React Native创建一个新项目:
react-native init TestAndroidApp
提示:你可以使用--version参数(注意是两个杠)创建指定版本的项目。例如react-native init TestAndroidApp --version 0.44.3。注意版本号必须精确到两个小数点。
会在相应目录下创建一个TestAndroidApp的项目

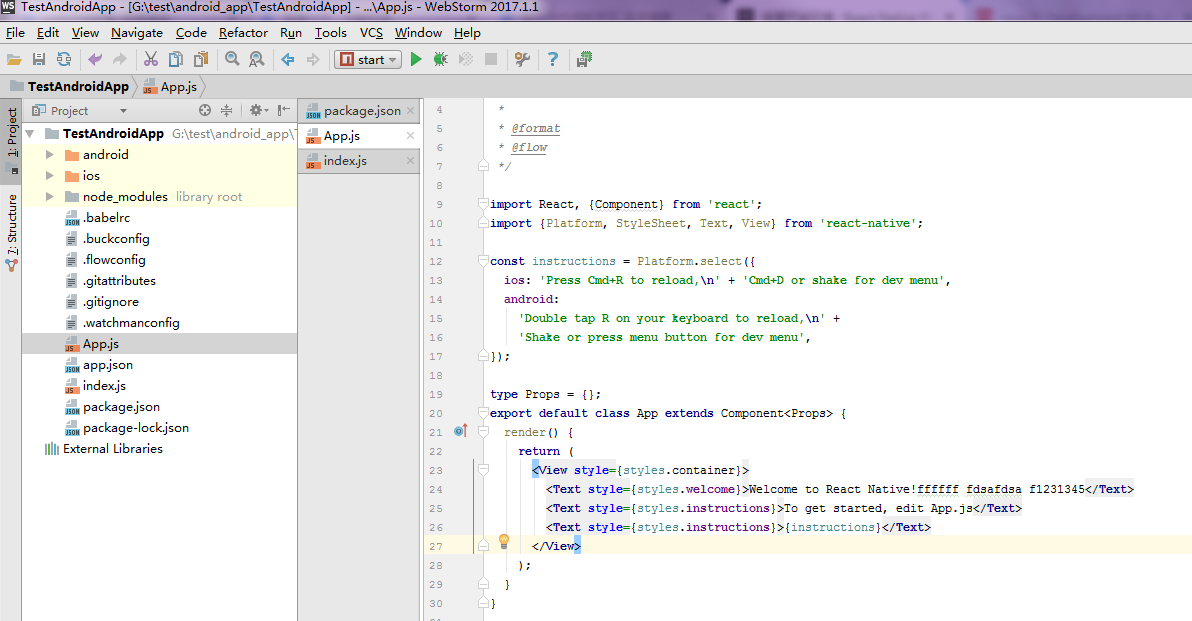
这时使用编辑器打开新建项目,我使用的webstrom打开

这时会想,环境搭建好了,项目也创建完了,如何运行起来呢
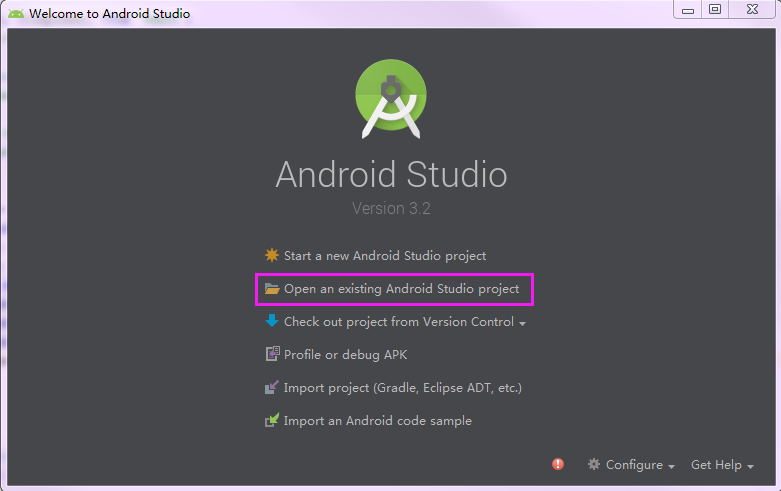
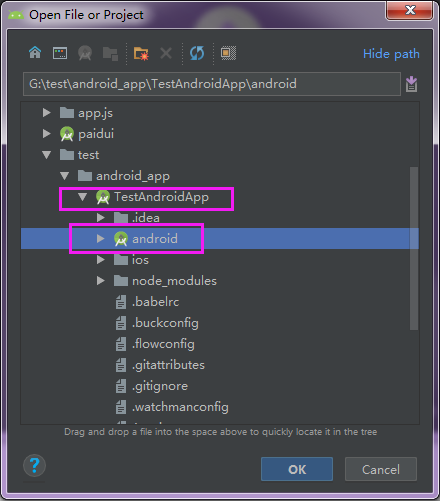
第一:打开Android Studio,选择Open an existing Android Studio project打开已创建的项目

打开项目后选中Android目录,使用的Android环境,只需加载Android目录就好

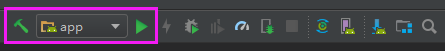
Android Studio的工具栏中,会看到编辑按钮灰色 ,应该是SDK没有安装好,要重新安装SDK,安装好后,会默认右边app的显示
,应该是SDK没有安装好,要重新安装SDK,安装好后,会默认右边app的显示

