
老板当时发了这个链接让我部署:https://www.creeper.me/185,docker部署方式,而且叫我在公司内网部署(我确定我没听错,他后来还说内网肯定不行)。 可能他觉得用docker方式部署简单、方便,拉人家镜像下来就能跑。周三(9月7日)他临下班的时候才发来,我在内网运行index.js,说我没有部署npm环境
cd snapdrop/server #运行index.js npm install node index.js
注意点一:
部署snapdrop,需要依赖npm环境,不管是docker、还是直接在操作系统部署。装的时候不要随便找,不然node和npm版本对不上,后续运行index.js 也是会报错。
附上安装过程:
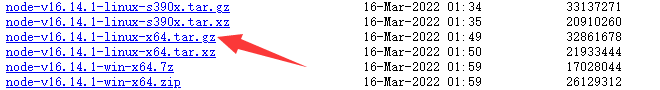
(1)官网地址下载:https://nodejs.org/zh-cn/download/releases/,我这里装的是v16.4.1,直接把这个 node-v16.4.1-linux-x64.tar.gz 下载下来就行,里面有npm

(2)服务器安装
cd /usr/local/src rz 上传 node-v16.14.1-linux-x64.tar.gz mkdir /usr/local/node mv /usr/local/src/node-v16.14.1-linux-x64 /usr/local/node/ ln -s /usr/local/node/node-v16.14.1-linux-x64/bin/node /usr/local/bin/node ln -s /usr/local/node/node-v16.14.1-linux-x64/bin/npm /usr/local/bin/npm
注意点二:
我把这个在公司内网docker版本部署坑,都总结下:
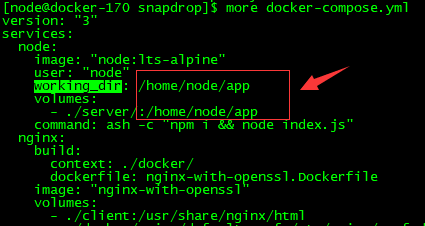
(1)docker-compose.yml 里面的 working_dir 不需要自己创建,那是docker容器里面的。我当时傻傻的还建个node用户,还建了个 /home/node/app 目录 = =

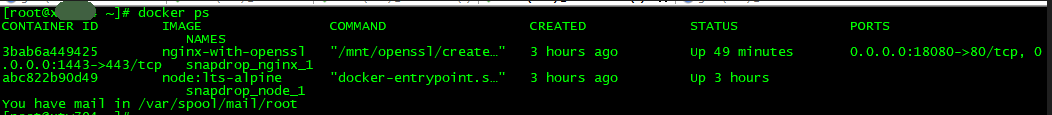
跑起来有两个docker服务
其中端口18080、1443是我改了 docker-compose.yml 映射到容器外的端口

(2)公司内网虚拟机部署方式,不能用!
如果在公司内网虚拟机上部署,无论是我后面说的直接在操作系统部署的方式,还是docker这种,局域网内两个设备打开都无法找到对方,进而传输文件
(3)线上服务器docker方式部署,配置nginx域名方式访问,能搜到非局域网内其他设备,但传输不了。
当时部署的线上服务器已经跑有nginx,于是申请了域名转发到docker跑的端口18080。非同一个局域网,打开snapdrop部署的域名,其他设备都能看到。eg,我在家里的网络打开,另一个人在公司打开该域名,我们能互相看到对方,但不能传输,

