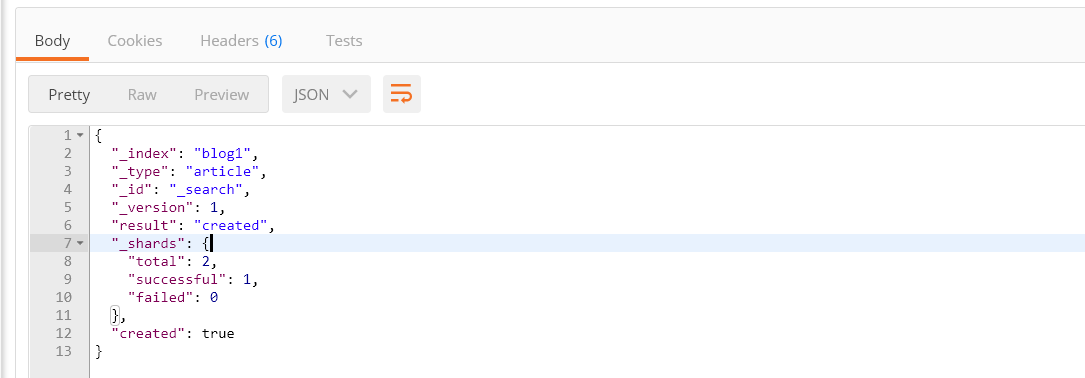
增加文档


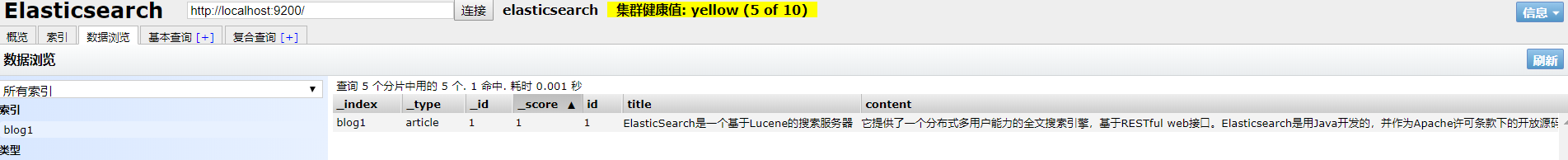
使用elasticsearch-head查看

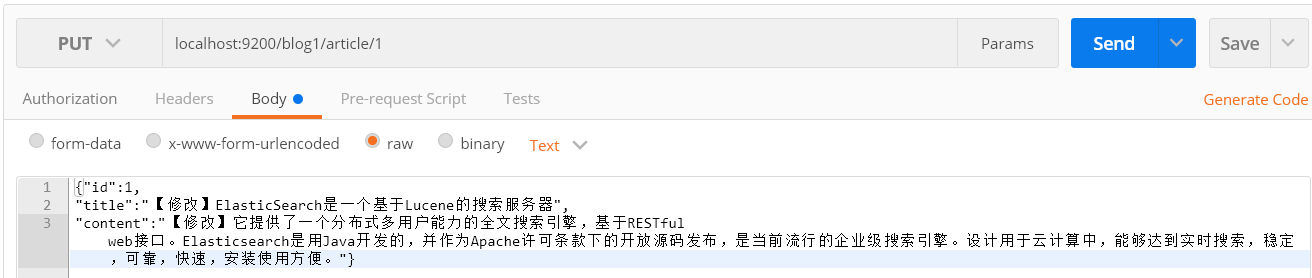
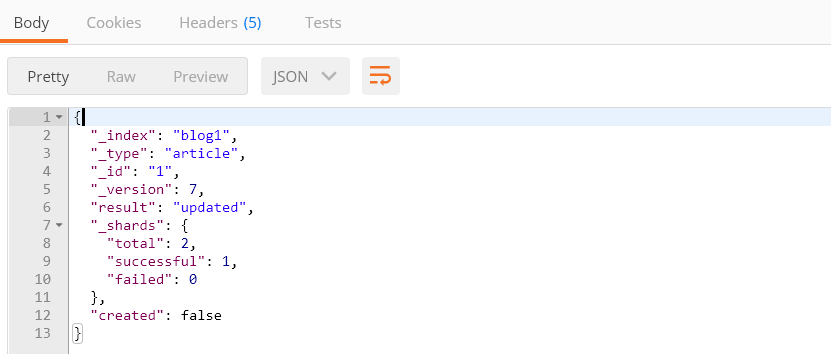
修改文档


