介绍
vue在国内的前端地位可谓是如日中天,由于目前主流的前后端分离式开发,让许多前端小伙伴不太了解服务器操作特别是Linux,而许多后台开发人员虽然精通服务器,却不懂前端框架如何发布。本篇将详细介绍vue构建静态文件发布至Linux并配置Nginx服务代理https,在发布前我们先需要准备以下环境:
- Linux服务器:CentOS、Ubuntu
- 域名:云服务商处购买域名
- SSL证书:云服务商购买或Open SSL
配置服务器
下面以阿里云服务为例,介绍Linux服务搭建过程,购买过程省略
安装Nginx
使用SSH工具进入服务器(推荐XShell),安装Nginx:
CentOS使用以下命令:
yum update
yum install nginx
Ubuntu使用命令:
sudo apt update
sudo apt install nginx
安装完成后启动nginx并配置开机自动启动
sudo systemctl start nginx
sudo systemctl enable nginx
浏览器输入服务IP查看nginx是否成功启动,出现以下界面说明安装成功(Ubuntu有差异),需要先开启80端口,参考下面端口配置

发布vue静态文件
在vue项目目录下输入npm run build:prod,复制dist打包文件上传至Linux服务器,上传成功后复制文件所在路径,最后配置nginx服务
输入以下命令进入配置nginx
vi /etc/nginx/nginx.conf
nginx配置大致如下:
# For more information on configuration, see:
# * Official English Documentation: http://nginx.org/en/docs/
# * Official Russian Documentation: http://nginx.org/ru/docs/
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log;
pid /run/nginx.pid;
# Load dynamic modules. See /usr/share/doc/nginx/README.dynamic.
include /usr/share/nginx/modules/*.conf;
events {
worker_connections 1024;
}
http {
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 2048;
include /etc/nginx/mime.types;
default_type application/octet-stream;
# Load modular configuration files from the /etc/nginx/conf.d directory.
# See http://nginx.org/en/docs/ngx_core_module.html#include
# for more information.
include /etc/nginx/conf.d/*.conf;
server {
listen 80 default_server;
listen [::]:80 default_server;
server_name _;
配置文件较长,主要配置server节点的内容,其他给中配置都是默认不需要修改,将第一个server节点中的root路径改为复制的dist路径
server {
listen 80 default_server;
listen [::]:80 default_server;
server_name _;
root /home/dist;
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
location / {
}
error_page 404 /404.html;
location = /404.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
修改完成后退出vi并保存,然后刷新浏览器IP访问页面,可以看到nginx服务已经使用http成功代理vue发布文件

图中可以看到http代理下chrome自动提示连接不安全
域名配置
域名配置以阿里云域名服务为例,其他供应商均大同小异,购买过程省略。
注:域名服务最好和云服务使用同一供应商,如阿里云域名代理会对其服务器进行优化,速度更优,域名购买后需要实名认证才能使用。
域名解析
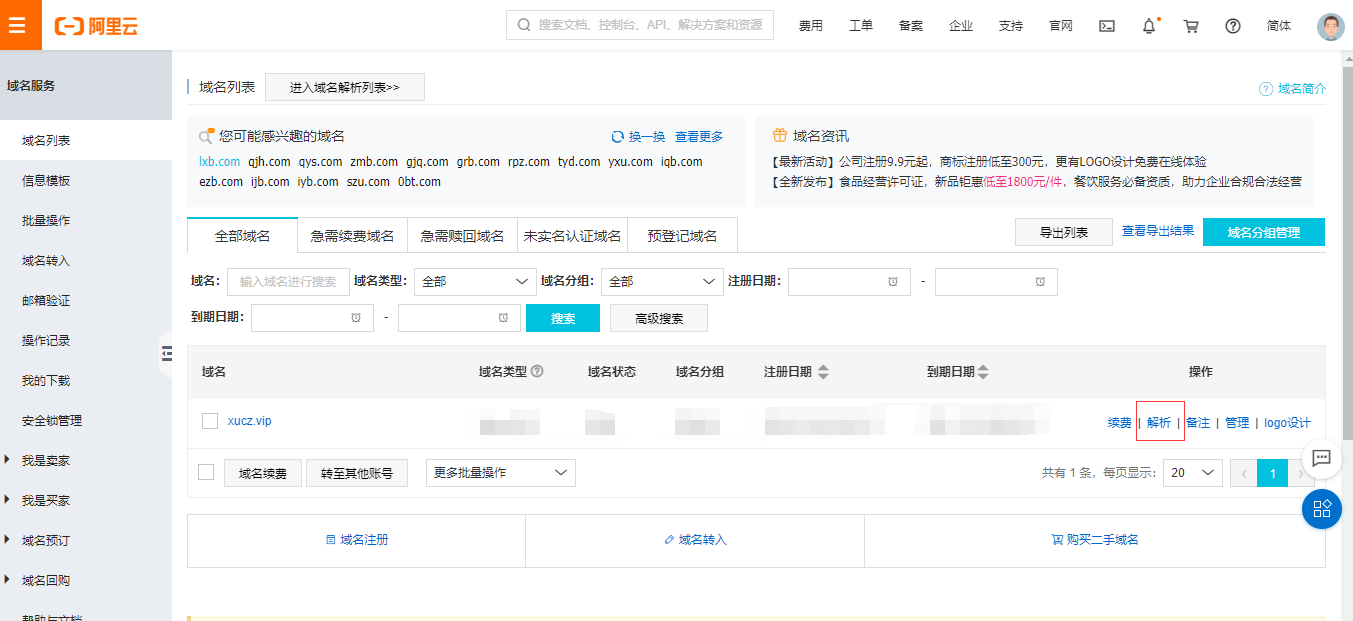
1. 进入阿里云域名管理控制台-域名列表,选择你需要解析的域名

