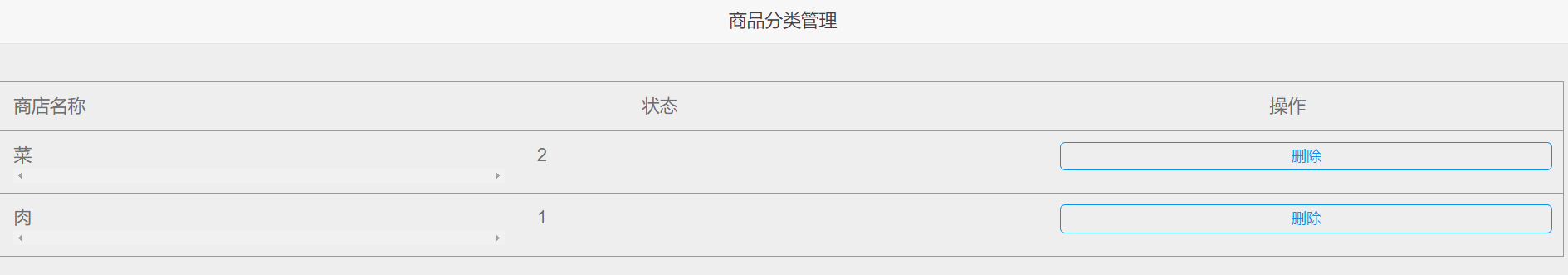
商店管理中的类别管理
功能:从后台返回商品信息,动态生成删除按钮

dao层开始
1 /** 2 * 通过shopId查询店铺商品类别 3 * @param long 4 * shopId 5 * @return 6 */ 7 List<ProductCategory> queryProductCategoryList(@Param("shopId") long shopId);
映射文件
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd"> <mapper namespace="com.ryanxu.o2o.dao.ProductCategoryDao"> <select id="queryProductCategoryList" parameterType="Long" resultType="com.ryanxu.o2o.entity.ProductCategory"> select product_category_id, product_category_name, priority, create_time, shop_id from tb_product_category where shop_id = #{shopId} ORDER BY priority DESC </select> </mapper>
Service层
1 /** 2 * 查询指定某个店铺下的所有商品类别信息 3 * 4 * @param long shopId 5 * @return List<ProductCategory> 6 */ 7 List<ProductCategory> getProductCategoryList(long shopId);
Service实现类
1 @Service 2 public class ProductCategoryServiceImpl implements ProductCategoryService{ 3 @Autowired 4 private ProductCategoryDao productCategoryDao; 5 6 @Override 7 public List<ProductCategory> getProductCategoryList(long shopId) { 8 return productCategoryDao.queryProductCategoryList(shopId); 9 } 10 }
Controller层
1 @Controller 2 @RequestMapping("/shopadmin") 3 public class ProductCategoryManagementController { 4 @Autowired 5 private ProductCategoryService productCategoryService; 6 7 @RequestMapping(value="/getproductcategorylist", method=RequestMethod.GET) 8 @ResponseBody 9 private Map<String, Object> getProductCategoryList(HttpServletRequest request){ 10 Map<String, Object> modelMap = new HashMap<>(); 11 Shop currentShop = (Shop) request.getSession().getAttribute("currentShop"); 12 List<ProductCategory> list = null; 13 if(currentShop!=null&¤tShop.getShopId()>0) { 14 list = productCategoryService.getProductCategoryList(currentShop.getShopId()); 15 modelMap.put("productcategorylist", list); 16 modelMap.put("success", true); 17 }else { 18 modelMap.put("errMsg", "当前店铺为空"); 19 modelMap.put("success", false); 20 } 21 return modelMap; 22 } 23 }
productcategorymanagement.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>商店列表</title> <meta name="viewport" content="initial-scale=1, maximum-scale=1"> <link rel="shortcut icon" href="/favicon.ico"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <link rel="stylesheet" href="//g.alicdn.com/msui/sm/0.6.2/css/sm.min.css"> <link rel="stylesheet" href="//g.alicdn.com/msui/sm/0.6.2/css/sm-extend.min.css"> <link rel="stylesheet" href="../resources/css/shop/productcategorymanagement.css"> </head> <body> <header class="bar bar-nav"> <h1 class="title">商品分类管理</h1> </header> <div class="content"> <div class="content-block"> <div class="row row-product-category"> <div class="col-40">商店名称</div> <div class="col-40">状态</div> <div class="col-20">操作</div> </div> <div class="category-wrap"> </div> </div> <div class="content-block"> <div class="row"> <div class="col-50"> <a href="#" id="log-out" class="button button-big button-fill button-danger">新增</a> </div> <div class="col-50"> <a href="/shop/changepsw" class="button button-big button-fill button-success">提交</a> </div> </div> </div> </div> <script type='text/javascript' src='//g.alicdn.com/sj/lib/zepto/zepto.min.js' charset='utf-8'></script> <script type='text/javascript' src='//g.alicdn.com/msui/sm/0.6.2/js/sm.min.js' charset='utf-8'></script> <script type='text/javascript' src='//g.alicdn.com/msui/sm/0.6.2/js/sm-extend.min.js' charset='utf-8'></script> <script type='text/javascript' src='../resources/js/shop/productcategorymanagement.js' charset='utf-8'></script> </body> </html>
productcategorymanagement.js
$(function() { var listUrl = '/o2o/shopadmin/getproductcategorylist'; var addUrl = '/o2o/shop/addproductcategorys'; var deleteUrl = '/o2o/shop/removeproductcategory'; getList(); function getList() { $.getJSON(listUrl, function(data) { if (data.success) { $('.category-wrap').html(''); var tempHtml = ''; //遍历procategorylist的列表 data.productcategorylist.map(function(item, index) {//需要注意的是data.productcategorylist这个productcategorylist是要与Controller层中的Map.put做好约定 tempHtml += '' + '<div class="row row-product-category now">' + '<div class="col-33 product-category-name">' + item.productCategoryName + '</div>' + '<div class="col-33">' + item.priority + '</div>' + '<div class="col-33"><a href="#" class="button delete" data-id="' + item.productCategoryId + '">删除</a></div>' + '</div>'; }); //填进category-wrap控件里 $('.category-wrap').append(tempHtml); } }); } });
productcategorymanagement.css
.row-product-category { border: 1px solid #999; padding: .5rem; border-bottom: none; } .row-product-category:last-child { border-bottom: 1px solid #999; } .category-input { border: none; background-color: #eee; } .product-category-name { white-space: nowrap; overflow-x: scroll; }
同时更改路由
1 @RequestMapping(value = "/productcategorymanagement",method=RequestMethod.GET) 2 public String productcategoryList() { 3 return "shop/productcategorymanagement"; 4 }