1、 打开Chrome浏览器,点击右上角的“自定义及控制”按钮,选择“更多工具”-->”扩展程序”,打开“扩展程序”页面。


其实以上步骤可以简化为:用Chrome打开chrome://extensions/,如上图所示。
2、点击“获得更多扩展程序”,进入“Chrome网上商店”,搜索“JetBrains IDE Support”扩展程序。点击“添加至Chrome”按钮,安装该扩展程序到Chrome。勾选后面的“应用”,安装成功后Chrome浏览器工具栏上会出现一个"JB"图标。


3、打开WebStorm,新建一个Emmet.html文件,菜单Run-->Debug,然后选择“Emmet.html”,这时会同步启动Chrome打开Emmet。并且提示”JetBrains IDE Support 正在调试此标签页“。



点如下图的下拉箭头,选择Edit Configurations,打开Run/Debug Configurations对话框,你会发现已经在JavaScript Debug下新建了Emmet.html。


4、 下面开始测试,切换到WebStorm,修改Emmet.html,根本不需要保存操作,切换到Chrome,你会发现Chrome同步实时渲染好了该页面。


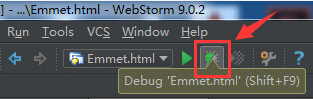
5、以后你可以点击如下图的工具按钮打开Chrome来实时查看渲染效果,快捷键为Shift+F9。