一、JavaScript引入
JavaScript是一门前端开发语言,正如我们运行python代码时需要python解释器一样,当我们再运行JavaScript的代码时,同样需要JavaScript解释器,而浏览器之所以能与运行JavaScript代码是因为浏览器具有JavaScript的解释器。
JavaScript代码的存在形式。
1、存在与head中
<script>
//javascript代码
alert(123);
</script>
2、存在于文件中 <script src='js文件路径'> </script>
ps:JS代码需要放置在<body>标签内部的最下方,有助于用户体验
二、JavaScript的基本语法
既然是一门语言,那么就必定有其基本的语法,下面我们就来学习一下,基本的JavaScript的语法。
1、变量
JavaScript中变量的声明是一个非常容易出错的点,局部变量必须一个 var 开头,如果未使用var,则默认表示声明的是全局变量。
1 <script type="text/javascript"> 3 // 全局变量 4 name = 'seven'; 5 6 function func(){ 7 // 局部变量 8 var age = 18; 9 10 // 全局变量 11 gender = "男" 12 } 13 </script>
2、基本数据类型
2.1、数字(Number)
JavaScript中不区分整数值和浮点数值,JavaScript中所有数字均用浮点数值表示。转换:
parseInt(..) 将某值转换成数字,不成功则NaN
parseFloat(..) 将某值转换成浮点数,不成功则NaN
特殊值:
NaN,非数字。可使用 isNaN(num) 来判断。
Infinity,无穷大。可使用 isFinite(num) 来判断。
2.2、字符串
字符串是由字符组成的数组,但在JavaScript中字符串是不可变的:可以访问字符串任意位置的文本,但是JavaScript并未提供修改已知字符串内容的方法。字符串具有的方法如下:

1 obj.length 长度 2 3 obj.trim() 移除空白 4 obj.trimLeft() 5 obj.trimRight) 6 obj.charAt(n) 返回字符串中的第n个字符 7 obj.concat(value, ...) 拼接 8 obj.indexOf(substring,start) 子序列位置 9 obj.lastIndexOf(substring,start) 子序列位置 10 obj.substring(from, to) 根据索引获取子序列 11 obj.slice(start, end) 切片 12 obj.toLowerCase() 大写 13 obj.toUpperCase() 小写 14 obj.split(delimiter, limit) 分割 15 obj.search(regexp) 从头开始匹配,返回匹配成功的第一个位置(g无效) 16 obj.match(regexp) 全局搜索,如果正则中有g表示找到全部,否则只找到第一个。 17 obj.replace(regexp, replacement) 替换,正则中有g则替换所有,否则只替换第一个匹配项, 18 $数字:匹配的第n个组内容; 19 $&:当前匹配的内容; 20 $`:位于匹配子串左侧的文本; 21 $':位于匹配子串右侧的文本 22 $$:直接量$符号
2.3、布尔类型(Boolean)
布尔类型仅包含真假,与Python不同的是其首字母小写(true,false)。
== 比较值相等(‘1’==1 返回为true)
!= 不等于
=== 比较值和类型相等('1'===1 返回为false)
!=== 不等于
|| 或
&& 且
2.4、属组(列表)
JavaScript中的数组类似于Python中的列表。常见功能如下:

