本文来源于webpack官方文档的翻译
概念
webpack是一个模块化打包工具。当webpack处理应用程序的时候,在它内部构建了一个包含各个模块的依赖图,然后产生一个或者多个打包压缩后的文件。
从webpack4.0以后,webpack.config.js是可选项.但是还是推荐在打包的时候使用它。
webpack的核心概念I:
-
Entry(入口):要打包的文件
-
OutPut(输出):文件打包后的输出目录
-
Loaders(加载器):对不同类型的文档如何处理
-
Plugins(插件):执行广泛的任务,如优化,资源管理,注入环境变量等
-
Mode(模式):production,development
-
Browser Compatibility(浏览器兼容性):指定浏览器的兼容性
Entry(入口):
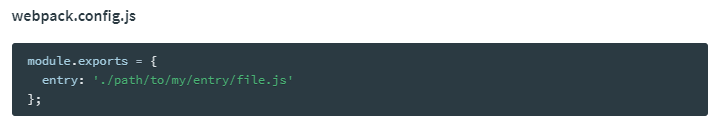
入口定义了哪些模块要被打包进依赖图。webpack将会指出这些模块的依赖项。默认值是./src/index.js。但是可以自定义设置。
例如:

人口的设置语法:
单文件:entry: string | [string]

对象式:entry:object{}
module.exports={
entry:{
a:a.js,
b:b.js
}
}
Output(输出):
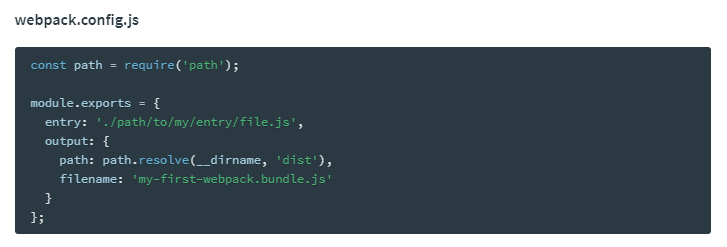
输出属性定义了webpack打包后的文件,叫什么名字,输出后的地址是哪里。多个entry,可以只有一个输出文件

语法格式:output:{filename:bundle-name}
例如:
module.exports={ entry:"app.js", output:{ filename:app-bundle.js } }
当遇到多个输入,需要多个文件输出是可以使用"[name]"作为占位符,这样生成的输出就有多个。
module.exports={
entry:{
a:a.js
b:b.js,
c:c.js
},
output:{
filename:'[name]-bundle.js',
path:__dirname_+'/dist'
}
}
Loaders(加载器):
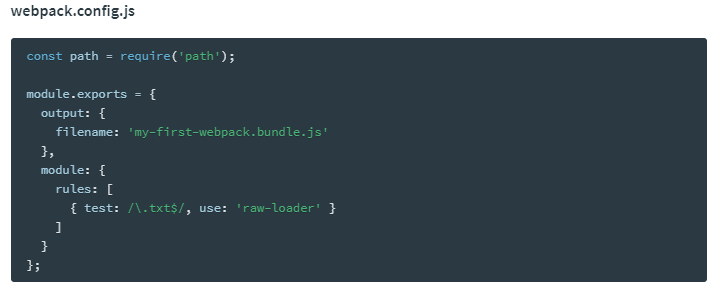
webpack只是识别js,json文件,loaders能使得webpack处理其他类型的文件,然后打包进入依赖图。
loaders有两个属性:
test:指定文件名。
use:指定文件的转换程序。
实例如下:

加载器是应用在要转换模块的源码上的,允许webpack预处理那些import和load的模块。加载器能转换各种类型的文件。
如果想加载css文件或者转换ts为js,就需要安装加载器:
npm install --save-dev css-loader ts-loader
相应的添加loader的rules属性。
1 module.exports={ 2 module:{ 3 rules:[ 4 {test:/.css$/,use:"css-loader"}, 5 {test:/.ts$/,use:"ts-loader"} 6 ] 7 } 8 }
Plugins(插件):
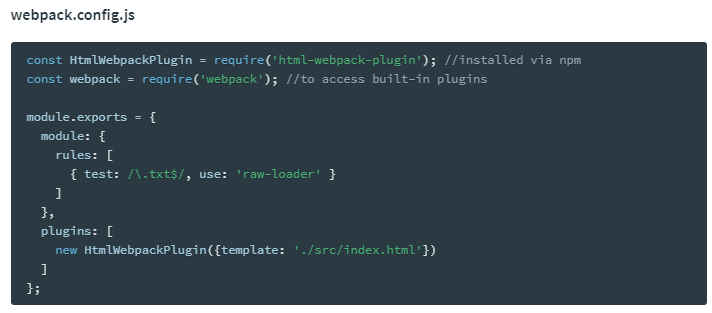
loader能用来转换文件,但插件能执行更多的任务,如打包优化,资源管理,注入环境变量等。
为了使用插件,需要是用require()先引入插件,把它加入到插件属性中,大多数插件都可以通过选项定义属性。一个插件在一个配置文件里可以为了不同的目的使用多次,你需要通过new来创建它的实例。

插件是webpack的骨架,webpack本身是基于当前配置文件的同一个插件系统的。
插件首先需要通过npm安装,安装完成以后通过require引入,然后通过new实例化,实例化的过程中需要指定一些选项
如HtmlWebpackPlugin处理html的。
首先安装
npm i --save-dev html-webpack-plugin
通过require引入webpack
const HtmlWebpackPlugin = require('html-webpack-plugin'); //installed via npm
实例化插件
plugins: [
new HtmlWebpackPlugin({template: './src/index.html'})
]
这样插件就能在webpack打包是发挥其作用了
Mode(模式):
mode的值可以是:production,development,none.设置webpack的不同模式选项,可以执行webpack的内部优化选项。默认值是production

Browser Compatibility(浏览器兼容性):
webpack支持全部的es5语法,能支持ie8以上的浏览器,如果需要支持更老的浏览器需要使用 load a polyfill