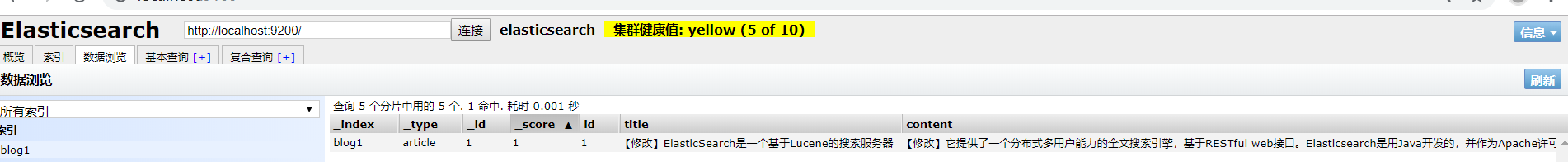
使用elasticsearch-head查看

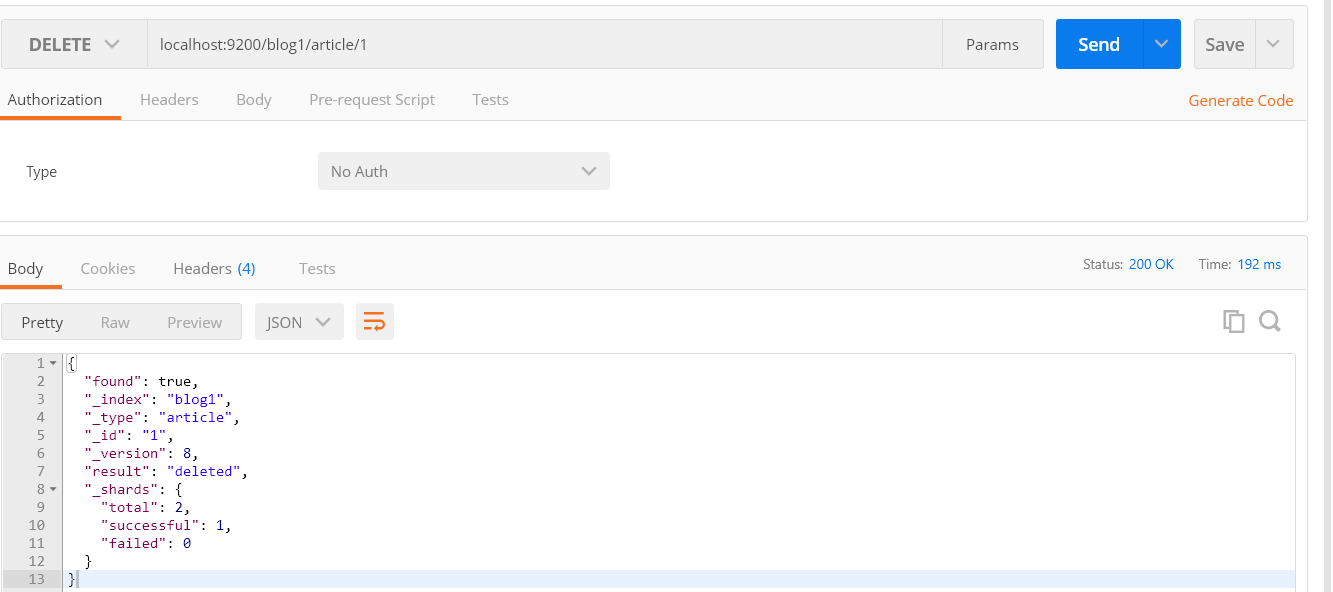
删除文档

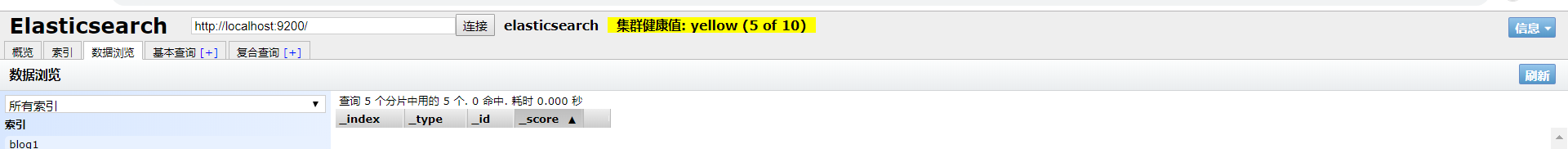
使用elasticsearch-head查看

查看文档的三种方式
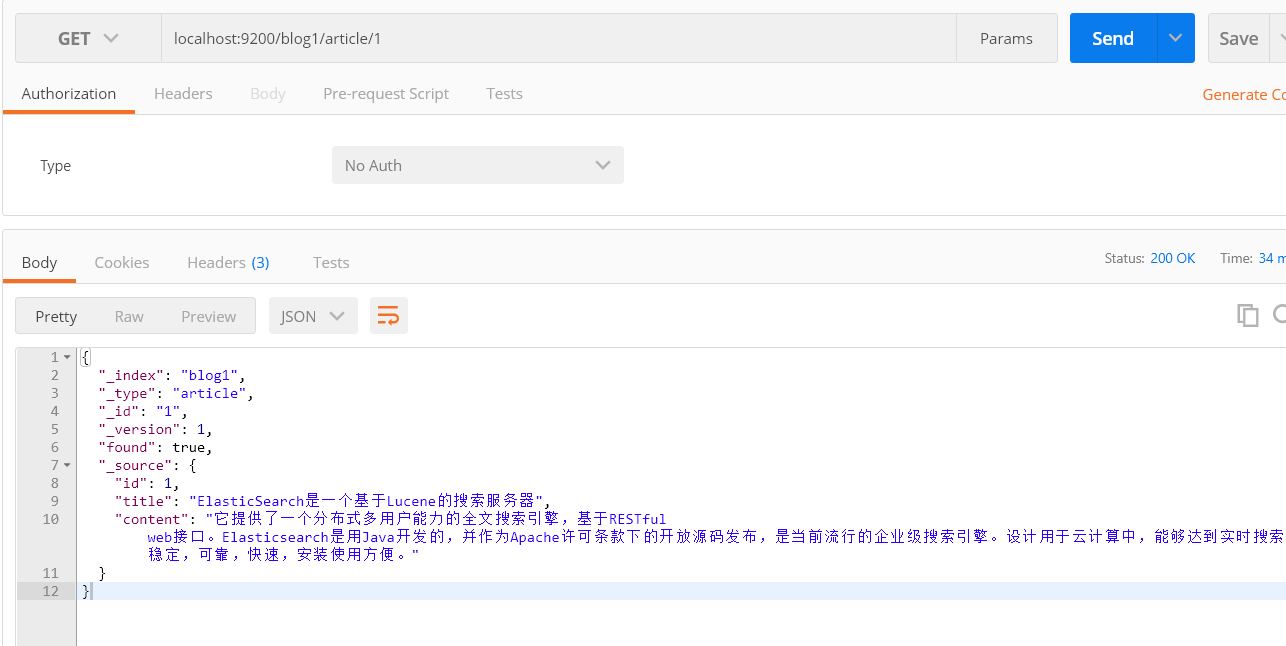
一:根据id查询

二:querystring查询
- query: 需要查询的具体内容
