简介
Blazor有两种托管模式,分别是服务的Server和客户端Webassembly。其中Server模式是直接在服务端运行,代码在服务器中执行并通过SignalR连接实时更新浏览器UI。而Webassembly模式和Server模式完全相反,是将C#代码发送到浏览器WebAssembly安全沙箱中执行,相当于直接在浏览器中运行.Net程序。值得注意的是Webassembly模式不需要单独下载插件,主流浏览器都已支持,本篇将介绍如何在Chrome浏览器Webassembly沙箱中调试Blazor(C#)代码。
调试
打开Blazor项目使用VS CtrL+F5启动,无需调试启动。
启动成功后输出如下

Chrome进入http://localhost:5000/
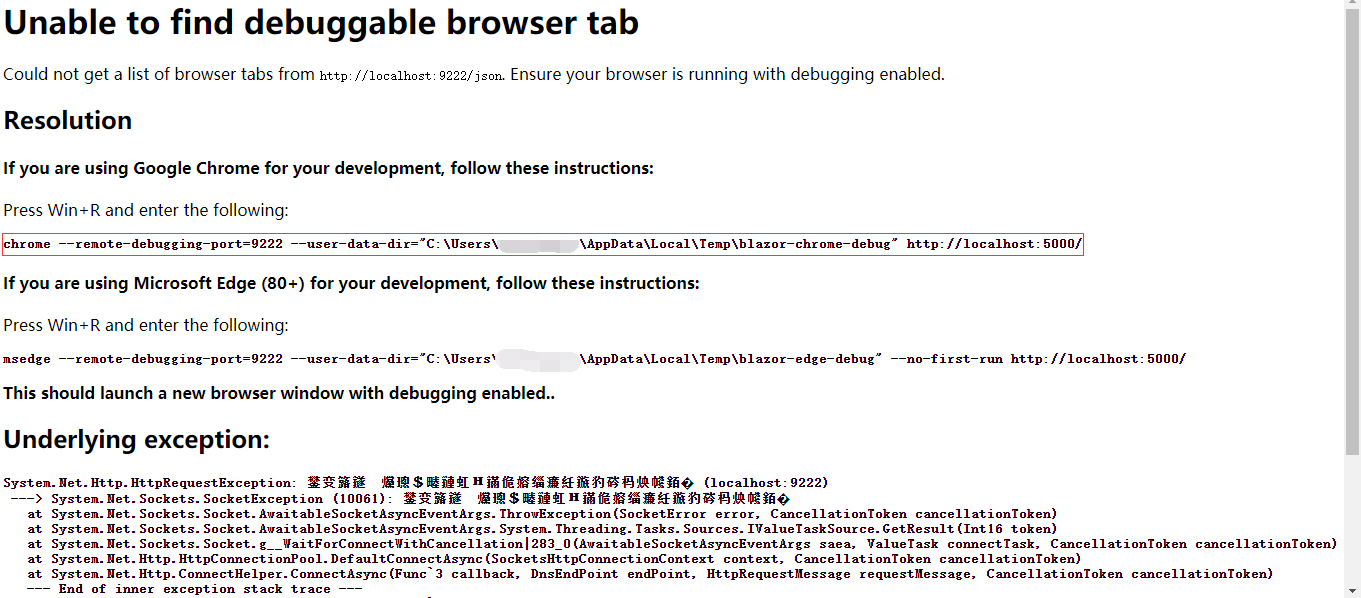
进入后在页面中按Alt+Shift+D 进入Chrome远程调试选项出现页面提示如下

复制连接按Win+R进入运行,粘贴连接并回车
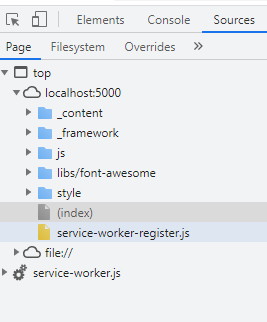
此时会打卡新的Chrome窗口,进入窗口再次按Alt+Shift+D,稍等一下就可在Sources中看到源代码了。

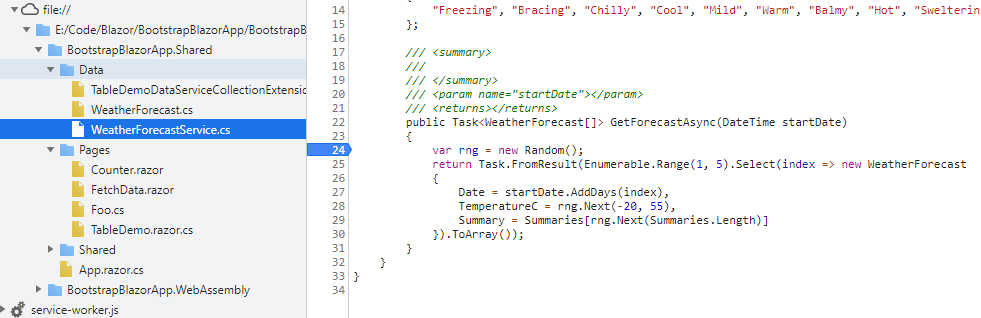
打开file:// 节点选择一个cs文件附加断点调试

点击按钮触发

可以看到已经成功命中断点,而且是C#代码
最后
Blazor Webassembly模式是将代码发送到浏览器中运行,所以在VS中使用调试启动并不会命中断点。因为可以直接调试C#代码,沙箱中的项目结构没有差别,相比编译后的node js框架,Webassembly在浏览器调试过程中代码会更加清晰直观。