obj.length 数组的大小 obj.push(ele) 尾部追加元素 obj.pop() 尾部获取一个元素 obj.unshift(ele) 头部插入元素 obj.shift() 头部移除元素 obj.splice(start, deleteCount, value, ...) 插入、删除或替换数组的元素 obj.splice(n,0,val) 指定位置插入元素 obj.splice(n,1,val) 指定位置替换元素 obj.splice(n,1) 指定位置删除元素 obj.slice( ) 切片 obj.reverse( ) 反转 obj.join(sep) 将数组元素连接起来以构建一个字符串 obj.concat(val,..) 连接数组 obj.sort( ) 对数组元素进行排序
2.5、函数
JavaScript中函数基本上可以分为一下三类:
// 普通函数 function func(arg){ return true; } // 匿名函数 var func = function(arg){ return "tony"; } // 自执行函数 (function(arg){ console.log(arg); })('123')2.6、循环语言
var a = [2,3,1,2,6,7,8,9]; var dict = {'name':'高文祥_test','age':8}; //第一种循环方式,迭代器 for(var i in a) { console.log(a[i]); } for(var i in dict) { console.log(dict[i]); } //第二种循环方式 for(var j=0;j<a.length;j++) { console.log(a[j]); }
2.7、条件语句
if(条件)
{
}
else if(条件)
{
}
else
{
}
三、DOM
文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口。它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式。我们最为关心的是,DOM把网页和脚本以及其他的编程语言联系了起来。DOM属于浏览器,而不是JavaScript语言规范里的规定的核心内容。
1、元素查找
1.1、直接查找
document.getElementById 根据ID获取一个标签
document.getElementsByName 根据name属性获取标签集合 document.getElementsByClassName 根据class属性获取标签集合 document.getElementsByTagName 根据标签名获取标签集合2.2、间接查找
parentNode // 父节点 childNodes // 所有子节点 firstChild // 第一个子节点 lastChild // 最后一个子节点 nextSibling // 下一个兄弟节点 previousSibling // 上一个兄弟节点parentElement // 父节点标签元素 children // 所有子标签 firstElementChild // 第一个子标签元素 lastElementChild // 最后一个子标签元素 nextElementtSibling // 下一个兄弟标签元素 previousElementSibling // 上一个兄弟标签元素2、操作
1、内容
innerText 文本
outerText innerHTML HTML内容 innerHTML value 值2、属性
attributes // 获取所有标签属性
setAttribute(key,value) // 设置标签属性 getAttribute(key) // 获取指定标签属性 3、class操作
className // 获取所有类名 classList.remove(cls) // 删除指定类 classList.add(cls) // 添加类四、示例演示
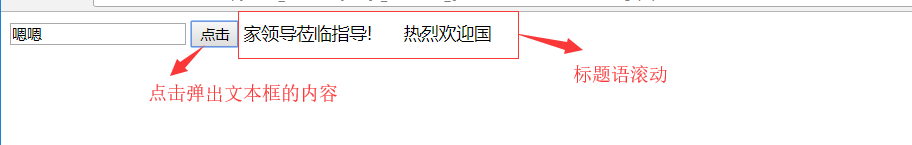
获取文本和字幕滚动

代码如下:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <input type="text" id="user"/> 9 <input type="button" value="点击" onclick="getData()"> 10 <di id="id1"> 11 热烈欢迎国家领导莅临指导! 12 </di> 13 <script> 14 setInterval("change();",400); 15 function change() 16 { 17 var tag = document.getElementById("id1"); 18 var content = tag.innerText; 19 var f = content.charAt(0) 20 var new_content = content.substring(1,content.length) 21 new_content = new_content + f 22 tag.innerText = new_content 23 } 24 25 function getData() { 26 var i = document.getElementById("user") 27 alert(i.value) 28 } 29 </script> 30 </body> 31 </html>
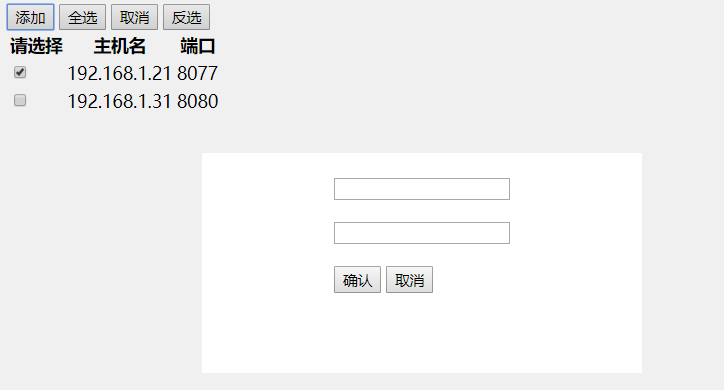
模态对话框