- default_field: 查询的字段


注意:将搜索内容"搜索服务器"修改为"钢索",同样也能搜索到文档
原因:default_operator:默认运算符
有AND、OR,默认为OR。比如query里面的内容是”cat dog”,两个短语以空格分开,如果default_operator参数为OR,那么只要字段内包含cat或者dog之一就可以匹配。
如果default_operator为AND,字段内必须同时包含cat和dog才可以匹配。
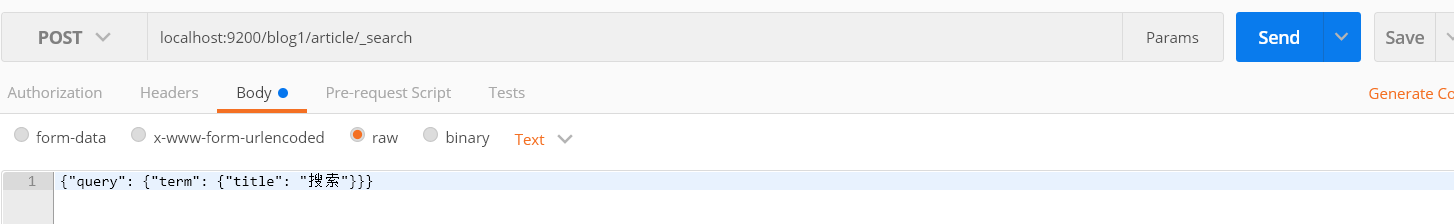
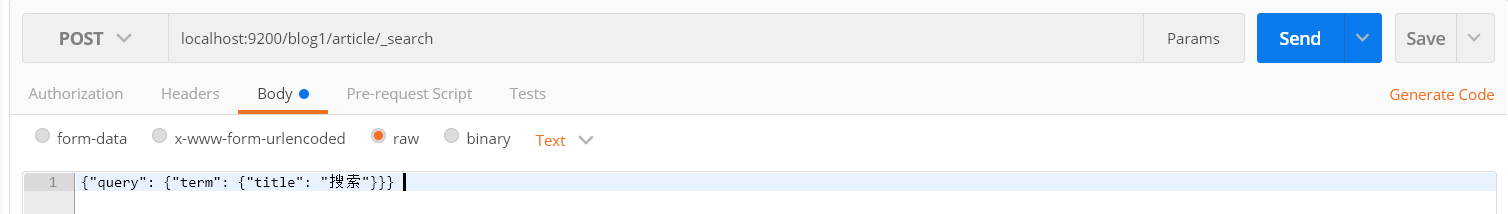
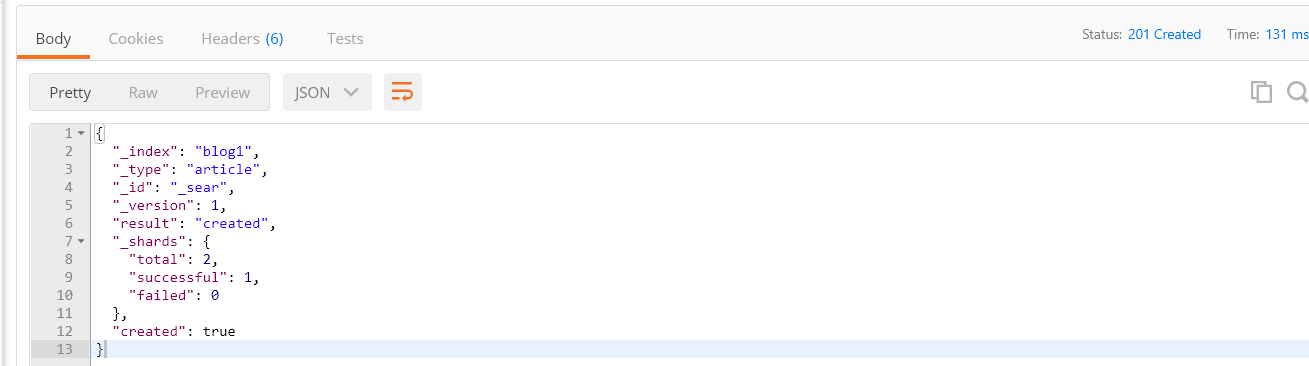
三:term查询
term是代表完全匹配,即不进行分词器分析,文档中必须包含整个搜索的词汇


查询结果为零
IK分词器
上面的问题
在进行字符串查询时,我们发现去搜索"搜索服务器"和"钢索"都可以搜索到数据;
而在进行词条查询时,我们搜索"搜索"却没有搜索到数据;
究其原因是ElasticSearch的标准分词器导致的,当我们创建索引时,字段使用的是标准分词
标准分词器的效果

