在实际的浏览器操作中,我们会遇到一些提示的弹出窗,在实现自动化操作中,这些弹出框我们无法进行元素定位;这些弹窗框主要分为 3 种:警告提示框、确认提示框和提示输入消息框
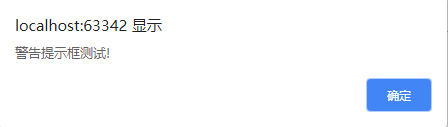
警告提示框:Alert 类型
警告提示框即弹窗警告消息,用以提示用户相关内容,且只存在确认按钮来关闭提示框。若用户不关闭该提示框,则无法对浏览器进行操作

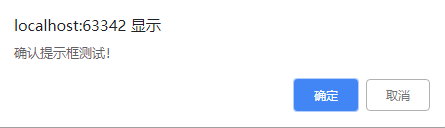
确认提示框:Confirm 类型
确认提示框即弹出确认信息;例:退出博客园账户或者其他账户,一般都会弹出确认提示框,询问用户是否退出?用户可以根据提示信息选择"确定"按钮或"取消"按钮

提示输入消息框:Prompt 类型
提示输入消息框即弹出一个带有输入框的确认提示框,根据提示内容在输入框内输入对应的答案,点击确定按钮提交答案,点击取消按钮退出提示框

以上的消息框,可以使用 selenium 提供的 switch_to_alert() 方法定位到
-
driver.switch_to.alert 定位弹出的提示框
-
text 获取当前弹出框的文本信息
-
accept() 确认按钮
-
dismiss() 取消按钮
-
send_keys() 仅用于prompt类型,用于输入值
提示框在 自动化实现过程中的应用
from selenium import webdriver import time driver = webdriver.Chrome() driver.get('file:///C:/Users/wss/Desktop/alert.html') driver.implicitly_wait(5) # ----------------- 警告提示框测试 ----------------- driver.find_element_by_id('b1').click() alert = driver.switch_to.alert time.sleep(1) # 打印弹出框的文本信息:警告提示框测试 print(alert.text) # 点击确定按钮 alert.accept() # ----------------- 确认提示框测试 ----------------- driver.find_element_by_id('b2').click() confirm = driver.switch_to.alert time.sleep(1) # 打印弹出框的文本信息:警告提示框测试 print(confirm.text) # 点击取消按钮 confirm.dismiss() driver.find_element_by_id('b2').click() time.sleep(1) # 确认框点击确定按钮 confirm.accept() # ----------------- 提示输入消息框测试 ----------------- driver.find_element_by_id('b3').click() # 获取提示框中的内容信息 alert = driver.switch_to.alert print(alert.text) time.sleep(1) # 输入框内输入 大白 alert.send_keys('大白') time.sleep(1) # 点击确定按钮 alert.accept() driver.find_element_by_id('other').click() driver.quit()
HTML Demo源码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>对话框处理</title> </head> <script> function appendEle(info) { var node = document.createElement("LI"); var textnode = document.createTextNode(info); node.appendChild(textnode); document.getElementById("add").appendChild(node); } function clickconf() { if (confirm("确认提示框测试!") == true) { appendEle("你点击了确定"); } else { appendEle("你点击了取消"); } } function clickprompt() { var person = prompt("请输入你的名字", "小黑"); if (person == null ) { appendEle("你取消了输入"); } else { appendEle("你输入了:" + person); } } </script> <body> <br> <br> <button id="b1" onclick='alert("警告提示框测试!");'>alert</button> <br> <br> <button id="b2" onclick='clickconf()'>confirm</button> <br> <br> <button id="b3" onclick='clickprompt()'>prompt</button> <br> <br> <button id="other" onclick='appendEle("按了其它按钮")'>其它按钮</button> <br> <br> <div id="add"></div> </body> </html>