代码如下:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .c1 8 { 9 z-index: 9; 10 position: fixed; 11 left: 0; 12 right: 0; 13 top: 0; 14 bottom: 0; 15 background: black; 16 opacity: 0.06; 17 } 18 .c2 19 { 20 z-index: 10; 21 position: fixed; 22 height: 200px; 23 400px; 24 background: white; 25 left: 50%; 26 top: 50%; 27 margin-left: -200px; 28 margin-top: -100px; 29 } 30 .hide 31 { 32 display: none; 33 } 34 </style> 35 </head> 36 <body> 37 <div> 38 <input type="button" value="添加" onclick="operateCenter('add');"/> 39 <input type="button" value="全选" onclick="operateCenter('choiceAll');"/> 40 <input type="button" value="取消" onclick="operateCenter('cancleAll');"/> 41 <input type="button" value="反选" onclick="operateCenter('revSelect');"/> 42 </div> 43 <div style=" 400px;height: 200px;"> 44 <table> 45 <thead> 46 <th>请选择</th> 47 <th> 48 主机名 49 </th> 50 <th> 51 端口 52 </th> 53 </thead> 54 <tbody id="tb"> 55 56 <tr> 57 <td><input type="checkbox"/></td> 58 <td>192.168.1.21</td> 59 <td>8077</td> 60 </tr> 61 <tr> 62 <td><input type="checkbox"/></td> 63 <td>192.168.1.31</td> 64 <td>8080</td> 65 </tr> 66 </tbody> 67 </table> 68 </div> 69 <div class="c1 hide" id = 'd1'></div> 70 <div class="c2 hide" id = 'd2'> 71 <div style="margin-left: 120px;margin-top:20px;height: 40px;"> 72 <input type="text"/> 73 </div> 74 <div> 75 <input type="text" style="margin-left: 120px"/> 76 </div> 77 <div style="margin-left: 120px;margin-top:20px;"> 78 <input type="button" value="确认"/> 79 <input type="button" value="取消" onclick="cancle();"/> 80 </div> 81 82 </div> 83 <script> 84 function add() { 85 document.getElementById("d1").classList.remove('hide'); 86 document.getElementById("d2").classList.remove('hide'); 87 88 } 89 90 function operateCenter(type) 91 { 92 var tr_list = document.getElementById('tb').children; 93 94 for(var index in tr_list) 95 { 96 var cur_tr = tr_list[index]; 97 var checkbox = (cur_tr.children[0]).children[0]; 98 if (type=='choiceAll') 99 checkbox.checked = true; 100 else if(type=='cancleAll') 101 checkbox.checked = false; 102 else if(type=='revSelect') 103 checkbox.checked = !(checkbox.checked); 104 else if(type=='add') 105 add() 106 107 } 108 109 } 110 function choiceAll() 111 { 112 var tr_list = document.getElementById('tb').children; 113 114 for(var index in tr_list) 115 { 116 var cur_tr = tr_list[index]; 117 var checkbox = cur_tr.children[0].children[0]; 118 checkbox.checked = true; 119 120 } 121 } 122 123 function cancleAll() 124 { 125 var tr_list = document.getElementById('tb').children; 126 127 for(var index in tr_list) 128 { 129 var cur_tr = tr_list[index]; 130 var checkbox = cur_tr.children[0].children[0]; 131 checkbox.checked = false; 132 133 } 134 } 135 136 function revSelect() 137 { 138 var tr_list = document.getElementById('tb').children; 139 140 for(var index in tr_list) 141 { 142 var cur_tr = tr_list[index]; 143 var checkbox = cur_tr.children[0].children[0]; 144 var tem = checkbox.checked 145 checkbox.checked = !tem; 146 147 } 148 } 149 function cancle() 150 { 151 document.getElementById("d1").classList.add('hide'); 152 document.getElementById("d2").classList.add('hide'); 153 } 154 </script> 155 </body> 156 </html>
左测下拉单

代码如下:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .menu 8 { 9 88px; 10 height:30px; 11 background: #ff5230; 12 color: white; 13 } 14 .item .hide 15 { 16 display: none; 17 } 18 </style> 19 </head> 20 <body> 21 <div style=" 88px;height: 300px;"> 22 <div class="item"> 23 <div id="i1" class="menu" onclick="changeMenu('i1');">菜单1</div> 24 <div id ='cont_id1' class="content hide"> 25 <div>内容1</div> 26 <div>内容1</div> 27 <div>内容1</div> 28 </div> 29 </div> 30 <div class="item"> 31 <div id = 'i2' class="menu" onclick="changeMenu('i2');">菜单2</div> 32 <div class="content hide"> 33 <div>内容2</div> 34 <div>内容2</div> 35 <div>内容2</div> 36 </div> 37 </div> 38 <div class="item"> 39 <div id = 'i3' class="menu" onclick="changeMenu('i3');">菜单3</div> 40 <div class="content hide"> 41 <div>内容3</div> 42 <div>内容3</div> 43 <div>内容3</div> 44 </div> 45 </div> 46 </div> 47 <script> 48 function changeMenu(itemId) 49 { 50 var item = document.getElementById(itemId); 51 52 var item_list = item.parentElement.parentElement.children; 53 54 for(var i=0; i<item_list.length; i++) 55 { 56 var cur_item = item_list[i]; 57 if(cur_item.children[0].id!=itemId) //不修改当前菜单的css样式 58 cur_item.children[1].classList.add('hide'); 59 } 60 if(item.nextElementSibling.classList.contains('hide')) 61 { 62 item.nextElementSibling.classList.remove('hide'); 63 64 } 65 else if(!item.nextElementSibling.classList.contains('hide')) 66 { 67 item.nextElementSibling.classList.add('hide'); 68 } 69 70 } 71 </script> 72 </body> 73 </html>