而我们需要的分词效果是:我、是、程序、程序员;
这样的话就需要对中文支持良好的分析器的支持,支持中文分词的分词器有很多,word分词器、庖丁解牛、盘分词、Ansj分词等,
但我们常用的还是下面要介绍的IK分词器。
IK分词器简介
IKAnalyzer是一个开源的,基于java语言开发的轻量级的中文分词工具包。从2006年12月推出1.0版开始,IKAnalyzer已经推出 了3个大版本。最初,它是以开源项目Lucene为应用主体的,结合词典分词和文法分析算法的中文分词组件。新版本的IKAnalyzer3.0则发展为 面向Java的公用分词组件,独立于Lucene项目,同时提供了对Lucene的默认优化实现。
IK分词器3.0的特性如下:
1)采用了特有的“正向迭代最细粒度切分算法“,具有60万字/秒的高速处理能力。
2)采用了多子处理器分析模式,支持:英文字母(IP地址、Email、URL)、数字(日期,常用中文数量词,罗马数字,科学计数法),中文词汇(姓名、地名处理)等分词处理。
3)对中英联合支持不是很好,在这方面的处理比较麻烦.需再做一次查询,同时是支持个人词条的优化的词典存储,更小的内存占用。
4)支持用户词典扩展定义。
5)针对Lucene全文检索优化的查询分析器IKQueryParser;采用歧义分析算法优化查询关键字的搜索排列组合,能极大的提高Lucene检索的命中率。
IK分词器的下载
1.地址:https://github.com/medcl/elasticsearch-analysis-ik/releas
2.下载完成之进行解压,将解压的内容放在Elasticsearch的plugins模块中

3.重启Elasticsearch,加载IK分词器

IK分词器测试
IK提供了两个分词算法ik_smart 和 ik_max_word
其中 ik_smart 为最少切分,ik_max_word为最细粒度划分
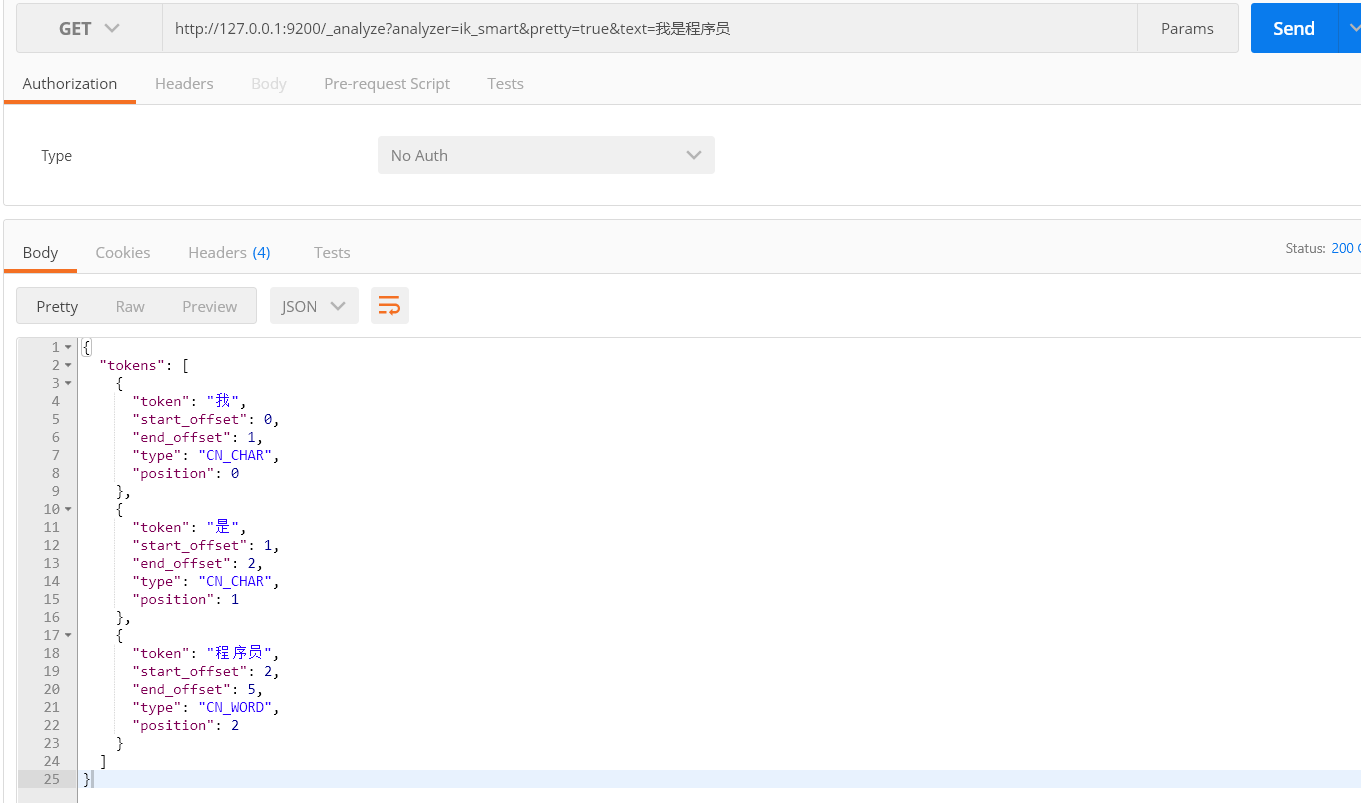
ik_smart 为最少切分
请求:http://127.0.0.1:9200/_analyze?analyzer=ik_smart&pretty=true&text=我是程序员

