版权声明:本文为HaiyuKing原创文章,转载请注明出处!
前言
简单记录下Glide4.7.1版本的使用和实现圆角方案。
注意:关于详细使用请仔细阅读《官方指南》。
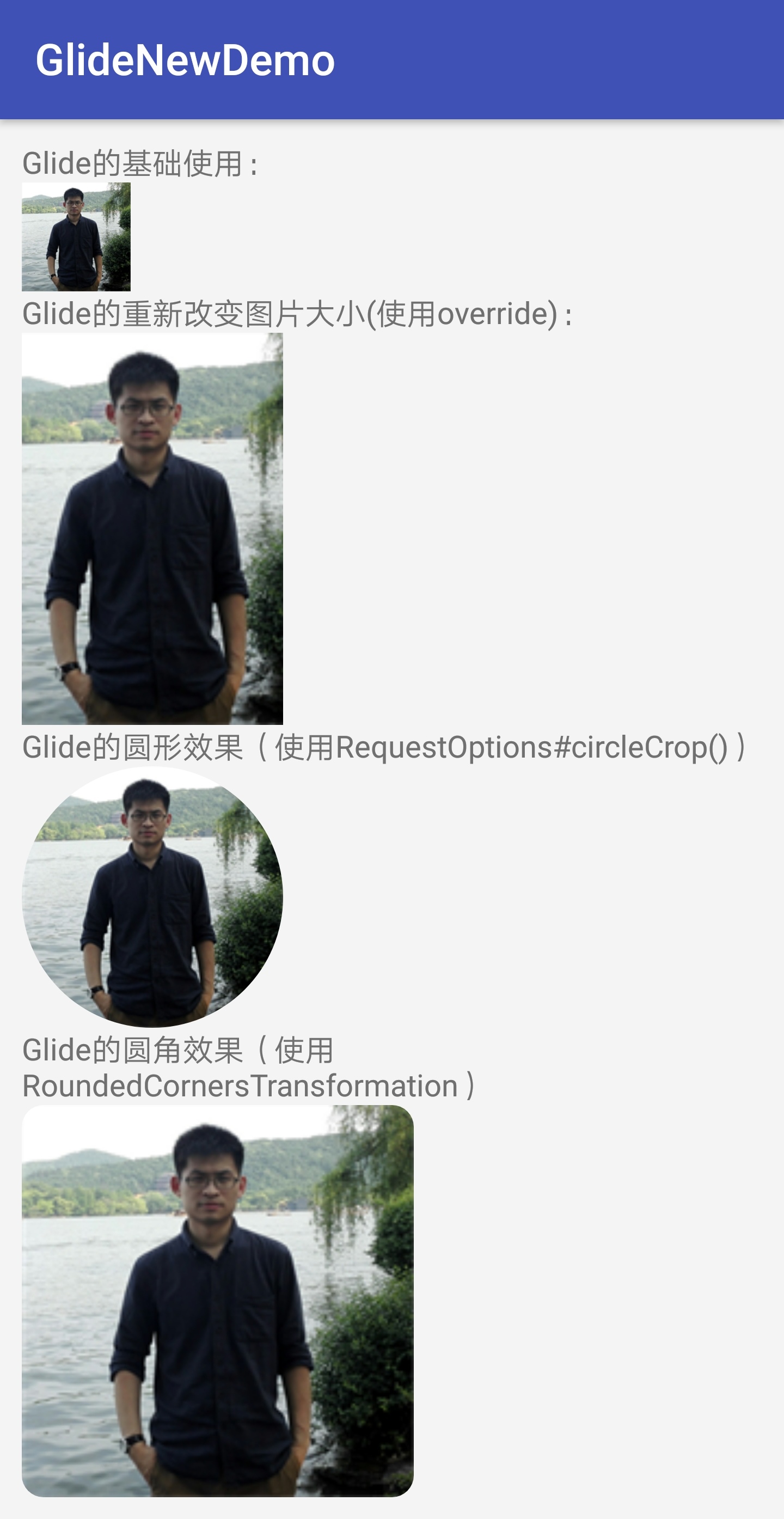
效果图

使用步骤
一、项目组织结构图


注意事项:
1、 导入类文件后需要change包名以及重新import R文件路径
2、 Values目录下的文件(strings.xml、dimens.xml、colors.xml等),如果项目中存在,则复制里面的内容,不要整个覆盖
二、导入步骤
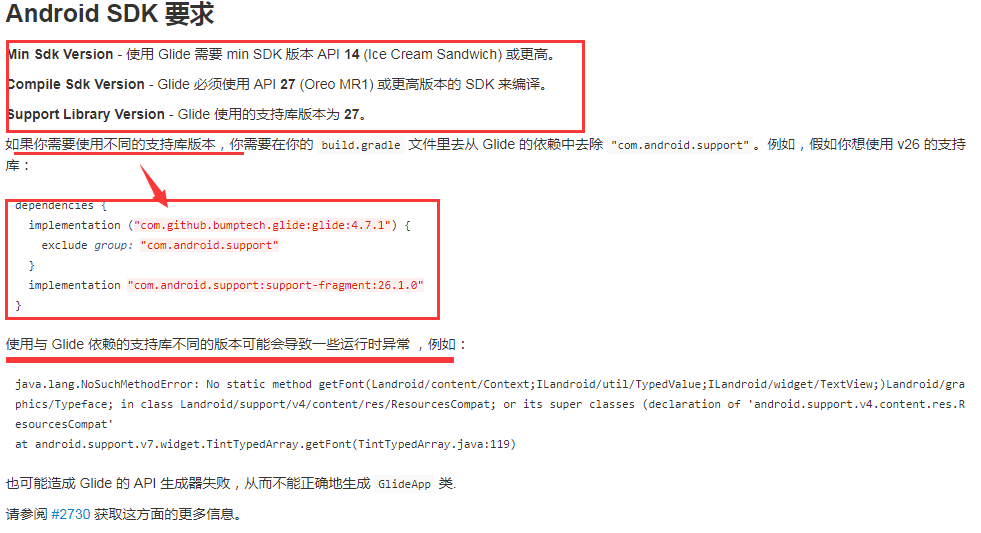
(1)在APP的build.gradle中添加Glide依赖
apply plugin: 'com.android.application' android { compileSdkVersion 27 defaultConfig { applicationId "com.why.project.glidenewdemo" minSdkVersion 16 targetSdkVersion 27 versionCode 1 versionName "1.0" testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner" } buildTypes { release { minifyEnabled false proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro' } } } //glide repositories { mavenCentral() maven { url 'https://maven.google.com' } } dependencies { implementation fileTree(dir: 'libs', include: ['*.jar']) implementation 'com.android.support:appcompat-v7:27.1.1' implementation 'com.android.support.constraint:constraint-layout:1.1.2' testImplementation 'junit:junit:4.12' androidTestImplementation 'com.android.support.test:runner:1.0.2' androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.2' //glide compile 'com.github.bumptech.glide:glide:4.7.1' //添加对 Glide 的注解和注解解析器的依赖 annotationProcessor 'com.github.bumptech.glide:compiler:4.7.1' //添加一个对 OkHttp 集成库的依赖 compile "com.github.bumptech.glide:okhttp3-integration:4.7.1" }
官方指南资料

至于集成OkHttp3等网络库请参考官网资料

(2)在AndroidManifest.xml中添加权限【根据实际情况进行添加,有些权限需要申请运行时权限】
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.why.project.glidenewdemo"> <!-- Glide --> <!--如果你计划从 URL 或一个网络连接中加载数据,你需要添加 INTERNET 和 ACCESS_NETWORK_STATE 权限--> <uses-permission android:name="android.permission.INTERNET"/> <!--如果你正在从 URL 加载图片,Glide 可以自动帮助你处理片状网络连接:它可以监听用户的连接状态并在用户重新连接到网络时重启之前失败的请求。 如果 Glide 检测到你的应用拥有 ACCESS_NETWORK_STATE 权限,Glide 将自动监听连接状态而不需要额外的改动。--> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/> <!--要从本地文件夹或 DCIM 或图库中加载图片,你将需要添加 READ_EXTERNAL_STORAGE 权限--> <uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" /> <!--而如果要将 Glide 的缓存存储到公有 SD 卡上,你还需要添加 WRITE_EXTERNAL_STORAGE 权限--> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN"/> <category android:name="android.intent.category.LAUNCHER"/> </intent-filter> </activity> </application> </manifest>
(3)添加自定义GlideModule子类(包名必须是com.example.myapp),设置内存缓存、Bitmap 池、磁盘缓存、默认请求选项(出于个人习惯,没有设置)、解码格式等等
