1、放置1个dxmapcontrol1在窗体上,设置align:=alclient
2、右键dxmapcontrol1控件,添加dxMapControl1ImageTileLayer1,设置Provider:=OpenStreetMapImageryDataProvider
3、右键dxmapcontrol1控件,添加dxMapControl1ItemLayer1,设置MapItems,添加2个 Custom Element
对象,并分别设置
dxMapControl1ItemLayer1CustomElement1.Text:='DevExpress Office'
dxMapControl1ItemLayer1CustomElement1.Location.Latitude:=34.1532
dxMapControl1ItemLayer1CustomElement1.Location.Longitude:=-118.2555
dxMapControl1ItemLayer1CustomElement2.Text:='Training Event'
dxMapControl1ItemLayer1CustomElement2.Location.Latitude:=50.3305
dxMapControl1ItemLayer1CustomElement2.Location.Longitude:=7.7300
4、右键dxMapControl1ItemLayer1,设置MapItems,添加1个 dxMapControl1ItemLayer1Polyline1对象,在GeoPoints属性中添加两个对象:
dxMapControlGeoPointCollection[0].Latitude:=34.1532
dxMapControlGeoPointCollection[0].Longitude:=-118.2555
dxMapControlGeoPointCollection[1].Latitude:=50.3305
dxMapControlGeoPointCollection[1].Longitude:=7.7300
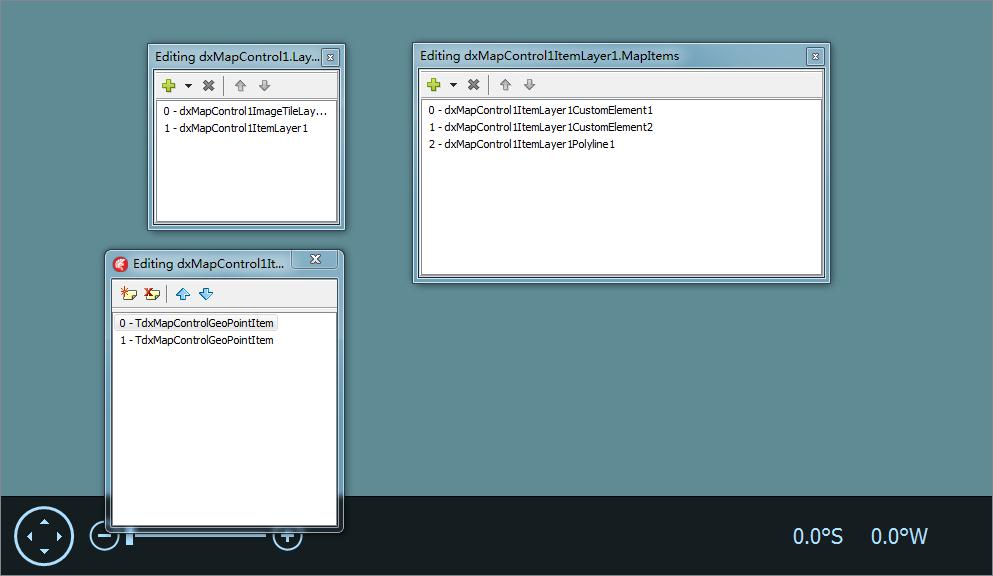
5、设置属性如图所示:
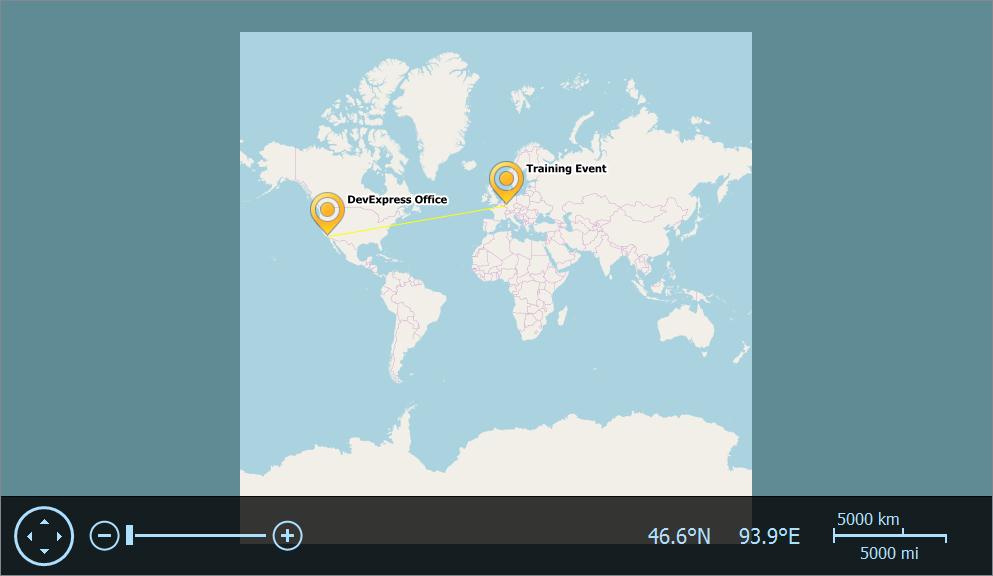
6、程序运行界面如图所示: