最近忙着将项目内的jquery 2换成zepto
因为不想引用过多的zepto包,所以花了点时间
zepto真的精简了许多,源代码看着真舒服
正好项目内需要一个划屏插件,就用zepto写了一个
逻辑其实很简单,但没想到测试时,在老版本android设备浏览器上的touchmove有许多bug
做兼容倒是搞了一阵
效果图
样式1

样式2

调用
正常情况下应该是后台生成的html代码,但还是写了一套操作tab页的方法
调用简便如下:
<link rel="stylesheet" href="kslider.css" type="text/css"/> <script type="text/javascript" src="http://zeptojs.com/zepto.js"></script> <script type="text/javascript" src="zepto.kslider.js"></script> <script type="text/javascript"> var k; $(function () { /* 参数:config change:tab页变更事件 参数e: 当前页码 tick:自动滚动间隔时间毫秒 (不设置则不自动滚动) maxWidth:容器最大宽度 (默认有100%) minWidth:容器最小宽度 (默认有100%) className:样式类名 "ks_wt_1" 标题栏-方形 (默认) "ks_wt_2" 标题栏-小圆形 或者你自定义的类名 */ k = $("#divs1").slider({ change: function (e) { console.log(e); }, maxWidth: 360, minWidth: 300 }); //js添加一页并且跳转到第4页 k.add("标题", "内容").tab(3); //删除页 //k.remove(0); //小圆形按钮标题 每隔3秒自动滚动 myimg:自己写的css类,控制里面图片大小 $("#divs2").slider({ maxWidth: 300, className: "ks_wt_2 myimg", tick: 3000 }); }); </script>
html
<div id="divs1" class="kslider"> <ul class="ks_wt"> <li class="ks_t2">标题1</li> <li>标题2</li> <li>标题3</li> </ul> <div class="ks_dbox ks_ts"> <div class="ks_warp"> <ul> <li>text1</li> <li>text1</li> <li>text1</li> <li>text1</li> <li>text1</li> <li>text1</li> <li>text1</li> <li>text1</li> </ul> </div> <div class="ks_warp"> <img src="img/img1.jpg" /> </div> <div class="ks_warp"> <ul> <li>text3</li> <li>text3</li> <li>text3</li> <li>text3</li> <li>text3</li> <li>text3</li> </ul> </div> </div> </div>
具体代码
css

/* kslider.css lxk 2014.08.14 www.cnblogs.com/wingkun */ body{margin:0px;text-align:center;font:12px 微软雅黑;} .kslider{width:100%;overflow:hidden;margin:0 auto;background:#f0f0f0;} .kslider .ks_warp{width:100%;} .kslider .ks_ts{-webkit-transition:500ms;} .kslider .ks_dbox{width:100%;display:-webkit-box;text-align:left;} .kslider .ks_wt{display:-webkit-box;margin:0px;padding:0px;-webkit-box-pack:center;} .kslider .ks_wt li{text-align:center;list-style:none;background: -webkit-linear-gradient(top, #AAAAAA 0%,#979797 100%);color: #fff;} .ks_wt_1 .ks_wt li{-webkit-box-flex:1;height:35px;line-height:35px;border-right:solid 1px #BBB;} .ks_wt_2 .ks_wt li{background:-webkit-linear-gradient(top, #e7e7e7 0%,#dfdfdf 100%);text-indent: 20px;height:10px;width:10px;overflow:hidden; border-radius:100%;margin:5px;} .ks_wt_1 .ks_wt .ks_t2{background:-webkit-linear-gradient(top, #e7e7e7 0%,#dfdfdf 100%); color:#000;} .ks_wt_2 .ks_wt .ks_t2{background: -webkit-linear-gradient(top, #AAAAAA 0%,#979797 100%); -webkit-animation:kt2 500ms linear;} @-webkit-keyframes kt2 { 0%{-webkit-transform:scale(1);} 100%{-webkit-transform:scale(1.5);} }
js