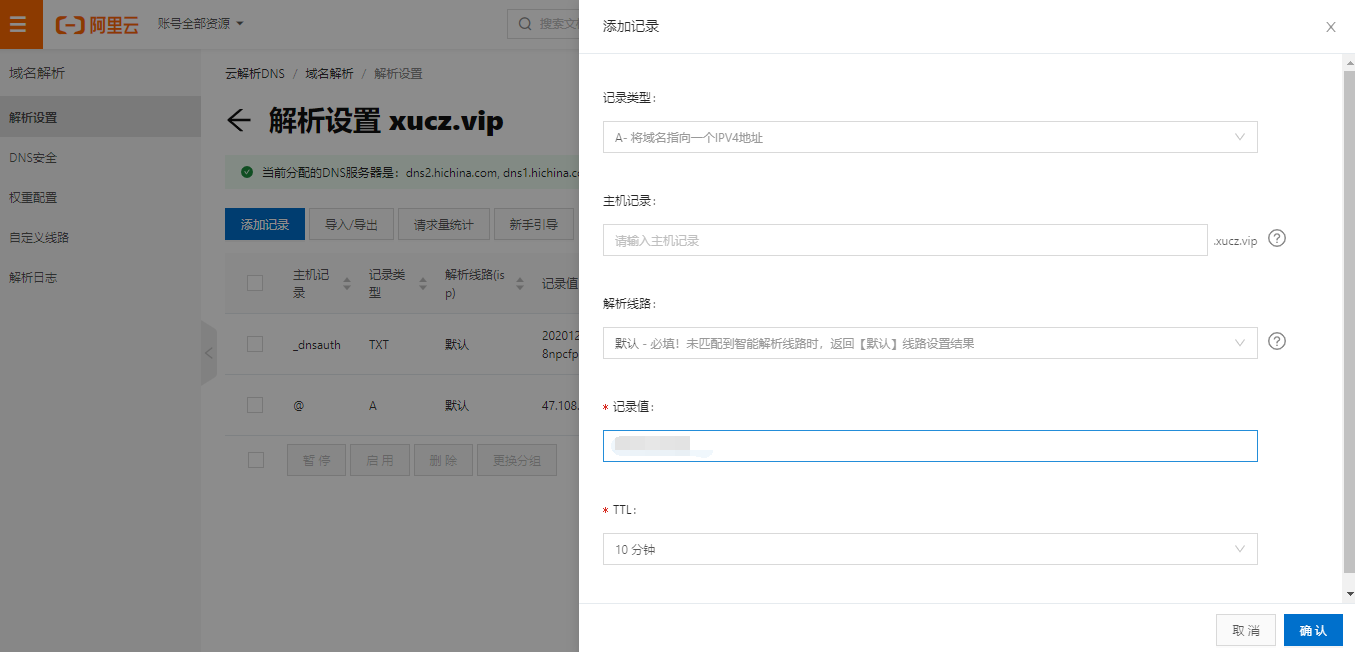
2. 在解析设置中添加一条IPV4记录

保存成功后域名解析配置完成
SSL证书配置
SSL证书同样以阿里云为例,购买过程省略,开发者可以选择购买个人免费证书。
SSL证书下载
1. 进入阿里云SSL证书管理控制台-证书列表,选择你购买的证书并按步骤提交申请-审核验证。

