python,django等安装就直接略过了。下面直接奔如主题,搭建网站。
Step1:新建一个django project,运行命令:‘django-admin startproject myPit’

C:UsersDesktophomeWorkPIT_test>django-admin Type 'django-admin help <subcommand>' for help on a specific subcommand. Available subcommands: [django] check compilemessages createcachetable dbshell diffsettings dumpdata flush inspectdb loaddata makemessages makemigrations migrate runserver sendtestemail shell showmigrations sqlflush sqlmigrate sqlsequencereset squashmigrations startapp startproject test testserver Note that only Django core commands are listed as settings are not properly conf igured (error: Requested setting INSTALLED_APPS, but settings are not configured . You must either define the environment variable DJANGO_SETTINGS_MODULE or call settings.configure() before accessing settings.).
Step2:新建一个app,一个project可以拥有多个app。运行命令:‘cd myPIT’,接着运行‘python’

C:UsersDesktophomeWorkPIT_test>cd myPit C:UsersDesktophomeWorkPIT_testmyPit>dir 驱动器 C 中的卷没有标签。 卷的序列号是 F074-7E4C C:UsersDesktophomeWorkPIT_testmyPit 的目录 2017/10/12 10:19 <DIR> . 2017/10/12 10:19 <DIR> .. 2017/10/12 10:19 825 manage.py 2017/10/12 10:19 <DIR> myPit 1 个文件 825 字节 3 个目录 14,294,687,744 可用字节 C:UsersDesktophomeWorkPIT_testmyPit>python manage.py startapp tes t CommandError: 'test' conflicts with the name of an existing Python module and ca nnot be used as an app name. Please try another name. C:UsersDesktophomeWorkPIT_testmyPit>python manage.py startapp pit Test
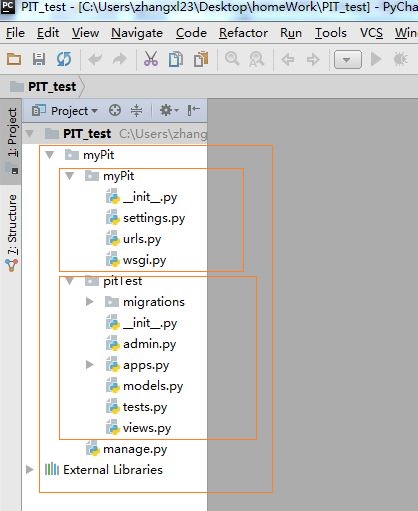
最终生成结果如下,用pyCharm打开。