package com.example.myapp; import android.content.Context; import com.bumptech.glide.GlideBuilder; import com.bumptech.glide.annotation.GlideModule; import com.bumptech.glide.load.DecodeFormat; import com.bumptech.glide.load.engine.bitmap_recycle.LruBitmapPool; import com.bumptech.glide.load.engine.cache.LruResourceCache; import com.bumptech.glide.load.engine.cache.MemorySizeCalculator; import com.bumptech.glide.module.AppGlideModule; import com.bumptech.glide.request.RequestOptions; /** * Created by HaiyuKing * Used 自定义GlideModule子类,设置内存缓存、Bitmap 池、磁盘缓存、、默认请求选项、解码格式等等 * https://muyangmin.github.io/glide-docs-cn/doc/configuration.html#avoid-appglidemodule-in-libraries */ @GlideModule public final class MyAppGlideModule extends AppGlideModule { int diskCacheSize = 1024 * 1024 * 200; // 200mb int memorySize = (int) (Runtime.getRuntime().maxMemory()) / 8; // 取1/8最大内存作为最大缓存 @Override public void applyOptions(Context context, GlideBuilder builder) { //设置解码格式 /*在 Glide v3, 默认的 DecodeFormat 是 DecodeFormat.PREFER_RGB_565,它将使用 [Bitmap.Config.RGB_565],除非图片包含或可能包含透明像素。对于给定的图片尺寸,RGB_565 只使用 [Bitmap.Config.ARGB_8888] 一半的内存,但对于特定的图片有明显的画质问题,包括条纹(banding)和着色(tinting)。 为了避免RGB_565的画质问题,Glide 现在默认使用 ARGB_8888。结果是,图片质量变高了,但内存使用也增加了。*/ builder.setDefaultRequestOptions(new RequestOptions().format(DecodeFormat.PREFER_RGB_565)); //默认请求选项【不太习惯,还是每个请求重复使用吧】 /*builder.setDefaultRequestOptions( new RequestOptions() //设置等待时的图片 .placeholder(R.drawable.img_loading) //设置加载失败后的图片显示 .error(R.drawable.img_error) .centerCrop() //缓存策略,跳过内存缓存【此处应该设置为false,否则列表刷新时会闪一下】 .skipMemoryCache(false) //缓存策略,貌似只有这一个设置 .diskCacheStrategy(DiskCacheStrategy.ALL) //设置图片加载的优先级 .priority(Priority.HIGH));*/ // 设置内存缓存 MemorySizeCalculator calculator = new MemorySizeCalculator.Builder(context) .setMemoryCacheScreens(2) .build(); builder.setMemoryCache(new LruResourceCache(calculator.getMemoryCacheSize())); //builder.setMemoryCache(new LruResourceCache(memorySize));//自定义大小 //设置Bitmap 池 MemorySizeCalculator calculator2 = new MemorySizeCalculator.Builder(context) .setBitmapPoolScreens(3) .build(); builder.setBitmapPool(new LruBitmapPool(calculator2.getBitmapPoolSize())); //builder.setBitmapPool(new LruBitmapPool(memorySize));//自定义大小 //设置磁盘缓存【暂时不做处理】 //lide 使用 DiskLruCacheWrapper 作为默认的 磁盘缓存 。 DiskLruCacheWrapper 是一个使用 LRU 算法的固定大小的磁盘缓存。默认磁盘大小为 250 MB ,位置是在应用的 缓存文件夹 中的一个 特定目录 。 /*builder.setDiskCache(new ExternalDiskCacheFactory(context)); builder.setDiskCache(new InternalDiskCacheFactory(context, diskCacheSize));*/ } }
然后Rebuid Project

参考《配置》
官方指南资料


(4)将glide包(实现圆角方案)复制到项目中【参考Glide Transformations进行修改】


package com.glide; import android.graphics.Bitmap; import android.graphics.BitmapShader; import android.graphics.Canvas; import android.graphics.Paint; import android.graphics.RectF; import android.graphics.Shader; import android.support.annotation.NonNull; import com.bumptech.glide.load.engine.bitmap_recycle.BitmapPool; import com.bumptech.glide.load.resource.bitmap.BitmapTransformation; import java.security.MessageDigest; /** * Created