/* zepto.kslider.js lxk 2014.08.14 www.cnblogs.com/wingkun */ (function ($) { /* 参数:config change:tab页变更事件 参数e: 当前页码 tick:自动滚动间隔时间毫秒 (不设置则不自动滚动) maxWidth:容器最大宽度 (默认有100%) minWidth:容器最小宽度 (默认有100%) className:样式类名 "ks_wt_1" 标题栏-方形 (默认) "ks_wt_2" 标题栏-小圆形 或者你自定义的类名 */ $.fn.slider = function (config) { config = $.extend({}, { className: "ks_wt_1" }, config); var b = $(this), tw, timer, target = b.find(".ks_dbox"), title = b.find(".ks_wt"), m = { initX: 0, initY: 0, startX: 0, endX: 0, startY: 0, canmove: false }, currentTab = 0; b.toggleClass(config.className,true); if (config.maxWidth) b.css({ maxWidth: config.maxWidth }); if (config.minWidth) b.css({ mixWidth: config.minWidth }); title.on("click", function (e) { if (e.target == this) return; toTab($(e.target).index()); }); b.on("touchstart", function (e) { var et = e.touches[0]; if ($(et.target).closest(".ks_dbox").length != 0) { m.canmove = true, m.initX = m.startX = et.pageX; m.initY = et.pageY; clearTimer(); } }).on("touchmove", function (e) { var et = e.touches[0]; if (m.canmove && Math.abs(et.pageY - m.initY) / Math.abs(et.pageX - m.initX) < 0.6) { // if (m.canmove && Math.abs(et.pageX - m.startX) > 10) { target.removeClass("ks_ts").css("-webkit-transform", "translate3d(" + (m.endX += et.pageX - m.startX) + "px,0,0)"); m.startX = et.pageX; e.preventDefault(); } }).on("touchend", function (e) { if (!m.canmove) return; target.toggleClass("ks_ts", true); tw = target.width(); //是否超过了边界 var bl = false, current = Math.abs(m.endX / tw); if (m.endX > 0) { current = m.endX = 0; bl = true; } else if (m.endX < -tw * (target.children().length - 1)) { current = target.children().length - 1; bl = true; } if (!bl) { if (m.endX % tw != 0) { //target.css("transform", "translate(" + (m.endX = -tw*Math.abs(Math.round(m.endX/tw))) + "px,0px)"); var str = parseInt((current + "").split(".")[1][0]); if (e.changedTouches[0].pageX > m.initX) { //往右 current = str <= 9 ? Math.floor(Math.abs(current)) : Math.abs(Math.round(m.endX / tw)); } else { //往左 current = str >= 1 ? Math.floor(Math.abs(current)) + 1 : Math.abs(Math.round(m.endX / tw)); } } } toTab(current); setTimer(); m.canmove = false; }); var move = function (i) { target.css("-webkit-transform", "translate3d(" + (m.endX = i) + "px,0,0)"); } var setIndex = function (i) { return i < 0 ? 0 : i >= target.children().length ? target.children().length - 1 : i; } var toTab = function (i) { i = setIndex(i), tw = target.width(); move(-tw * i), toTitle(i); if (currentTab != i && config.change) { config.change(i); } currentTab = i } var toTitle = function (i) { if (title.length == 0) return; title.children().toggleClass("ks_t2", false).eq(i).toggleClass("ks_t2", true); } var setTimer = function () { if (!config.tick) return; if (timer) clearTimer(); timer = setInterval(function () { toTab(currentTab >= target.children().length - 1 ? 0 : currentTab + 1); }, config.tick) } var clearTimer = function () { clearInterval(timer); timer = null; } setTimer(); return { add: function (t, c) { //添加tab title.append("<li>" + t + "</li>"); target.append("<div class="ks_warp">" + c + "</div>"); return this; }, remove: function (i) { //移除tab if (title.children().length == 1) return; i = setIndex(i); title.children().eq(i).remove(); target.children().eq(i).remove(); if (i == currentTab) toTab(0); return this; }, tab: function (i) { //设置或者获取当前tab return i ? toTab(i) : currentTab; } } } })(Zepto);
其他
- demo里面只引用了基础的zepto,其实移动端他的touch.js也是非常有必要的,引用了之后可以将代码内的click换成zepto的tap事件
地址:https://github.com/madrobby/zepto/blob/master/src/touch.js#files
- 容器用的box布局,内部html样式要注意一下
- 只支持大部分webkit内核浏览器
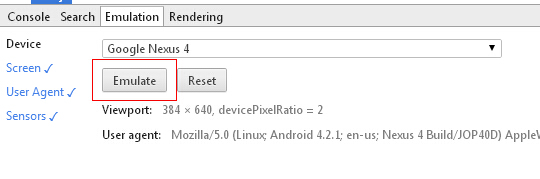
- 测试需要在移动设备上进行,电脑上需要chrome,F12打开,在控制台旁边,伪装环境,如下图:

发布匆忙,如有纰漏麻烦大家指出哦,demo下载:这里