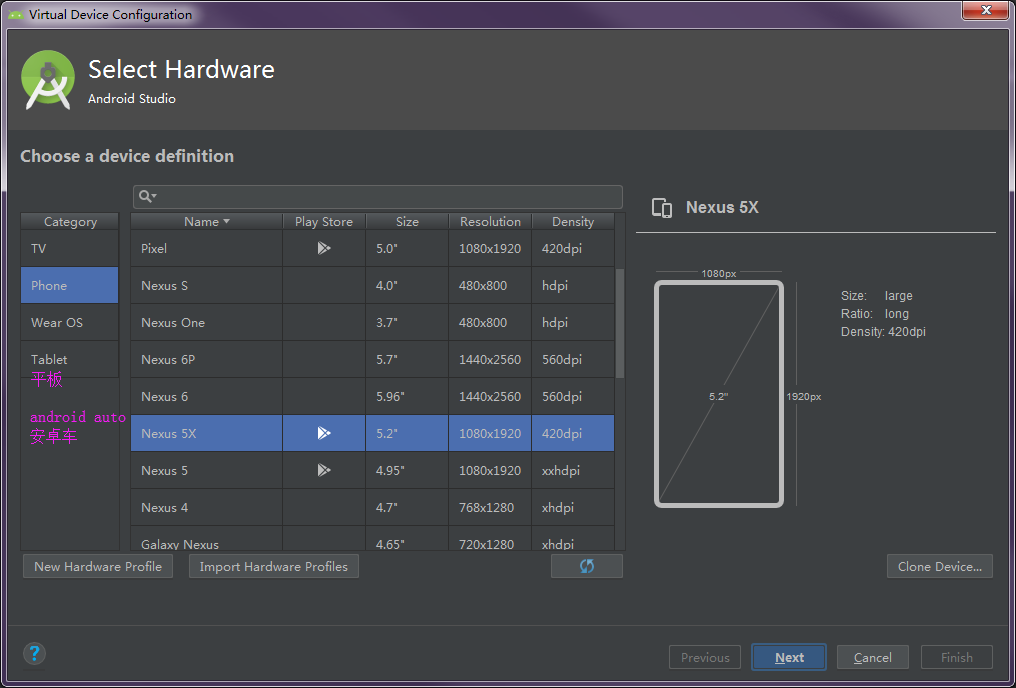
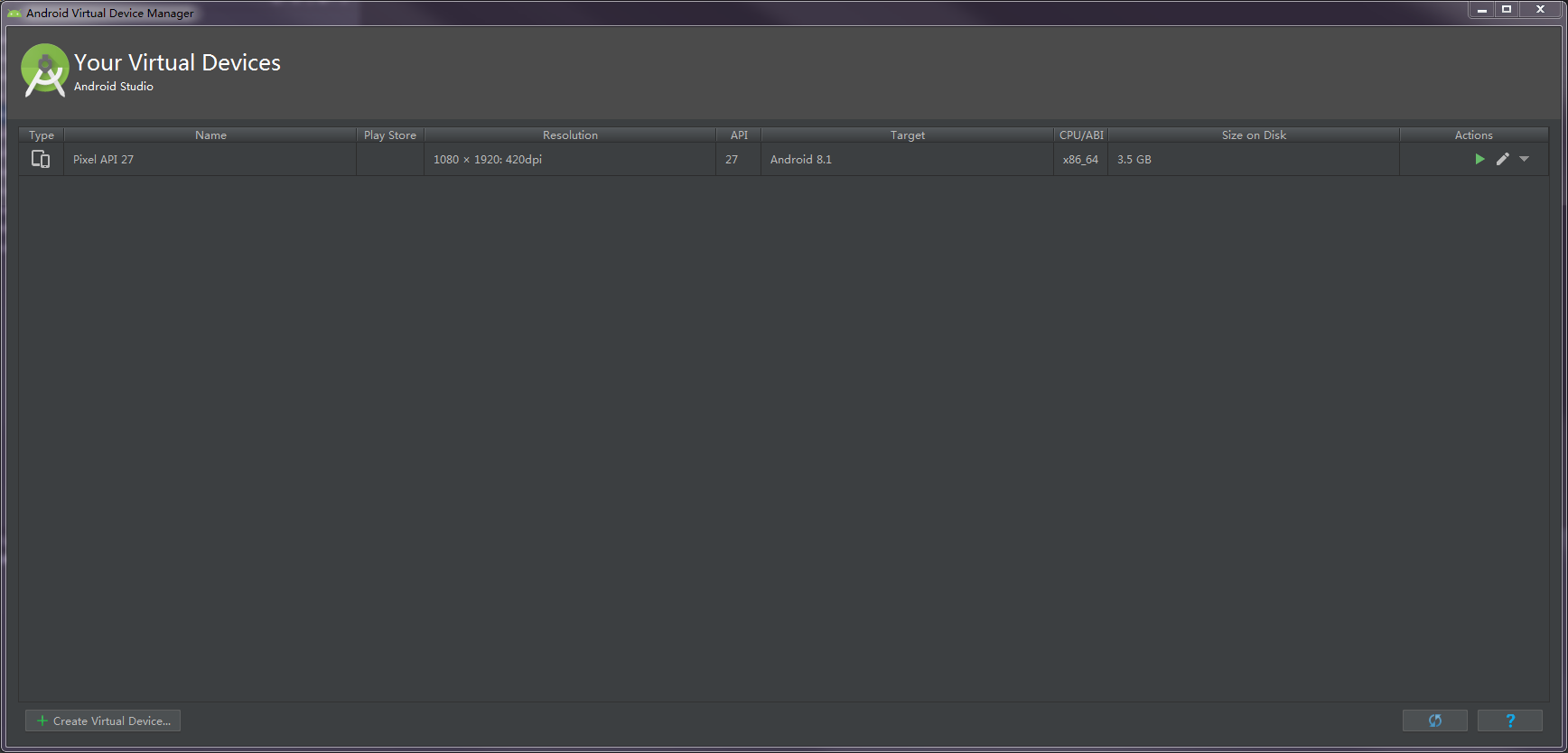
然后可以使用Android模拟器,AVD (Android Virtual Device) Manager。首次打开应该没有模拟器配置,要先配置一个模拟器。点击Create Virtual Device按钮。

