组团,并给团取个名(如何创建数组)
使用数组之前首先要创建,而且需要把数组本身赋至一个变量。好比我们出游,要组团,并给团定个名字“云南之旅”。
创建数组语法:
var myarray=new Array();
var myarray= new Array(8); //创建数组,存储8个数据。
注意:
1.创建的新数组是空数组,没有值,如输出,则显示undefined。
2.虽然创建数组时,指定了长度,但实际上数组都是变长的,也就是说即使指定了长度为8,仍然可以将元素存储在规定长度以外。
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5 <title>创建数组</title>
6 <script type="text/JavaScript">
7 var myarr=new Array();
8 document.write("数组的第一个值:"+myarr[0]);
9 </script>
10 </head>
11 <body>
12 </body>
13 </html>

了解成员数量(数组属性length)
如果我们想知道数组的大小,只需引用数组的一个属性length。Length属性表示数组的长度,即数组中元素的个数。
语法:
myarray.length; //获得数组myarray的长度
注意:因为数组的索引总是由0开始,所以一个数组的上下限分别是:0和length-1。如数组的长度是5,数组的上下限分别是0和4。
var arr=[55,32,5,90,60,98,76,54];//包含8个数值的数组arr document.write(arr.length); //显示数组长度8 document.write(arr[7]); //显示第8个元素的值54
同时,JavaScript数组的length属性是可变的,这一点需要特别注意。
arr.length=10; //增大数组的长度 document.write(arr.length); //数组长度已经变为10
数组随元素的增加,长度也会改变,如下:
var arr=[98,76,54,56,76]; // 包含5个数值的数组 document.write(arr.length); //显示数组的长度5 arr[15]=34; //增加元素,使用索引为15,赋值为34 alert(arr.length); //显示数组的长度16
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5 <title>数组长度</title>
6 <script language="javascript">
7 var mynum=new Array(65,90,88,98);
8 document.write("数组的长度是:"+ (mynum.length) );
9 </script>
10 </head>
11 <body>
12 </body>
13 </html>

二维数组
一维数组,我们看成一组盒子,每个盒子只能放一个内容。
一维数组的表示: myarray[ ]
二维数组,我们看成一组盒子,不过每个盒子里还可以放多个盒子。
二维数组的表示: myarray[ ][ ]
注意: 二维数组的两个维度的索引值也是从0开始,两个维度的最后一个索引值为长度-1。
1. 二维数组的定义方法一
var myarr=new Array(); //先声明一维
for(var i=0;i<2;i++){ //一维长度为2
myarr[i]=new Array(); //再声明二维
for(var j=0;j<3;j++){ //二维长度为3
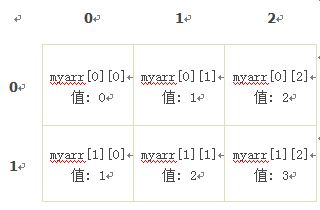
myarr[i][j]=i+j; // 赋值,每个数组元素的值为i+j
}
}
注意: 关于for 循环语句,请看第四章4-5 。
将上面二维数组,用表格的方式表示:
2. 二维数组的定义方法二
var Myarr = [[0 , 1 , 2 ],[1 , 2 , 3, ]]
3. 赋值
myarr[0][1]=5; //将5的值传入到数组中,覆盖原有值。
说明: myarr[0][1] ,0 表示表的行,1表示表的列。
函数
有参数的函数
上节中add2()函数不能实现任意指定两数相加。其实,定义函数还可以如下格式:
function 函数名(参数1,参数2)
{
函数代码
}
注意:参数可以多个,根据需要增减参数个数。参数之间用(逗号,)隔开。
按照这个格式,函数实现任意两个数的和应该写成:
function add2(x,y)
{
sum = x + y;
document.write(sum);
}
x和y则是函数的两个参数,调用函数的时候,我们可通过这两个参数把两个实际的加数传递给函数了。
例如,add2(3,4)会求3+4的和,add2(60,20)则会求出60和20的和。
1 <!DOCTYPE HTML>
2 <html>
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5 <title>函数传参</title>
6 <script type="text/JavaScript">
7 function add3(x,y,z)
8 {
9 sum = x + y +z;
10 document.write(x+"、"+y+"、"+z+"和:"+sum+"<br/>");
11 }
12 add3(5,8,3);
13 add3(7,1,4,);
14 </script>
15 </head>
16 <body>
17 </body>
18 </html>
返回值的函数
思考:上一节函数中,通过"document.write"把结果输出来,如果想对函数的结果进行处理怎么办呢?
我们只要把"document.write(sum)"这行改成如下代码:
function add2(x,y)
{
sum = x + y;
return sum; //返回函数值,return后面的值叫做返回值。
}
还可以通过变量存储调用函数的返回值,代码如下:
result = add2(3,4);//语句执行后,result变量中的值为7。
注意:函数中参数和返回值不只是数字,还可以是字符串等其它类型。
1 <!DOCTYPE HTML>
2 <html>
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5 <title>返回值函数</title>
6 <script type="text/javascript">
7 function app2(x,y)
8 { var sum,x,y;
9 sum = x * y;
10 return sum;
11 }
12 var req1=app2(5,6);
13 var req2=app2(2,3);
14 var sumq=req1+req2;
15 document.write("req1的值:"+req1+"<br/>");
16 document.write("req2的值:"+req2+"<br/>");
17 document.write(req1+"与"+req2+"和:"+sumq);
18 </script>
19 </head>
20 <body>
21 </body>
22 </html>