组件化的项目开发中,组件应当划分为三个层次:组件、模块、页面
微信小程序已经为开发者封装好了基础组件,页面文件(pages)也有了详细的规定
而模块就需要自行开发,并且要和页面文件区分开,这就涉及到自定义组件
一、基本用法
在根目录下创建一个 components 目录,用于存放自定义组件
组件也是由 json、wxml、wxss、js 四个文件组成

其中 wxml 部分没有什么特殊的地方,和页面的写法一致
wxss 也是只对组件生效,而且 app.wxss 中的样式也不会对自定义组件生效
最关键的地方在于,需要在 json 中添加配置项:
将 component 字段设为 true,这样才能注册这个自定义组件

当需要在页面中使用自定义组件的时候,在页面的 json 文件中添加声明:
{ "usingComponents": { "组件名": "组件路径" } }

然后就能在页面的 wxml 中直接使用该组件
二、参数传递 组件与组件之间的参数传递比较复杂,留到下一篇博客中细说,这里只介绍 properties
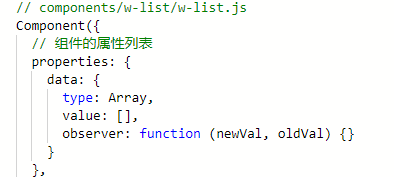
小程序的页面 pages 需要使用 Page() 来注册,而组件则需要 Component() 构造器
如果组件需要接受一个外部数据,比如一个列表组件的数据源 data,可以这么配置:

这里的 properties 类似于 vue 中的 props,表示该对象下的属性将从外部传入
properties 可设置 type、value、observer 三个属性
其中 type 用于指定字段类型( Number,String,Array,Object,Function)
value 表示字段的默认值,observer 用于定义该字段的监听函数
在页面上调用组件的时候,直接给 data 赋值就好:

PS:开发中应当避免使用 data 为前缀的属性名(如 data-info),这会被识别为 dataset 中的参数
三、组件插槽
小程序的组件也可以使用 <slot> 来扩展内容

然后父组件引入这个组件的时候,可以在组件中插入节点,节点内容会渲染到 <slot> 节点的位置

组件默认只能有一个 <slot>,如果需要添加多个插槽,首先需要在组件 js 中声明
Component({ options: { multipleSlots: true // 在组件定义时的选项中启用多slot支持 }, properties: { /* ... */ }, methods: { /* ... */ } })
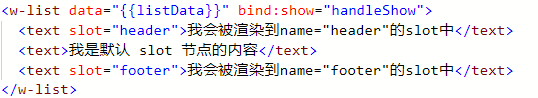
然后需要给 <slot> 命名,以 name 来区分各个插槽

并在引用组件的时候,给节点指定对应的 <slot>

四、Behaviors
在 Vue 的项目中,可以采用 mixin 来引入一些公共方法或参数,小程序的 behaviors 和 mixin 十分相似
每个 behavior 通常是一个单独的 js 文件,由 Behavior() 构造器创建,和 Components() 组件构造器类似,可以包含一组属性、数据、生命周期函数和方法
// components/behaviors/wise.js
module.exports = Behavior({
behaviors: [], // 可以引用别的 behaviors
properties: {
subName: {
type: String
}
},
data: {
subInfo: 'so cool you are'
},
attached: function () {},
methods: {
handleSubmit: function () {
console.log('submit')
}
}
})
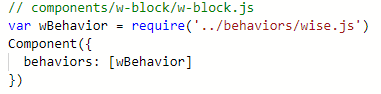
使用的时候,在组件中引入,然后声明该 behaviors

然后就能直接在组件中使用 behaviors 中定义的数据了