选择好对应的设备后,点击下一步

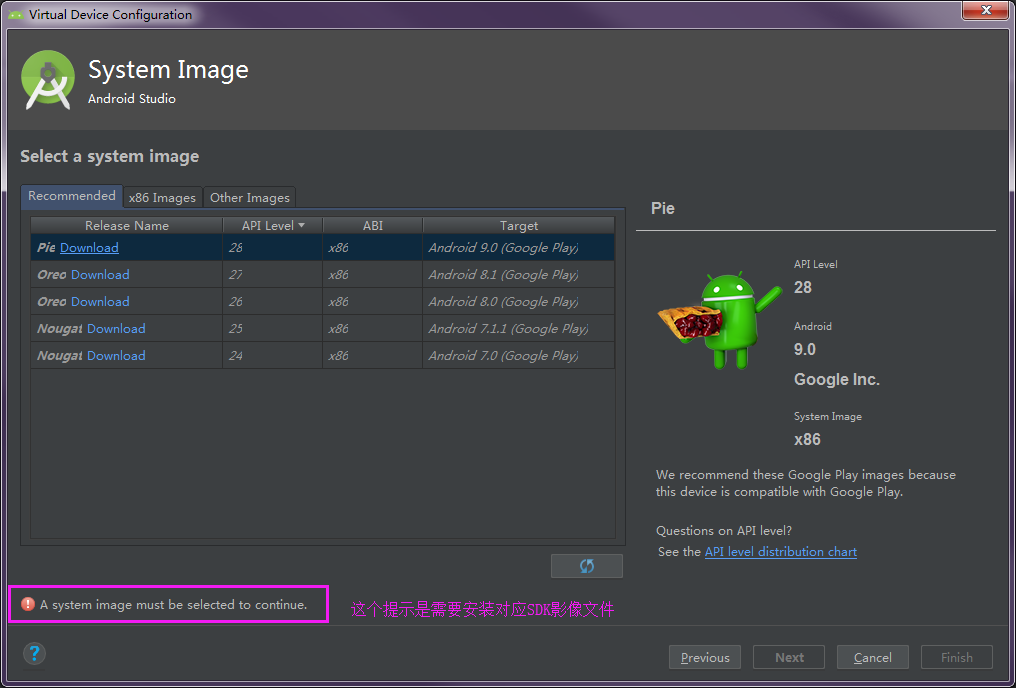
安装好后,就不会提示A system image must be selected to continue.
在SDK中对应的版本中选中

一切安装好后,再点击AVD Manager会看到模拟设备的选择,然后点击运行就可以看到一个手机模拟器显示


当看到一个手机模拟器是,就需要编译android程序,来安装到模拟器中。


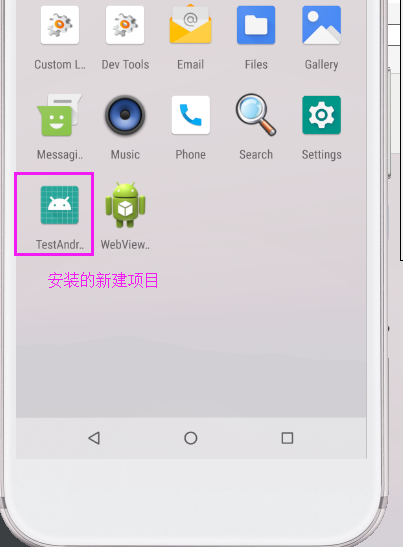
点击新建的APP,如果看到的时一片红色如下图,要Hot loading isn't working because it cannot connect to the developemnt server. 也就是说没有启动服务程序。
这是要启动webstrom中的项目,端口默认是8081,留意端口被占用的情况。

启动成功后,在模拟器中,使用Ctrl+M,弹窗操作菜单类似真机上摇一摇弹出的菜单,选择reload重新加载,如果还是异常,查看是否连接到指定ip和端口