CoinPunk是一个bitcoin比特币钱夹服务web应用程序,你可以自己构建钱夹服务。开源,免费。
- 轻量级,高效
- 响应式设计
- 轻易创建新账户
- 详细的交易记录
- 构建于Node.js与HTML5
- 标准化兼容,通过JSON RPC使用bitcoind
安装
接下来我们来看下如何在Ubuntu 12.4 安装前准备:
由于需要bitcoind在虚拟机安装需要2GB RAM, 升级先:
sudo apt-get update
sudo apt-get upgrade
sudo apt-get install git autoconf libtool ntp build-essential
推荐你打开unattended security updates
sudo apt-get install unattended-upgrades
sudo dpkg-reconfigure -plow unattended-upgrades
安装node.js
sudo apt-get install python-software-properties python g++ make
sudo add-apt-repository ppa:chris-lea/node.js
sudo apt-get update sudo apt-get install nodejs
安装与配置redis
sudo apt-get install redis-server
编辑/etc/redis/redis.conf配置文件,把appendonly no改为appendonly yes,appendfsync everysec设置为appendfsync always
重启服务
sudo service redis-server restart
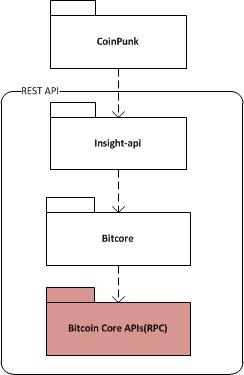
安装配置insight-api,可参见这篇文章:Insight API开源项目介绍, 为什么需要insight-api,项目的依赖是这样的:
安装配置coinpunk 0.2.1
git clone https://github.com/kyledrake/coinpunk.gitcd coinpunknpm install
从模板配置文件复制cp config.template.json config.json
编辑,配置insight端口与URL{"insight": "http://127.0.0.1:3001/api","pricesUrl": "https://bitpay.com/api/rates","testnet": true,"httpPort": 8080}
如需加上SSL:{"insight": "http://127.0.0.1:3001/api","pricesUrl": "https://bitpay.com/api/rates","testnet": true,"httpPort": 8085,"httpsPort": 8086,"sslKey": "./coinpunk.key","sslCert": "./coinpunk.crt"}
现在复制为应用程序配置文件cp public/config.template.json public/config.json
network为prod是正式环境,testnet是测试环境,与bitcoin对应配置openSSL,生成key与crt文件,如果不需要SSL可以跳过openssl req -x509 -days 365 -nodes -newkey rsa:1024 -keyout coinpunk.key -out coinpunk.crt
在Windows上安装单个CoinPunk,Insight-api后台安装于Linux也是可以的,需要安装这么组件,源代码还是从github获取Install Redis for windows:
http://cloud.github.com/downloads/dmajkic/redis/redis-2.4.5-win32-win64.zip
Install Node.JS windows:
http://nodejs.org/dist/v0.10.28/x64/node-v0.10.28-x64.msi
Install python 2.7:
https://www.python.org/ftp/python/2.7.3/python-2.7.3.amd64.msi
Install OpenSSL windows :
http://slproweb.com/download/Win64OpenSSL-1_0_1h.exe
运行
node start.js
打开浏览器可访问http://YOURADDRESS.COM:8080 可以看到登录的首页。我们注意到这前端WEB应用的javascript文件已被合并压缩混淆了,不容易调试。对于开发可以配置grunt –-target=dev
好了,我们今天先介绍到这儿,这里是基于0.2.1版本,可从package.json查询版本与组件依赖。
希望对您互联网应用开发有帮助。
您可以感兴趣的文章:
洋洋活动第1期
作者:Petter Liu
出处:http://www.cnblogs.com/wintersun/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
该文章也同时发布在我的独立博客中-Petter Liu Blog。