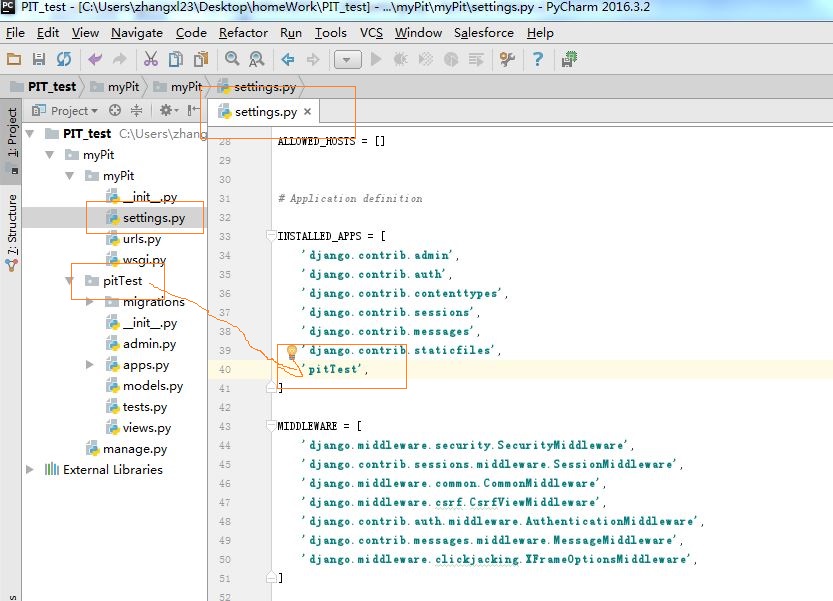
接下来我们要做一些settings。

将新建的app,添加到settings里的INSTALLED_APPS里面,如上图所示。以后每新建一个app都要加上去,并用逗号隔开。
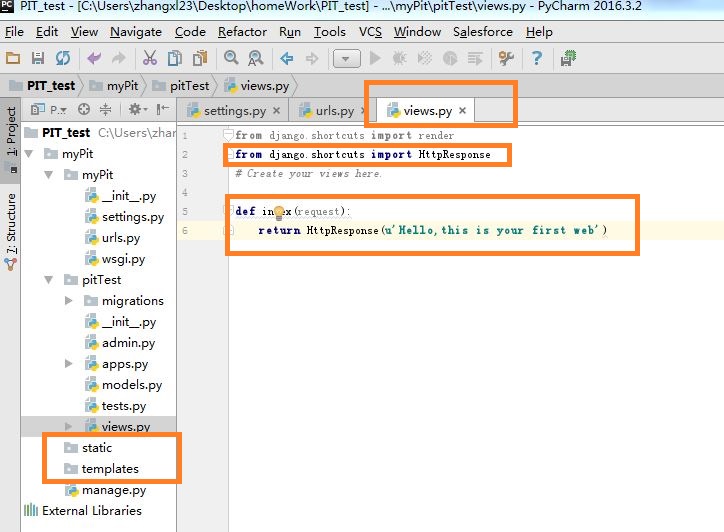
这样做的目的就是让django1自动找到app中的模板文件和静态文件。(注意我下图中添加的两个文件夹templates,static)

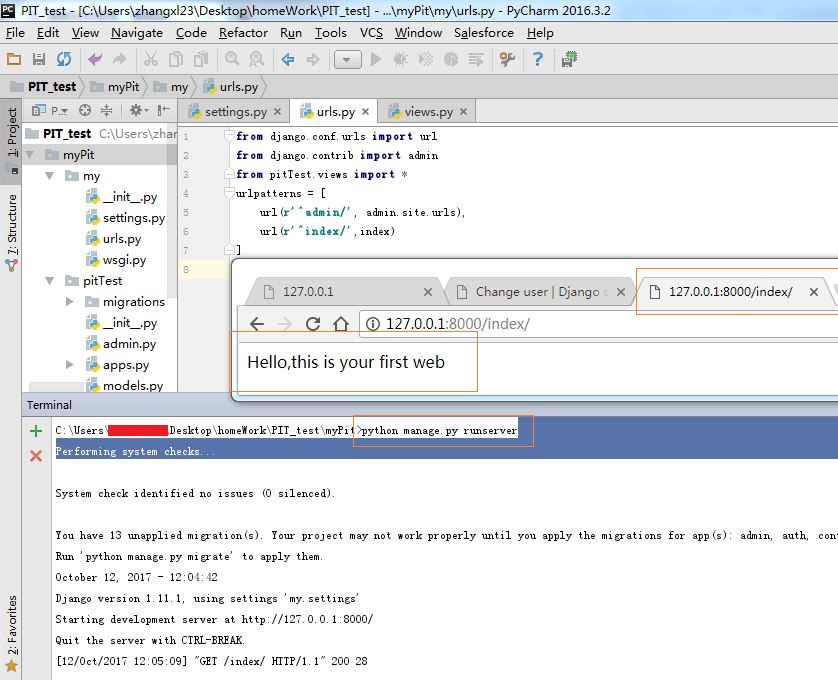
编辑views.py,修改源代码如上图。HttpResponse就是用来像网页返回内容。
定义一个index()函数,第一个参数必须是request,request里面包含了get和post,用户浏览器等信息。这个函数主要用与向网页返回后面括号里的内容。
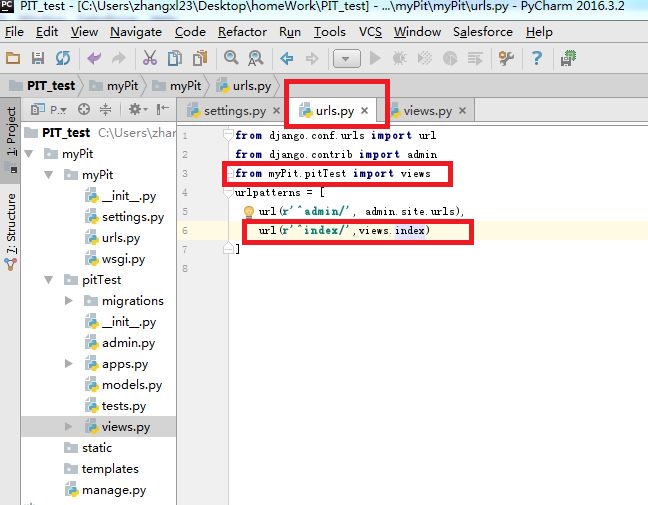
接下来需要给这个views里的函数index对应一个url,所以接下来要编辑url.py.

如上图所示添加源代码。
接下来,我们要运行命令:python manage.py runserver.

打开浏览器就,访问http://127.0.0.1:8000/index
就会得到我们想要的。
So!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
一个简单的搭建网页的过程就完成了,接下来我们会继续添加内容,丰富我们的网站。