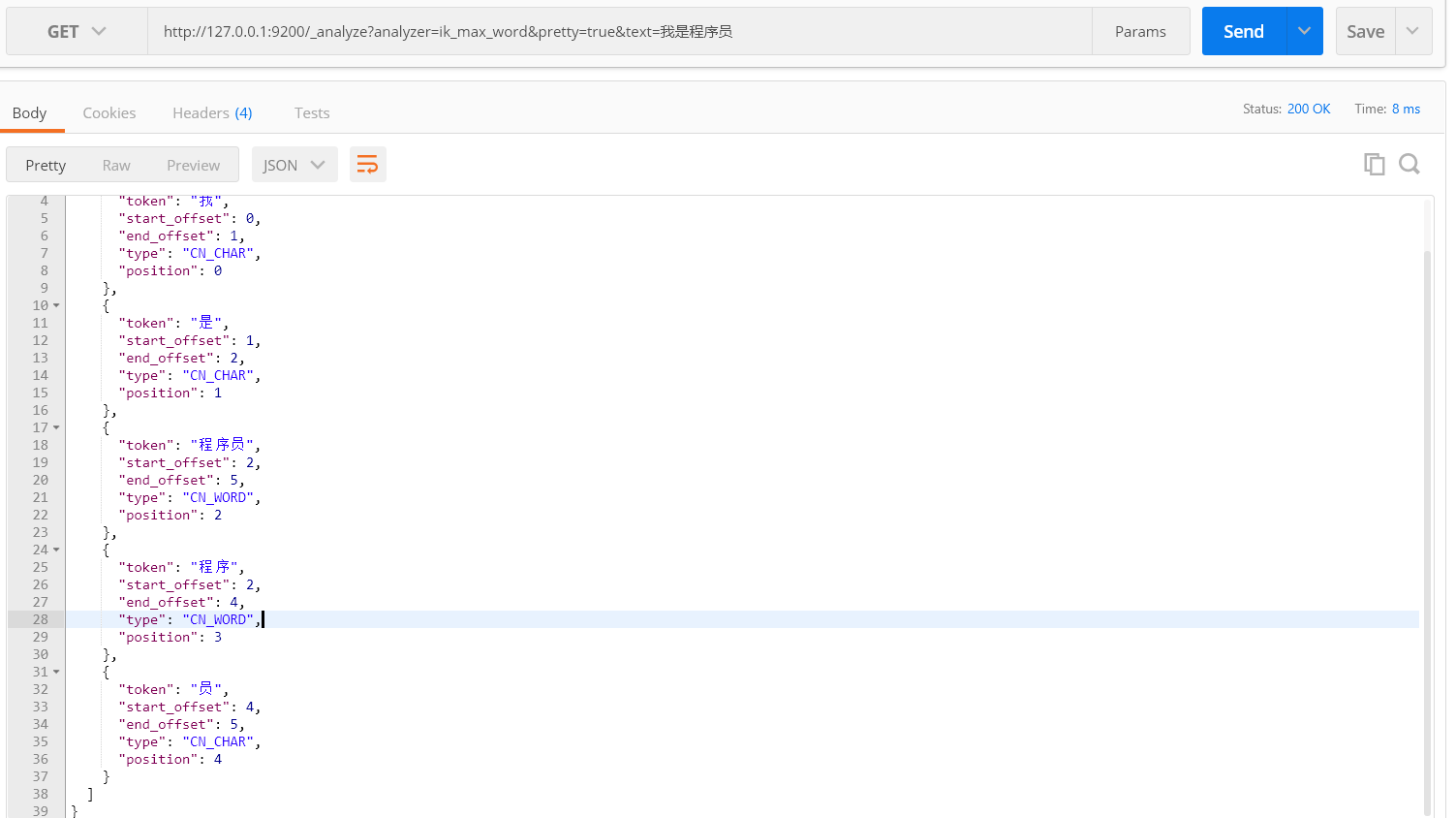
ik_max_word为最细粒度划分
请求: http://127.0.0.1:9200/_analyze?analyzer=ik_max_word&pretty=true&text=我是程序员