by HaiyuKing * Create Date 2018/7/29 17:54 * Used */ public class RoundedCornersTransformation extends BitmapTransformation { private static final int VERSION = 1; private static final String ID = "jp.wasabeef.glide.transformations.RoundedCornersTransformation." + VERSION; public enum CornerType { ALL, TOP_LEFT, TOP_RIGHT, BOTTOM_LEFT, BOTTOM_RIGHT, TOP, BOTTOM, LEFT, RIGHT, OTHER_TOP_LEFT, OTHER_TOP_RIGHT, OTHER_BOTTOM_LEFT, OTHER_BOTTOM_RIGHT, DIAGONAL_FROM_TOP_LEFT, DIAGONAL_FROM_TOP_RIGHT } private int radius; private int diameter; private int margin; private CornerType cornerType; public RoundedCornersTransformation(int radius, int margin) { this(radius, margin, CornerType.ALL); } public RoundedCornersTransformation(int radius, int margin, CornerType cornerType) { this.radius = radius; this.diameter = this.radius * 2; this.margin = margin; this.cornerType = cornerType; } @Override protected Bitmap transform(@NonNull BitmapPool pool, @NonNull Bitmap toTransform, int outWidth, int outHeight) { int width = toTransform.getWidth(); int height = toTransform.getHeight(); Bitmap bitmap = pool.get(width, height, Bitmap.Config.ARGB_8888); bitmap.setHasAlpha(true); Canvas canvas = new Canvas(bitmap); Paint paint = new Paint(); paint.setAntiAlias(true); paint.setShader(new BitmapShader(toTransform, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP)); drawRoundRect(canvas, paint, width, height); return bitmap; } private void drawRoundRect(Canvas canvas, Paint paint, float width, float height) { float right = width - margin; float bottom = height - margin; switch (cornerType) { case ALL: canvas.drawRoundRect(new RectF(margin, margin, right, bottom), radius, radius, paint); break; case TOP_LEFT: drawTopLeftRoundRect(canvas, paint, right, bottom); break; case TOP_RIGHT: drawTopRightRoundRect(canvas, paint, right, bottom); break; case BOTTOM_LEFT: drawBottomLeftRoundRect(canvas, paint, right, bottom); break; case BOTTOM_RIGHT: drawBottomRightRoundRect(canvas, paint, right, bottom); break; case TOP: drawTopRoundRect(canvas, paint, right, bottom); break; case BOTTOM: drawBottomRoundRect(canvas, paint, right, bottom); break; case LEFT: drawLeftRoundRect(canvas, paint, right, bottom); break; case RIGHT: drawRightRoundRect(canvas, paint, right, bottom); break; case OTHER_TOP_LEFT: drawOtherTopLeftRoundRect(canvas, paint, right, bottom); break; case OTHER_TOP_RIGHT: drawOtherTopRightRoundRect(canvas, paint, right, bottom); break; case OTHER_BOTTOM_LEFT: drawOtherBottomLeftRoundRect(canvas, paint, right, bottom); break; case OTHER_BOTTOM_RIGHT: drawOtherBottomRightRoundRect(canvas, paint, right, bottom); break; case DIAGONAL_FROM_TOP_LEFT: drawDiagonalFromTopLeftRoundRect(canvas, paint, right, bottom); break; case DIAGONAL_FROM_TOP_RIGHT: drawDiagonalFromTopRightRoundRect(canvas, paint, right, bottom); break; default: canvas.drawRoundRect(new RectF(margin, margin, right, bottom), radius, radius, paint); break; } } private void drawTopLeftRoundRect(Canvas canvas, Paint paint, float right, float bottom) { canvas.drawRoundRect(new RectF(margin, margin, margin + diameter, margin + diameter), radius, radius, paint); canvas.drawRect(new RectF(margin, margin + radius, margin + radius, bottom), paint); canvas.drawRect(new RectF(margin + radius, margin, right, bottom), paint); } private void drawTopRightRoundRect(Canvas canvas, Paint paint, float right, float bottom) { canvas.drawRoundRect(new RectF(right - diameter, margin, right, margin + diameter), radius, radius, paint); canvas.drawRect(new RectF(margin, margin, right - radius, bottom), paint); canvas.drawRect(new RectF(right - radius, margin + radius, right, bottom), paint); } private void drawBottomLeftRoundRect(Canvas canvas, Paint paint, float right, float bottom) { canvas.drawRoundRect(new RectF(margin, bottom - diameter, margin + diameter, bottom), radius, radius, paint); canvas.drawRect(new RectF(margin, margin, margin + diameter, bottom - radius), paint); canvas.drawRect(new RectF(margin + radius, margin, right, bottom), paint); } private void drawBottomRightRoundRect(Canvas canvas, Paint paint, float right, float bottom) { canvas.drawRoundRect(new RectF(right - diameter, bottom - diameter, right, bottom), radius, radius, paint); canvas.drawRect(new RectF(margin, margin, right - radius, bottom), paint); canvas.drawRect(new RectF(right - radius, margin, right, bottom - radius), paint); } private void drawTopRoundRect(Canvas canvas, Paint paint, float right, float bottom) { canvas.drawRoundRect(new RectF(margin, margin, right, margin + diameter), radius, radius, paint); canvas.drawRect(new RectF(margin, margin + radius, right, bottom), paint); } private void drawBottomRoundRect(Canvas canvas, Paint paint, float right, float bottom) { canvas.drawRoundRect(new RectF(margin, bottom - diameter, right, bottom), radius, radius, paint); canvas.drawRect(new RectF(margin, margin, right, bottom - radius), paint); } private void drawLeftRoundRect(Canvas canvas, Paint paint, float right, float bottom) { canvas.drawRoundRect(new RectF(margin, margin, margin + diameter, bottom), radius, radius, paint); canvas.drawRect(new RectF(margin + radius, margin, right, bottom), paint); } private void drawRightRoundRect(Canvas canvas, Paint paint, float right, float bottom) { canvas.drawRoundRect(new RectF(right - diameter, margin, right, bottom), radius, radius, paint); canvas.drawRect(new