1 server { 2 listen 443 ssl http2; 3 server_name xx.xxx.net; 4 charset utf-8; 5 6 ssl_certificate xxx.pem; 7 ssl_certificate_key xxx.key; 8 9 ssl_protocols TLSv1 TLSv1.1 TLSv1.2; 10 ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4; 11 ssl_prefer_server_ciphers on; 12 ssl_session_timeout 5m; 13 add_header Strict-Transport-Security "max-age=31536000"; 14 15 location / { 16 proxy_pass http://localhost:18080; 17 proxy_http_version 1.1; 18 proxy_set_header Upgrade $http_upgrade; 19 proxy_set_header Connection "upgrade"; 20 proxy_set_header X-Forwarded-for $remote_addr; 21 access_log /home/cudo/app/nginx/logs/snapdrop.log json; 22 } 23 24 # Websocket 需要协议升级 25 location /server { 26 proxy_pass http://localhost:18080; 27 proxy_http_version 1.1; 28 proxy_set_header Upgrade $http_upgrade; 29 proxy_set_header Connection "upgrade"; 30 proxy_set_header X-Forwarded-for $remote_addr; 31 32 } 33 }
比较奇怪的地方,“端口+ip”形式直接访问服务的形式,不同局域网的设备就无法看到。eg,服务器ip为:14.xx.xx.3,浏览器打开:14.xx.xx.3:18080,不会看到局域网以外的设备。
我特意测过,是 X-Forwarded-for 控制的,去掉的话,连ip+端口访问都能看到局域网以外设备。
proxy_set_header X-Forwarded-for $remote_addr;

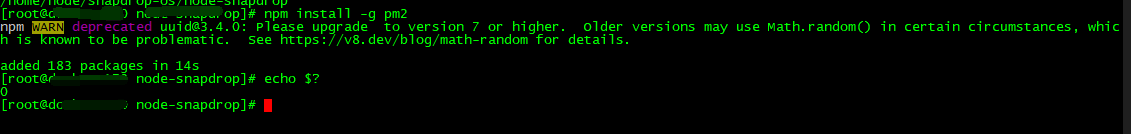
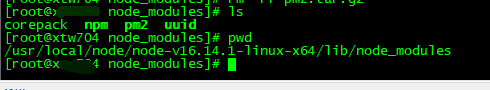
装好应该会在:/usr/local/node/node-v16.14.1-linux-x64/lib/node_modules,看到 uuid 和 pm2。

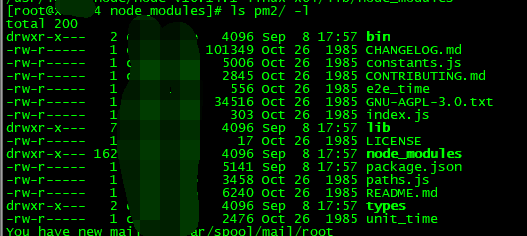
pm2目录里面有这个东西,bin目录下才有 pm2命令

(1)pm2要做下软连接,不然普通用户可能会用不了
ln -s /usr/local/node/node-v16.14.1-linux-x64/lib/node_modules/pm2/bin/pm2 /bin/pm2
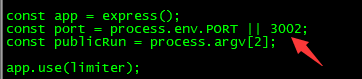
(2)如果要改运行端口(默认是3000),需要修改 index.js 文件
因为服务器上3000端口被grafana 用了,当时为了快点弄好,直接停掉grafana给 snapdrop 用。如下是改成 3002 端口

