一个带单位的文本框,文本框和单位长度自适应
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <style> </style> </head> <body> <div style="200px;display:table;background-color:red"> <input type="text" style="display:table-cell;100%;vertical-align:middle;box-sizing: border-box;height: 33px;"/> <span style="display:table-cell;1%;background-color:gray;white-space:nowrap;padding:5px 10px;">小时</span> </div> </body> </html>
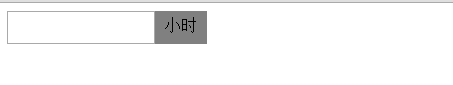
效果如下图