插件由不同的但相互联系的组件组成。组件可以包括后台脚本、内容脚本、选项页、UI元素和各种逻辑文件。这些组件是使用HTML、CSS和JavaScript,即Web开发技术创建的。插件的组件取决于其功能,并可能不需要所有组件。
创建清单文件
插件开发首先从清单文件开始。创建名为manifest.json并包含以下代码的文件,或在此处下载该文件。
manifest.json
{ "name": "Getting Started Example", "version": "1.0", "description": "Build an Extension!", "manifest_version": 2 }
包含清单文件的目录可以在浏览器开发人员模式下进行添加,具体如下。
1.在浏览器输入chrome://extensions打开插件管理页
插件管理页也可以通过点击Chrom菜单,在“更多工具”处悬停,选择扩展程序。
2.通过单击开发者模式旁边的切换开关来弃用开发模式。
3.单机:“加载已解压的扩展程序”,选择插件目录。

现在插件已经被安装。因为清单文件中没有指定个图标,一个通用的插件图标显示在工具栏。
添加指令
尽管插件已经安装,但它没有指令。创建一个名为background.js的文件引入背景脚本,或者在这里下载,然后放到插件目录中。
背景脚本,或者其它重要的组件都必须在清单文件中注册。在清单文件中注册一个背景脚本是为了告诉脚本哪些文件被引用,这些文件有什么作用。
background.js
{ "name": "Getting Started Example", "version": "1.0", "description": "Build an Extension!", "background": { "scripts": ["background.js"], "persistent": false }, "manifest_version": 2 }
插件现在知道它包含了一个非持久的后台脚本,并将扫描已注册的文件以获取需要监听的事件。
这个插件安装后需要持久变量的信息。首先在背景脚本中包含一个runtime.OnInstalled的监听(插件安装安装后触发事件)。包含OnInstalled监听,这个插件将通过storage API设置一个值。他允许多个插件组件访问并更新该值。
background.js
chrome.runtime.onInstalled.addListener(function() { chrome.storage.sync.set({color: '#3aa757'}, function() { console.log("The color is green."); }); });
大多数API,包含storage API,必须在扩展的清单文件中的“permissions”属性下注册才能使用他们。
manifest.json
{ "name": "Getting Started Example", "version": "1.0", "description": "Build an Extension!", "permissions": ["storage"], "background": { "scripts": ["background.js"], "persistent": false }, "manifest_version": 2 }
回到扩展管理页面并单击重新加载链接,一个新的蓝色拦截的字段-背景页出现了。

