运用基础模板,按照作者的建议,在模板上进行修改,vue-admin-template
1、先建立后台接口地址,我先采用的是PHP接口,架设web服务器,这个随意,我是使用phpstudy,端口为8082,在www下建立apinew文件夹,新建token.php和userinfo.php,模拟返回的json数据,我这里两个文件返回的都是一样的。
<?php $arr = array('code' => 20000, 'data'=>array('roles' => array('admin'), 'introduction' => '我是一个管理员', 'avatar' => 'https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif','name' => 'Super Admin','token' => 'admin')); //$arr = array('code' => 50008, 'message' => 'Account and password are incorrect.'); echo json_encode($arr); ?>
实际login返回数据为:
{"code":20000,"data":{"token":"admin-token"}}
登录发送数据为
http://localhost:8080/dev-api/user/info?token=admin-token
返回数据为:
{"code":20000,"data":{"roles":["admin"],"introduction":"I am a super administrator","avatar":"https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif","name":"Super Admin"}}
登出返回数据
{"code":20000,"data":"success"}
2、修改vue.config.js
const port = 8080 // dev port //修改本项目端口为8080
proxy: { // change xxx-api/login => mock/login // detail: https://cli.vuejs.org/config/#devserver-proxy [process.env.VUE_APP_BASE_API]: { target: `http://localhost:8082`, //修改后台接口地址 changeOrigin: true, pathRewrite: { ['^'+process.env.VUE_APP_BASE_API]: '' } } }, //after: require('./mock/mock-server.js') //注释掉
3、修改.env.development
# base api
VUE_APP_BASE_API = '' //设置为空
4、修改str/api/user.js
export function login(data) { return request({ url: '/apinew/token.php', //地址指向新的接口 method: 'post', data }) }
export function getInfo(token) { return request({ //url: '/user/info', url: '/apinew/userinfo.php', //指向新接口 method: 'get', params: { token } }) }
export function logout() { return request({ //url: '/vue-admin-template/user/logout', url: '/apinew/logout.php', //指向新接口 method: 'post' }) }
5、npm run dev 走起........完美......
最终登陆后效果:

注意的坑:
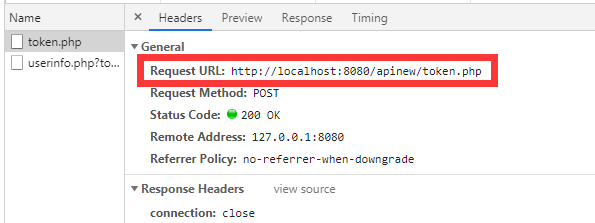
1、运用开发者工具查看接口地址时,会与实际不一致

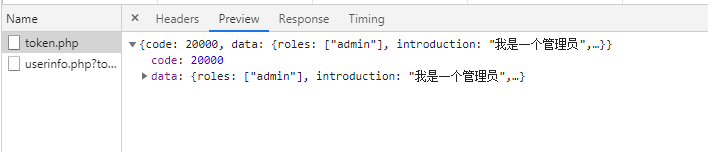
实际看返回数据,已经是正常的返回数据

这是代理导致的,是正常的,不要给开发者工具的URL误导了。
2、登陆是通过了2个接口才能正常登陆的,具体为:
登录:当用户填写完账号和密码后向服务端验证是否正确,验证通过之后,服务端会返回一个token,拿到token之后(我会将这个token存贮到cookie中,保证刷新页面后能记住用户登录状态),前端会根据token再去拉取一个 user_info 的接口来获取用户的详细信息(如用户权限,用户名等等信息)。