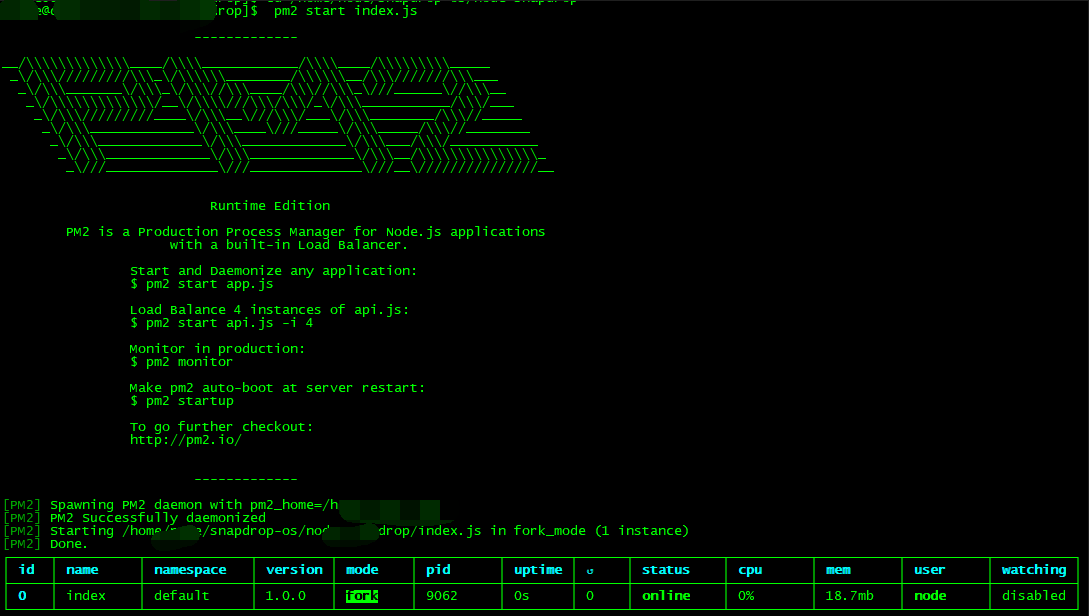
最后跑启动snapdrop命令:pm2 start index.js

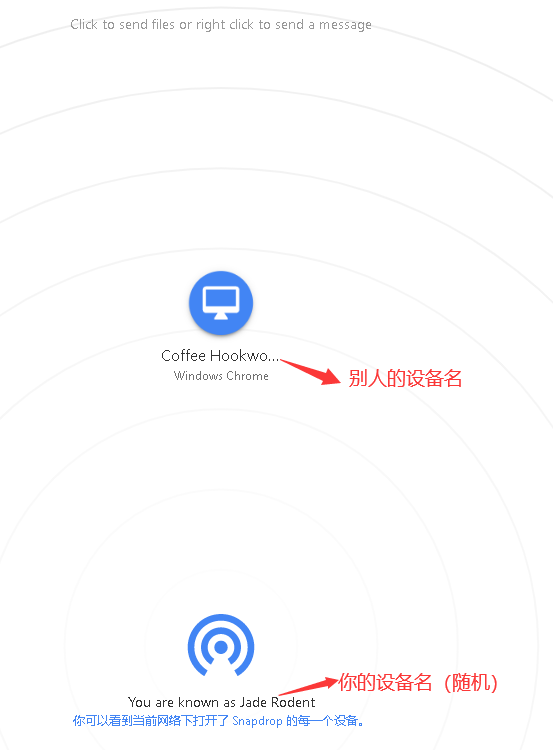
挺好看的~~
顺便科普下,PM2 是一个带有负载均衡功能的Node 应用的进程管理器,详情可以看下:https://pm2.keymetrics.io/docs/usage/quick-start/
(3)nginx配置
a)主配置文件:
http { 。。。 #websocket 需要加下这个 map $http_upgrade $connection_upgrade { default upgrade; '' close; } 。。。 }
b)虚拟主机配置文件:

1 server { 2 listen 80; 3 server_name xxx.xxx.net; 4 return 301 https://xxx.xxx.net$request_uri; 5 } 6 7 8 server { 9 listen 443 ssl http2; 10 server_name xxx.xxx.net; 11 charset utf-8; 12 13 14 ssl_certificate xxx.pem; 15 ssl_certificate_key xx.key; 16 17 ssl_protocols TLSv1 TLSv1.1 TLSv1.2; 18 ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4; 19 ssl_prefer_server_ciphers on; 20 ssl_session_timeout 5m; 21 add_header Strict-Transport-Security "max-age=31536000"; 22 23 location / { 24 proxy_pass http://127.0.0.1:3002; 25 proxy_set_header Upgrade $http_upgrade; 26 proxy_set_header Connection $connection_upgrade; 27 proxy_set_header X-Forwarded-for $remote_addr; 28 } 29 30 }
