本文和大家重点讨论一下DIV高度自适应及注意问题,主要包括父div高度随子div的高度改变而改变和子div高度随父亲div高度改变而改变两种情况。
DIV高度自适应及注意问题
积累了一些经验,总结出一些关于div高度自适应的技巧,希望有助于大家,转载请标明出处,谢谢。
一、DIV高度自适应(父div高度随子div的高度改变而改变)
1、如果父div不定义height、子div均为标准流的时候,父div的height随内容的变化而变化,实现父div高度随子div的高度改变而改变。
代码:
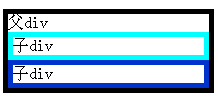
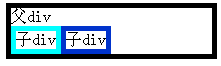
<style type="text/css"> #aa{border:#000000 solid 5px} #bb{border:#00ffff solid 5px;} #cc{border:#0033CC solid 5px} </style> <div id="aa">父div</div> <div id="bb">子div</div> <div id="cc">子div</div> </div>
效果:IE、FF下一致

2、如果父div定义height,子div均为标准流的时候,在IE下父div的height随内容变化而变化,ff中则固定大小,如父div设置height:50px
代码:
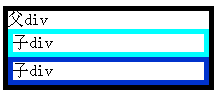
<style type="text/css"> #aa{border:#000000 solid 5px;height:50px} #bb{border:#00ffff solid 5px;} #cc{border:#0033CC solid 5px} </style> <div id="aa">父div</div> <div id="bb">子div</div> <div id="cc">子div</div> </div>
IE效果

FF下效果

3、如果子div使用了float属性,此时已经脱离标准流,父div不会随内容的高度变化而变化,解决的办法是在浮动的div下面,加一个空div,设置clear属性both
未加空div代码:
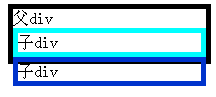
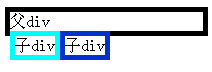
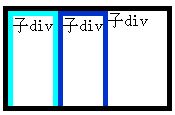
<style type="text/css"> #aa{border:#000000 solid 5px;} #bb{border:#00ffff solid 5px;float:left} #cc{border:#0033CC solid 5px;float:left} </style> <div id="aa">父div</div> <div id="bb">子div</div> <div id="cc">子div</div> </div>
IE效果:

FF效果:

修改后代码:
<style type="text/css"> #aa{border:#000000 solid 5px;} #bb{border:#00ffff solid 5px;float:left} #cc{border:#0033CC solid 5px;float:left} </style> <div id="aa">父div</div> <div id="bb">子div</div> <div id="cc">子div</div> <div style="clear:both;"></div> </div>
修改后效果:IE FF一致

4.另类的DIV高度自适应
原理:
padding-bottom将列拉长变的一样高,而负的margin-bottom又使其回到底部开始的位置,同时,溢出部分隐藏掉了。此方法必须加文档信息才能正常显示
代码:
<style type="text/css"> #aa{border:#000000 solid 5px;overflow:hidden;} #bb{border:#00ffff solid 5px;float:left;padding-bottom:100000px;margin-bottom:-100000px;} #cc{border:#0033CC solid 5px;float:left;padding-bottom:100000px;margin-bottom:-100000px;} #dd{float:left} </style> <div id="aa">父div</div> <div id="bb">b子div</div> <div id="cc">c子div</div> <div id="dd">d子div<br/><br/><br/><br/><br/>div> </div>
效果:

二、DIV高度自适应(子div高度随父亲div高度改变而改变)
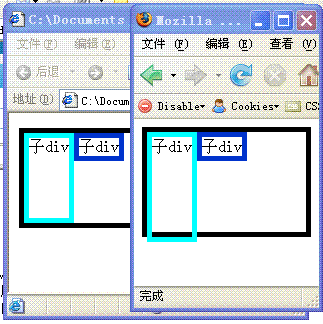
在有边框的情况下,你会发现同一个div,在IE下的高度和在FF下的高度是不一样的,比如你设置了高度为100px的div,边框是border:5px;IE的高度是5+5+空白区域=100px,而FF下高度是100px的div是不包括高度的,只是空白区域的高度,如下图黑框的部分:

黑框的上方是对齐的,但是设置了同样的高度,效果却不一样,代码如下:
<style type="text/css"> #aa{border:#000000 solid 5px;height:100px;} #bb{border:#00ffff solid 5px;float:left;height:100%} #cc{border:#0033CC solid 5px;float:left;} </style> <div id="aa">父div</div> <div id="bb">b子div</div> <div id="cc">c子div</div> </div>
如果没有设置边框,完全没有高度不一致的情况,子div适应父div很简单,如上面代码,只是在子div加了height:100%属性即可。如果设置了边框,可以把子div的高度设置为比父div小上下边框高度的值,比如在此例中,可把#bb中height改为100-5-5=90px,结果在IE和Mozilla中显示一致。
有一点要注意,如果父div是body的话,也就是说一个body套了一个div,让div适合body的大小的,必须设置body的高度才能实现子div随body改变而改变,body{height:100%}