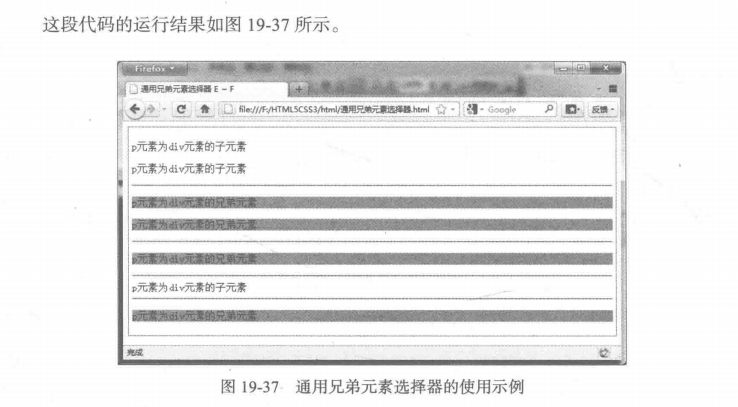
q











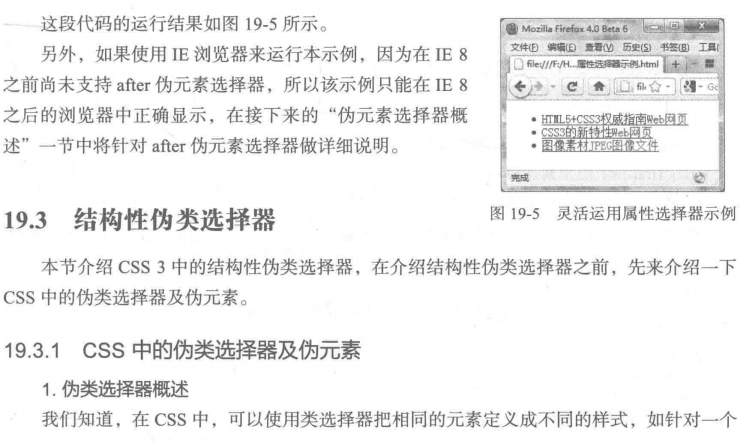
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style type="text/css"> 8 a[href$=/]:after, 9 a[href$=htm]:after, 10 a[href$=html]:after { 11 content: "Web网页"; 12 color: red; 13 } 14 15 a[href$=jpg]:after { 16 content: "JPEG图像文件"; 17 color: green; 18 } 19 </style> 20 </head> 21 22 <body> 23 <ul> 24 <li> 25 <a href="11.html">HTML</a> 26 </li> 27 <li> 28 <a href="11.htm">HTM</a> 29 </li> 30 <li> 31 <a href="11.jpg">JPG</a> 32 </li> 33 </ul> 34 </body> 35 36 </html>



1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style type="text/css"> 8 p:first-line{ 9 color:#0000ff; 10 } 11 </style> 12 </head> 13 14 <body> 15 <p>第一行<br>第二行</p> 16 </body> 17 18 </html>

1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style type="text/css"> 8 p:first-letter{ 9 color:#0000ff; 10 } 11 </style> 12 </head> 13 14 <body> 15 <p>第一行<br>第二行</p> 16 <p>第一行<br>第二行</p> 17 </body> 18 19 </html>

1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style type="text/css"> 8 li:before{ 9 content: "1"; 10 } 11 </style> 12 </head> 13 14 <body> 15 <ul> 16 <li>列表项目1</li> 17 <li>列表项目2</li> 18 <li>列表项目3</li> 19 <li>列表项目4</li> 20 <li>列表项目5</li> 21 </ul> 22 </body> 23 24 </html>



1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style type="text/css"> 8 li:after{ 9 content: "1"; 10 font-size: 50px; 11 color: red; 12 } 13 </style> 14 </head> 15 16 <body> 17 <ul> 18 <li>列表项目1</li> 19 <li>列表项目2</li> 20 <li>列表项目3</li> 21 <li>列表项目4</li> 22 <li>列表项目5</li> 23 </ul> 24 </body> 25 26 </html>






1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style type="text/css"> 8 9 :empty{ 10 background:yellow; 11 } 12 13 </style> 14 </head> 15 16 <body> 17 <table border="1" cellspacing="0" cellpadding="0"> 18 <tr><td>A</td><td>A</td></tr> 19 <tr><td>A</td><td></td></tr> 20 </table> 21 </body> 22 23 </html>

1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style type="text/css"> 8 9 :target{ 10 background:yellow; 11 } 12 13 </style> 14 </head> 15 16 <body> 17 <p id="menu"> 18 <a href="#text1">text1</a>| 19 <a href="#text2">text2</a>| 20 <a href="#text3">text3</a>| 21 <a href="#text4">text4</a>| 22 <a href="#text5">text5</a> 23 </p> 24 <div id="text1"> 25 <h1>text1</h1> 26 <p>.....</p> 27 </div> 28 <div id="text2"> 29 <h1>text2</h1> 30 <p>.....</p> 31 </div> 32 <div id="text3"> 33 <h1>text3</h1> 34 <p>.....</p> 35 </div> 36 <div id="text4"> 37 <h1>text4</h1> 38 <p>.....</p> 39 </div> 40 <div id="text5"> 41 <h1>text5</h1> 42 <p>.....</p> 43 </div> 44 </body> 45 46 </html>


1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style type="text/css"> 8 9 li:first-child{ 10 background: yellow; 11 } 12 li:last-child{ 13 background: skyblue; 14 } 15 li:nth-child(3){ 16 background: springgreen; 17 } 18 li:nth-last-child(2){ 19 background: #000000; 20 } 21 </style> 22 </head> 23 24 <body> 25 <ul> 26 <li>列表1</li> 27 <li>列表2</li> 28 <li>列表3</li> 29 <li>列表4</li> 30 <li>列表5</li> 31 </ul> 32 </body> 33 34 </html>



1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style type="text/css"> 8 li:first-child { 9 background: yellow; 10 } 11 12 li:last-child { 13 background: skyblue; 14 } 15 16 li:nth-child(3) { 17 background: springgreen; 18 } 19 20 li:nth-last-child(2) { 21 background: #000000; 22 } 23 </style> 24 </head> 25 26 <body> 27 <ul> 28 <li>列表1</li> 29 <li>列表2</li> 30 <li>列表3</li> 31 <li>列表4</li> 32 <li>列表5</li> 33 </ul> 34 </body> 35 36 </html>