2. 审核通过后在证书列表下载项中选择Nginx服务器下载

3. 下载完成后上传至Linux服务器并解压
解压文件后复制文件路径,可以根据需要修改文件名,如文件名太长。
Nginx配置
修改Nginx默认配置
进入nginx按照目录并修改nginx.conf默认配置
cd /etc/nginx
vi nginx.conf
1. 开启nginx 443端口监听
将nginx.conf中http节点第二个server配置注释解除,也就是开启nginx 443端口监听。
2. 将ssl_certificate、ssl_certificate_key配置更换为上传的SSL证书
3. 修改https代理根目录文件
将root替换发布的vue静态文件目录
4. 配置http请求自动跳转https
在nginx 80端口配置中,也就是第一个server节点配置添加一行自动跳转
rewrite ^(.*)$ https://$host$1 permanent;
完整配置如下
server {
listen 80 default_server;
listen [::]:80 default_server;
server_name xucz.vip;
rewrite ^(.*)$ https://$host$1 permanent;
root /usr/share/nginx/html;
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
location / {
}
error_page 404 /404.html;
location = /404.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
# Settings for a TLS enabled server.
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name xucz.vip;
root /home/doc;
ssl_certificate "/var/lib/nginx/xucz.vip.pem";
ssl_certificate_key "/var/lib/nginx/xucz.vip.key";
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 10m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
error_page 497 301 =307
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
location / {
}
error_page 404 /404.html;
location = /404.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
端口配置
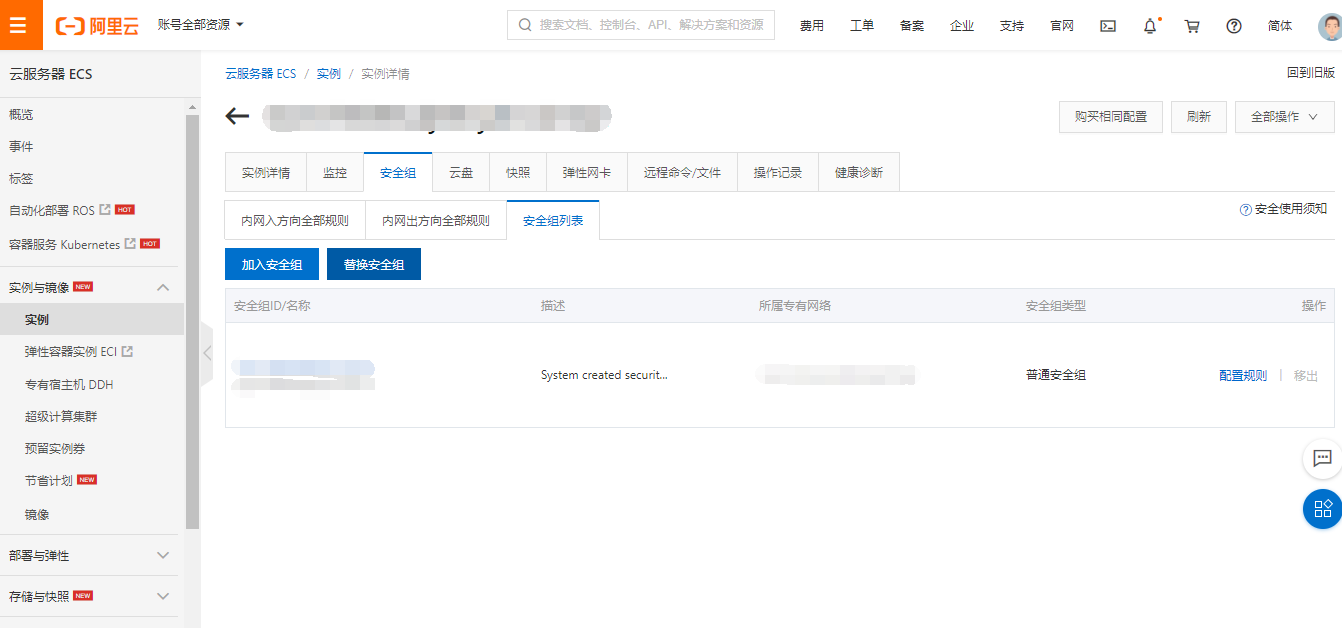
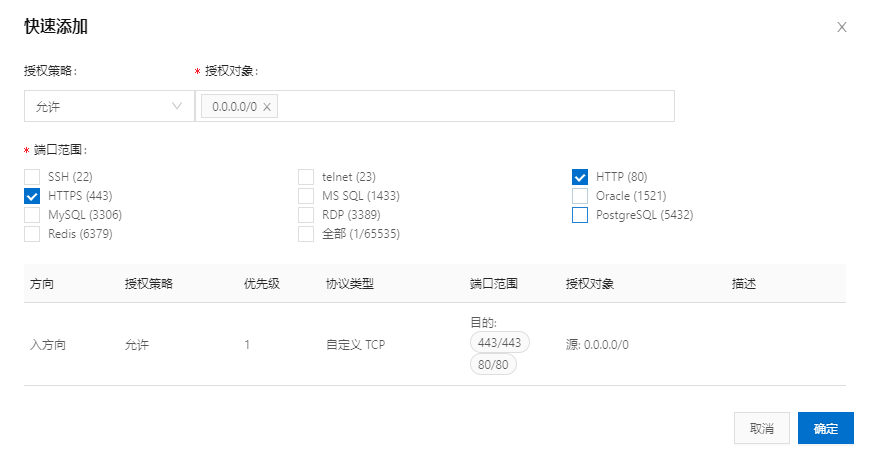
1. 以上配置完成后需要开发端口才能正常访问,阿里云中端口不能在服务器防火墙中配置,只能在云服务管理控制台-实例中添加安全组

