Svelte 是一个全新的响应式框架,在开发体验上比较接近 Vue,具体的介绍可以参考尤雨溪大佬的评价
一、创建应用
Svelte 提供了模板项目,可以通过 degit 拉取到本地
npx degit sveltejs/template <project-name>
拉取项目默认使用的是 js,如果想用 ts 可以在项目根目录下执行:
node scripts/setupTypeScript.js
安装依赖,并启动项目
npm install
npm run dev
然后在浏览器中打开 http://localhost:5000/ 就能访问对应的页面
如果需要修改端口号,可以在 package.json 中的启动命令里修改环境变量 PORT
"scripts": {
"dev": "PORT=4000 rollup -c -w",
},
由于 Svelte 的作者也是 rollup 的作者,所以默认模板使用的是 rollup 打包
如果想使用 vite, 可以使用 vite-plugin-svelte
二、在组件中使用 less
模板项目本身不携带任何插件,如果需要在 svelte 组件中写 less,需要安装相关的依赖:
npm install svelte-preprocess-less less -D
然后在 rollup.config.js 中添加相关的配置:
// 模板项目会自带 svelte-preprocess, 如果没有, 可以手动安装
import sveltePreprocess from 'svelte-preprocess';
import { less as svelteLess } from 'svelte-preprocess-less';
export default {
plugins: [
svelte({
preprocess: sveltePreprocess({
style: svelteLess(),
}),
}),
],
};
然后在组件中的 <style> 标签添加 lang="less"

有个细节需要注意: 每个 .svelte 文件中 <style> 标签内的样式相互独立,就像 Vue 中的 <style scoped>
比如下面的两个组件:


最终渲染的结果,只有组件A的 title 样式生效

再看看渲染之后 DOM 结构,就会发现具有 <style> 标签的组件,会携带额外的 class: svelte-hash

最终生成的样式表也是这样的:

那么应该如何处理公共样式呢?请往下看~
三、完善 rollup.config.js
1. 处理 import 引入的 less 文件
首先安装 rollup 插件
npm install rollup-plugin-less -D
然后在 rollup.config.js 中的 plugins 加入新的配置:
import less from 'rollup-plugin-less';
export default {
plugins: [
less({
ooutput: 'public/build/bundle.css',
}),
],
};
如果项目中使用了 rollup-plugin-css-only, 现在就可以删掉了
将 less 配置直接替换掉原有的 css 配置即可
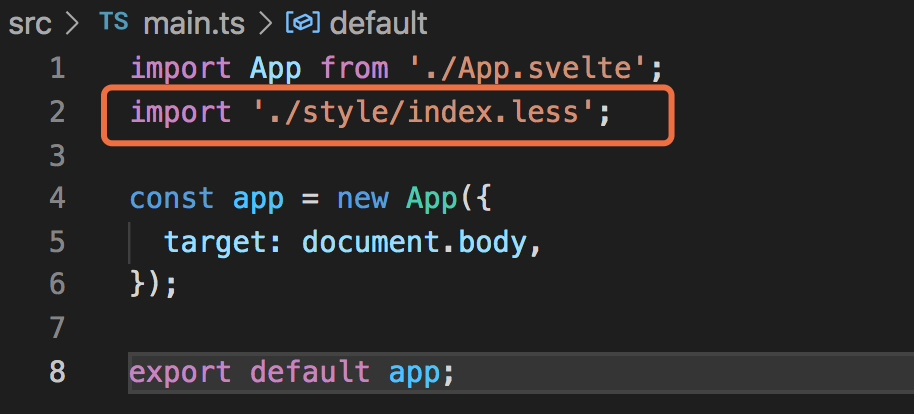
这样就能直接编写 .less 文件, 然后在 main.js 中引入,从而解决上面提到的公共样式问题

2. 配置路径别名
路径别名可以解决一些很累赘的相对路径。首先安装依赖
npm install @rollup/plugin-alias -D
然后修改 rollup.config.js 配置
import path from 'path';
import alias from '@rollup/plugin-alias';
const projectRootDir = path.resolve(__dirname);
export default {
plugins: [
alias({
entries: [
{
find: '@',
replacement: path.resolve(projectRootDir, 'src')
}
],
}),
],
};
使用别名之后,上面引入 style/index.less 的相对路径就可以改成:

四、打包构建
可以直接使用 build 命令进行打包
npm run build
打包之后会按照 rollup.config.js 中的输出路径 output.file 生成目录
在模板项目 sveltejs/template 中,输出路径是 public,所以打包之后的整个 public 就是一个完成的项目
五、更多模板
以上内容都是基于 sveltejs/template 这个官方应用模板进行开发,这是一个“纯净版”项目
除此之外,在 svelte 的官方社区有很多开发者提交的模板项目
如果你更习惯使用 webpack,也可以尝试 template-webpack
如果你是一名成熟的 svelte 开发者,想开发一个 svelte 组件库,可以使用 component-template
或者你需要一个比较完整且成熟的项目模板,可以考虑 svelte-commerce
这些模板都可以使用 degit clone
npx degit <github-repository> <project-name>
根据需求构建合适的项目,然后就可以起飞了~