单机这个背景页链接看到北京脚本的控制台日志,“The color is green.”
引入用户界面
插件可以有许多UI组件,但是这需要一个弹出层。在目录中添加popup.html文件来创建,或者在这里下载。这个插件使用一个按钮来改变背景的颜色。
popup.html
<!DOCTYPE html> <html> <head> <style> button { height: 30px; width: 30px; outline: none; } </style> </head> <body> <button id="changeColor"></button> </body> </html>
同背景脚本一样,这个文件需要在清单文件的page_action属性下指定为弹出层。
manifest.js
{ "name": "Getting Started Example", "version": "1.0", "description": "Build an Extension!", "permissions": ["storage"], "background": { "scripts": ["background.js"], "persistent": false }, "page_action": { "default_popup": "popup.html" }, "manifest_version": 2 }
工具栏图标页需要在page_action中的default_icons的属性中指定。在这里下载图片并解压放到插件目录中。更新清单文件后插件就知道如何使用这些图片了。
manifest.js
{ "name": "Getting Started Example", "version": "1.0", "description": "Build an Extension!", "permissions": ["storage"], "background": { "scripts": ["background.js"], "persistent": false }, "page_action": { "default_popup": "popup.html", "default_icon": { "16": "images/get_started16.png", "32": "images/get_started32.png", "48": "images/get_started48.png", "128": "images/get_started128.png" } }, "manifest_version": 2 }
如果在此阶段中心加载插件,它将会包含一个灰色的图标,但不会有任何功能变化。因为page_action是在清单文件中声明的,所以插件需要告诉浏览器用户何时可以与popup.html交互。
在背景脚本中的runtime.onInstalled监听器事件中,使用declarativeContent API添加声明规则。
background.js
chrome.runtime.onInstalled.addListener(function() { chrome.storage.sync.set({color: '#3aa757'}, function() { console.log('The color is green.'); }); chrome.declarativeContent.onPageChanged.removeRules(undefined, function() { chrome.declarativeContent.onPageChanged.addRules([{ conditions: [new chrome.declarativeContent.PageStateMatcher({ pageUrl: {hostEquals: 'developer.chrome.com'}, }) ], actions: [new chrome.declarativeContent.ShowPageAction()] }]); }); });
插件需要在清单文件中声明请求declarativeContent API的许可。
manifest.js
{ "name": "Getting Started Example", ... "permissions": ["declarativeContent", "storage"], ... }
当用户导航到包含“developer.chrome.com”的URL时浏览器工具栏会展示全彩页面图标。当图标有颜色时,用户可以单击图标查看popup.html。
弹出层UI的最后一步是为按钮添加颜色。在插件目录下创建一个名为popup.js的文件,代码如下,或者在这里下载。
popup.js
let changeColor = document.getElementById('changeColor');
chrome.storage.sync.get('color', function(data) {
changeColor.style.backgroundColor = data.color;
changeColor.setAttribute('value', data.color);
});
这段代码重popup.html获取按钮,并从存储中请求颜色值。然后将颜色应用到网页背景色中。在popup.html中引用popup.js脚本标签。
popup.html
<!DOCTYPE html> <html> ... <body> <button id="changeColor"></button> <script src="popup.js"></script> </body> </html>
重新加载插件来查看绿色按钮。
弹层逻辑
插件现在知道了弹层会在用户访问developer.chrome.com时生效并显示彩色的按钮,但是需要进一步的UI交互逻辑。更新popup.js来包含下面的代码。
popup.js
let changeColor = document.getElementById('changeColor');
...
changeColor.onclick = function(element) {
let color = element.target.value;
chrome.tabs.query({active: true, currentWindow: true}, function(tabs) {
chrome.tabs.executeScript(
tabs[0].id,
{code: 'document.body.style.backgroundColor = "' + color + '";'});
});
};
更新后的代码为按钮添加一个onclick事件,该事件触发一个以编程方式注入内容的脚本。这将使页面的背景颜色与按钮的颜色相同。使用编程注入方式允许用户调用内容脚本,而不是自动将多余的代码插入到web页面中。
清单文件需要activeTab许可来允许插件临时请求tabs API。这使扩展能够调用tabs.executeScript。
manifest.json
{ "name": "Getting Started Example", ... "permissions": ["activeTab", "declarativeContent", "storage"], ... }
插件现在具有了完整功能!重新加载插件,刷新页面,打开弹层点击按钮来设置绿色!然而,一些用户想改变不同的背景颜色。
用户选项
扩展现在只允许用户将背景颜色更改为绿色。提供一个设置页可以让用户更好的使用扩展功能,进一步提高定制化的浏览体验。
首先在插件目录下添加一个名为options.html的文件,代码如下,可以在这里下载。
options.html
<!DOCTYPE html> <html> <head> <style> button { height: 30px; width: 30px; outline: none; margin: 10px; } </style> </head> <body> <div id="buttonDiv"> </div> <div> <p>Choose a different background color!</p> </div> </body> <script src="options.js"></script> </html>
然后在清单文件中注册设置页。
manifest.json
{ "name": "Getting Started Example", ... "options_page": "options.html", ... "manifest_version": 2 }
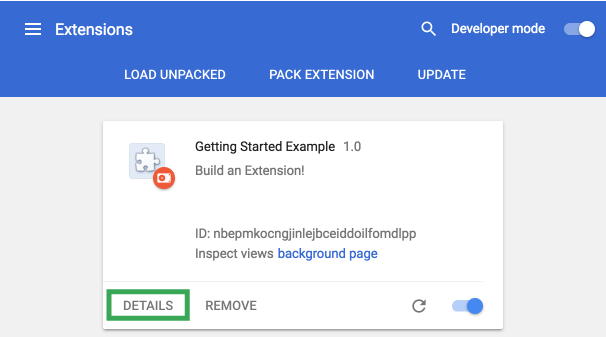
重新加载扩展后点击详细信息。

向下滚动详细信息页面并选择扩展程序选项,目前内容使空白的。

最后一步是添加设置逻辑。在插件目录中创建一个名为options.js的文件,代码如下,或者在这里下载。
options.js
let page = document.getElementById('buttonDiv');
const kButtonColors = ['#3aa757', '#e8453c', '#f9bb2d', '#4688f1'];
function constructOptions(kButtonColors) {
for (let item of kButtonColors) {
let button = document.createElement('button');
button.style.backgroundColor = item;
button.addEventListener('click', function() {
chrome.storage.sync.set({color: item}, function() {
console.log('color is ' + item);
})
});
page.appendChild(button);
}
}
constructOptions(kButtonColors);
在带有onclick事件的监听器选项页面上生成按钮,提供了四个颜色选项。当用户点击一个按钮,会更新全局存储中的颜色值。因为扩展的所有文件都从全局存储中提取颜色信息,所以不需要更新其他值。
原文:https://developer.chrome.com/extensions/getstarted (注:原文是谷歌官方英文文档,可能会打不开)