2. 在安全组配置规则中选择快速添加,并将http和https加入安全组

完成
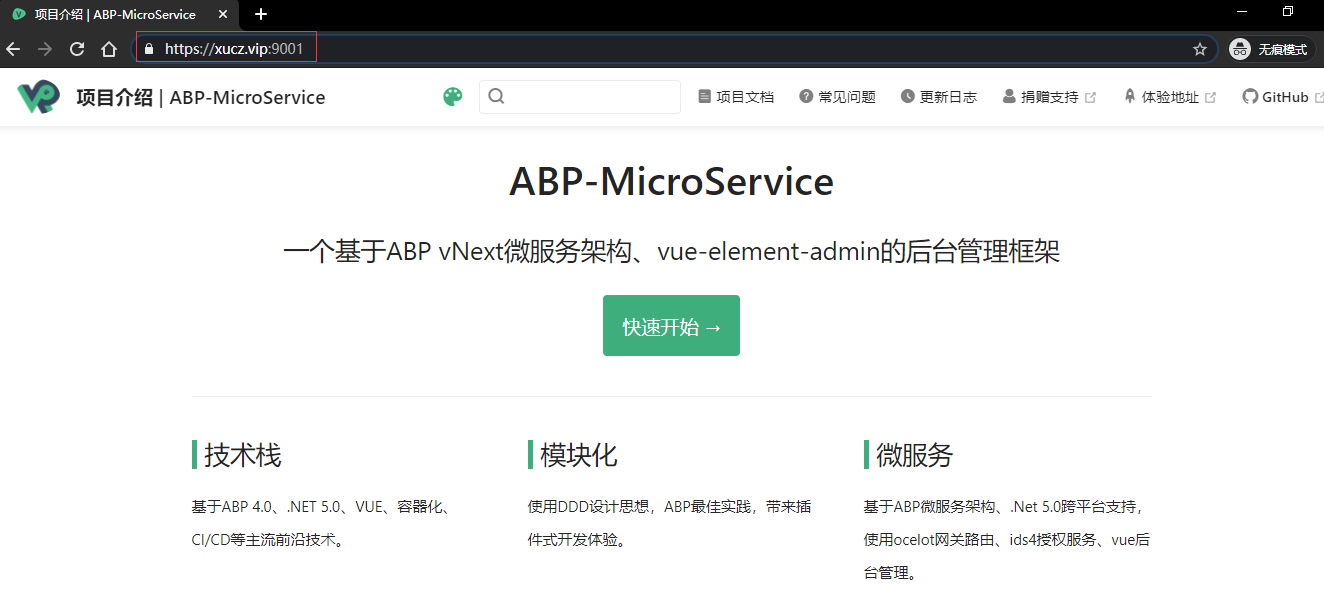
在浏览器中使用域名进行访问

可以看到连接自动启用https,如果将连接改为http同样会自动跳转至https
注:使用域名访问80端口需要进行备案,我的域名暂时没有备案所有使用端口进行访问,效果同80端口访问一致