RectF(margin, margin, right - radius, bottom), paint); } private void drawOtherTopLeftRoundRect(Canvas canvas, Paint paint, float right, float bottom) { canvas.drawRoundRect(new RectF(margin, bottom - diameter, right, bottom), radius, radius, paint); canvas.drawRoundRect(new RectF(right - diameter, margin, right, bottom), radius, radius, paint); canvas.drawRect(new RectF(margin, margin, right - radius, bottom - radius), paint); } private void drawOtherTopRightRoundRect(Canvas canvas, Paint paint, float right, float bottom) { canvas.drawRoundRect(new RectF(margin, margin, margin + diameter, bottom), radius, radius, paint); canvas.drawRoundRect(new RectF(margin, bottom - diameter, right, bottom), radius, radius, paint); canvas.drawRect(new RectF(margin + radius, margin, right, bottom - radius), paint); } private void drawOtherBottomLeftRoundRect(Canvas canvas, Paint paint, float right, float bottom) { canvas.drawRoundRect(new RectF(margin, margin, right, margin + diameter), radius, radius, paint); canvas.drawRoundRect(new RectF(right - diameter, margin, right, bottom), radius, radius, paint); canvas.drawRect(new RectF(margin, margin + radius, right - radius, bottom), paint); } private void drawOtherBottomRightRoundRect(Canvas canvas, Paint paint, float right, float bottom) { canvas.drawRoundRect(new RectF(margin, margin, right, margin + diameter), radius, radius, paint); canvas.drawRoundRect(new RectF(margin, margin, margin + diameter, bottom), radius, radius, paint); canvas.drawRect(new RectF(margin + radius, margin + radius, right, bottom), paint); } private void drawDiagonalFromTopLeftRoundRect(Canvas canvas, Paint paint, float right, float bottom) { canvas.drawRoundRect(new RectF(margin, margin, margin + diameter, margin + diameter), radius, radius, paint); canvas.drawRoundRect(new RectF(right - diameter, bottom - diameter, right, bottom), radius, radius, paint); canvas.drawRect(new RectF(margin, margin + radius, right - diameter, bottom), paint); canvas.drawRect(new RectF(margin + diameter, margin, right, bottom - radius), paint); } private void drawDiagonalFromTopRightRoundRect(Canvas canvas, Paint paint, float right, float bottom) { canvas.drawRoundRect(new RectF(right - diameter, margin, right, margin + diameter), radius, radius, paint); canvas.drawRoundRect(new RectF(margin, bottom - diameter, margin + diameter, bottom), radius, radius, paint); canvas.drawRect(new RectF(margin, margin, right - radius, bottom - radius), paint); canvas.drawRect(new RectF(margin + radius, margin + radius, right, bottom), paint); } @Override public String toString() { return "RoundedTransformation(radius=" + radius + ", margin=" + margin + ", diameter=" + diameter + ", cornerType=" + cornerType.name() + ")"; } @Override public boolean equals(Object o) { return o instanceof RoundedCornersTransformation && ((RoundedCornersTransformation) o).radius == radius && ((RoundedCornersTransformation) o).diameter == diameter && ((RoundedCornersTransformation) o).margin == margin && ((RoundedCornersTransformation) o).cornerType == cornerType; } @Override public int hashCode() { return ID.hashCode() + radius * 10000 + diameter * 1000 + margin * 100 + cornerType.ordinal() * 10; } @Override public void updateDiskCacheKey(@NonNull MessageDigest messageDigest) { messageDigest.update((ID + radius + diameter + margin + cornerType).getBytes(CHARSET)); } }
三、使用方法
如果使用了 Generated API,那么相对比Glide3.7.0,使用方法几乎类似,个别属性设置需要修改
Glide3.7.0的代码:
Glide.with(mContext) .load(imgUrl) //设置等待时的图片 .placeholder(R.drawable.img_loading) //设置加载失败后的图片显示 .error(R.drawable.img_error) .fitCenter() //默认淡入淡出动画 .crossFade() //缓存策略,跳过内存缓存【此处应该设置为false,否则列表刷新时会闪一下】 .skipMemoryCache(false) //缓存策略,硬盘缓存-仅仅缓存最终的图像,即降低分辨率后的(或者是转换后的) .diskCacheStrategy(DiskCacheStrategy.RESULT) //设置图片加载的优先级 .priority(Priority.HIGH) .into(mImgBase);
Glide4.7.1的代码:
GlideApp.with(mContext) .load(imgUrl) //设置等待时的图片 .placeholder(R.drawable.img_loading) //设置加载失败后的图片显示 .error(R.drawable.img_error) .fitCenter() //默认淡入淡出动画 .transition(withCrossFade()) //缓存策略,跳过内存缓存【此处应该设置为false,否则列表刷新时会闪一下】 .skipMemoryCache(false) //缓存策略,硬盘缓存-仅仅缓存最终的图像,即降低分辨率后的(或者是转换后的) .diskCacheStrategy(DiskCacheStrategy.ALL) //设置图片加载的优先级 .priority(Priority.HIGH) .into(mImgBase);
(1)布局文件
<?xml version="1.0" encoding="utf-8"?> <ScrollView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#f4f4f4"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="10dp"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Glide的基础使用:"/> <!-- 图片使用src和android:scaleType="centerCrop"、android:adjustViewBounds="true",可以实现宽高等边 --> <ImageView android:id="@+id/img_base" android:layout_width="wrap_content" android:layout_height="wrap_content" android:adjustViewBounds="true" android:contentDescription="@string/app_name" android:scaleType="fitCenter"/> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Glide的重新改变图片大小(使用override):"/> <!-- 图片使用src和android:scaleType="centerCrop"、android:adjustViewBounds="true",可以实现宽高等边 --> <ImageView android:id="@+id/img_override" android:layout_width="wrap_content" android:layout_height="wrap_content" android:adjustViewBounds="true" android:contentDescription="@string/app_name" android:scaleType="fitCenter"/> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Glide的圆形效果(使用RequestOptions#circleCrop())"/> <!