














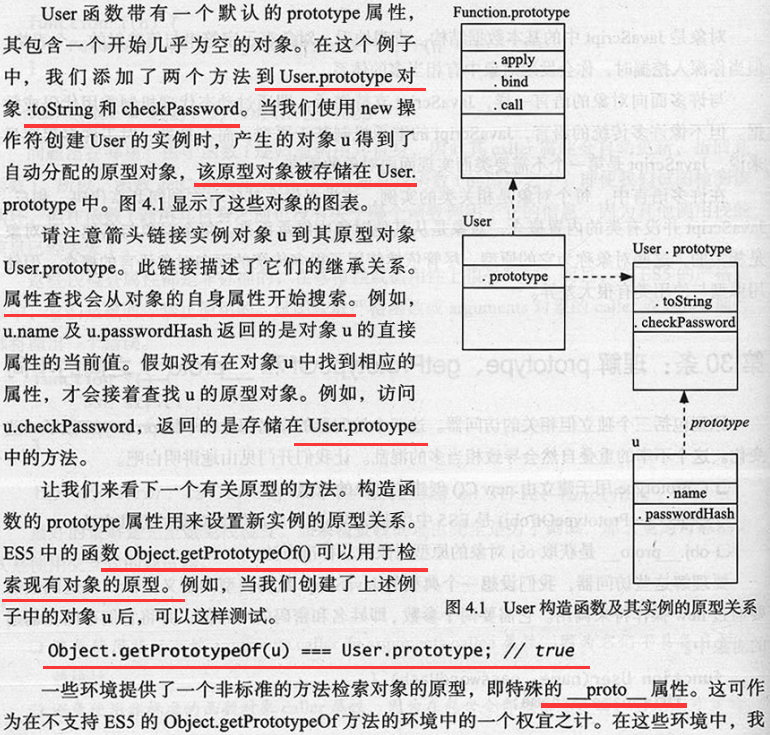
1 function User(name,passwordHash){ 2 this.name=name; 3 this.passwordHash=passwordHash; 4 this.toString=function(){ 5 return "[User "+this.name+"]"; 6 } 7 this.checkPassword=function(password){ 8 return hash(password)===this.passwordHash; 9 } 10 }











1 function CSVReader(separators) { 2 this.separators = separators || [","]; 3 this.regexp = new RegExp(this.separators.map(function(sep) { 4 return "\" + sep[0]; 5 }).join("|")); 6 }

1 CSVReader.prototype.read=function(str){ 2 var lines=str.trim().split(/ /); 3 return lines.map(function(line){ 4 return line.split(this.regexp);//wrong this 5 }); 6 }; 7 8 var reader=new CSVReader(); 9 reader.read("a,b,c d,e,f ");//[["a,b,c"],["d,e,f"]]

1 CSVReader.prototype.read=function(str){ 2 var lines=str.trim().split(/ /); 3 return lines.map(function(line){ 4 return line.split(this.regexp); 5 },this);//forward outer this-binding to callback 6 }; 7 8 var reader=new CSVReader(); 9 reader.read("a,b,c d,e,f ");//[["a,b,c"],["d,e,f"]]

1 CSVReader.prototype.read=function(str){ 2 var lines=str.trim().split(/ /); 3 var self=this; 4 return lines.map(function(line){ 5 return line.split(self.regexp); 6 }); 7 }; 8 9 var reader=new CSVReader(); 10 reader.read("a,b,c d,e,f ");//[["a,b,c"],["d,e,f"]]

1 CSVReader.prototype.read=function(str){ 2 var lines=str.trim().split(/ /); 3 return lines.map(function(line){ 4 return line.split(this.regexp); 5 }.bind(this));//bind to outer this-binding 6 }; 7 8 var reader=new CSVReader(); 9 reader.read("a,b,c d,e,f ");//[["a,b,c"],["d,e,f"]]


1 function Scene(context, width, height, images) { 2 this.context = context; 3 this.width = width; 4 this.height = height; 5 this.images = images; 6 this.actors = []; 7 } 8 9 Scene.prototype.register = function(actor) { 10 this.actors.push(actor); 11 } 12 13 Scene.prototype.unregister = function(actor) { 14 var i = this.actors.indexOf(actor); 15 if(i >= 0) { 16 this.actors.splice(i, 1); 17 } 18 }; 19 Scene.prototype.draw = function() { 20 this.context.clearRect(0, 0, this.width, this.height); 21 for(var a = thisactors, i = 0, n = a.length; i < n; i++) { 22 a[i].draw(); 23 } 24 }

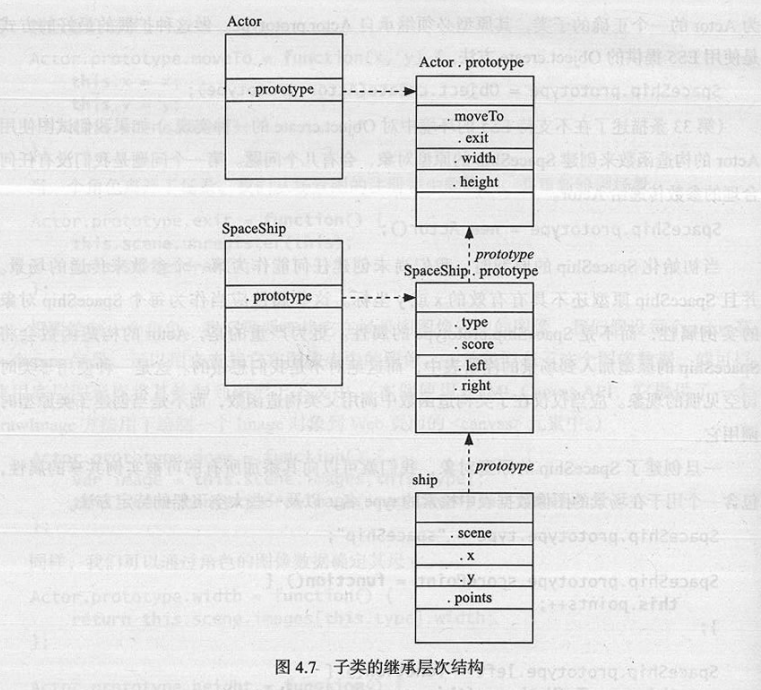
function Actor(scene,x,y){ this.scene=scene; this.x=x; this.y=y; scene.register(this); }


Actor.prototype.moveTo = function(x, y) { this.x = x; this.y = y; this.scene.draw(); }

Actor.prototype.exit=function(){ this.scene.unregister(this); this.scene.draw(); }

Actor.prototype.draw=function(){ var image=this.scene.images[this.type]; this.scene.context.drawImage(imgae,this.x,this.y); }

Actor.prototype.width = function() { return this.scene.images[this.type].width; } Actor.prototype.height = function() { return this.scene.images[this.type].height; }





function Actor(scene,x,y){ this.scene=scene; this.x=x; this.y=y; this.id=++Actor.nextID; scene.register(this); } Actor.nextID=0;

function Alien(scene, x, y, direction, speed, strength) { Actor.call(this, scene, x, y); this.direction = direction; this.speed = speed; this.strength = strength; this.damage = 0; this.id = ++Alien.nextID; //conflicts with actor id! } Alien.nextID = 0;