重启查询测试
1.删除原有的在重启创建一份索引,方便测试
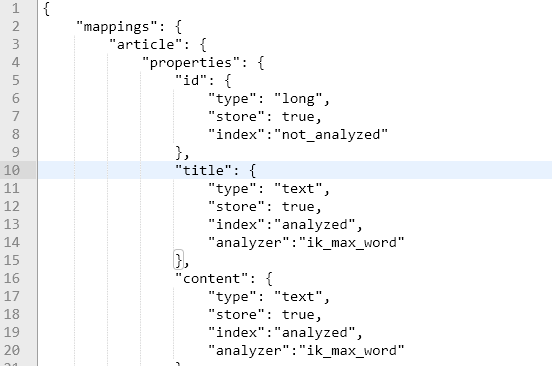
创建blog1索引,此时分词器使用ik_max_word

2.创建文档和上面的步骤一致
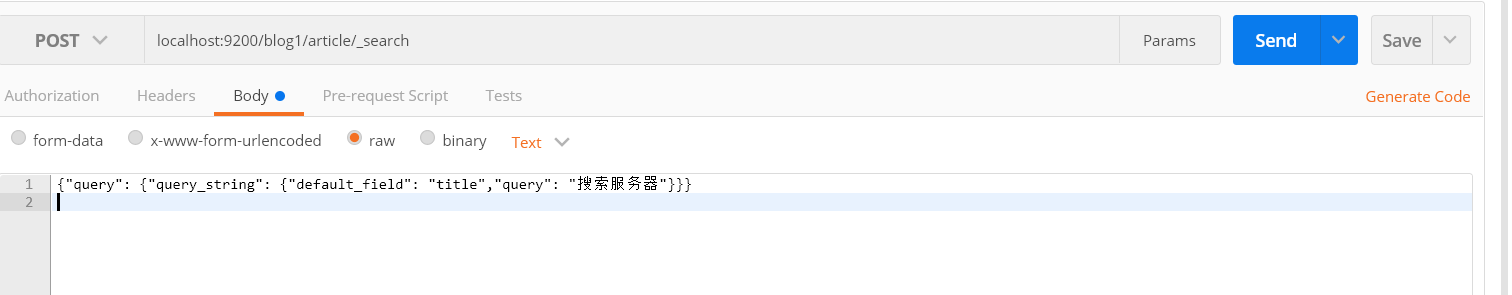
3.使用querystring查询
使用“搜索服务器”进行查询“”

效果

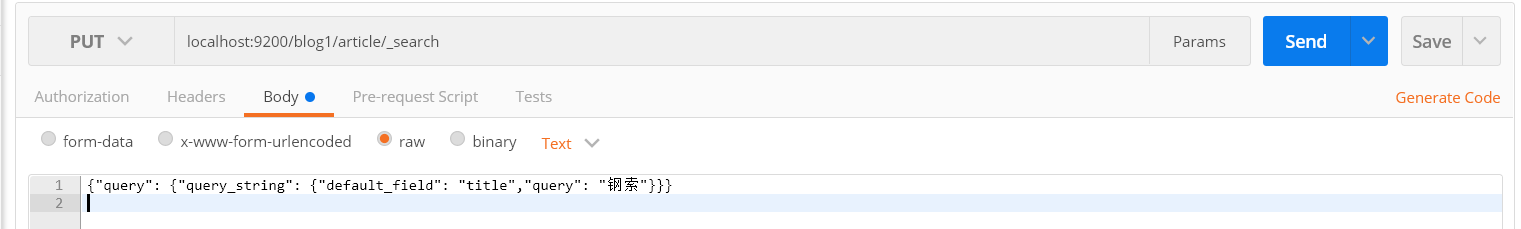
使用“钢索”进行查询

效果

4.使用term测试查询