-- 图片使用src和android:scaleType="centerCrop"、android:adjustViewBounds="true",可以实现宽高等边 --> <ImageView android:id="@+id/img_circleCrop" android:layout_width="wrap_content" android:layout_height="wrap_content" android:adjustViewBounds="true" android:contentDescription="@string/app_name" android:scaleType="fitCenter"/> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Glide的圆角效果(使用RoundedCornersTransformation)"/> <!-- 图片使用src和android:scaleType="centerCrop"、android:adjustViewBounds="true",可以实现宽高等边 --> <ImageView android:id="@+id/img_round" android:layout_width="wrap_content" android:layout_height="wrap_content" android:adjustViewBounds="true" android:contentDescription="@string/app_name" android:scaleType="fitCenter"/> </LinearLayout> </ScrollView>
(2)代码
package com.why.project.glidenewdemo; import android.content.Context; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.util.DisplayMetrics; import android.view.WindowManager; import android.widget.ImageView; import com.bumptech.glide.Priority; import com.bumptech.glide.load.engine.DiskCacheStrategy; import com.example.myapp.GlideApp; import com.glide.RoundedCornersTransformation; import static com.bumptech.glide.load.resource.drawable.DrawableTransitionOptions.withCrossFade; public class MainActivity extends AppCompatActivity { private Context mContext; private ImageView mImgBase; private ImageView mImgOverride; private ImageView mImgCircleCrop; private ImageView mImgRound; private String imgUrl = "https://pic.cnblogs.com/avatar/93830/20170607145247.png"; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mContext = this; initViews(); initDatas(); } private void initViews() { mImgBase = findViewById(R.id.img_base); mImgOverride = findViewById(R.id.img_override); mImgCircleCrop = findViewById(R.id.img_circleCrop); mImgRound = findViewById(R.id.img_round); } private void initDatas() { glideBase(); glideOverride(); glideCircleCrop(); glideRound(); } //Glide的基础使用 private void glideBase() { GlideApp.with(mContext) .load(imgUrl) //设置等待时的图片 .placeholder(R.drawable.img_loading) //设置加载失败后的图片显示 .error(R.drawable.img_error) .fitCenter() //默认淡入淡出动画 .transition(withCrossFade()) //缓存策略,跳过内存缓存【此处应该设置为false,否则列表刷新时会闪一下】 .skipMemoryCache(false) //缓存策略,硬盘缓存-仅仅缓存最终的图像,即降低分辨率后的(或者是转换后的) .diskCacheStrategy(DiskCacheStrategy.ALL) //设置图片加载的优先级 .priority(Priority.HIGH) .into(mImgBase); } //Glide重新改变图片大小 private void glideOverride() { setColumnNumber(mContext,3);//计算宽度和高度值(1:1.5或者1:1) GlideApp.with(mContext) .load(imgUrl) //设置等待时的图片 .placeholder(R.drawable.img_loading) //设置加载失败后的图片显示 .error(R.drawable.img_error) .centerCrop() .override(imageWidthSize,imageHeightSize) //默认淡入淡出动画 .transition(withCrossFade()) //缓存策略,跳过内存缓存【此处应该设置为false,否则列表刷新时会闪一下】 .skipMemoryCache(false) //缓存策略,硬盘缓存-仅仅缓存最终的图像,即降低分辨率后的(或者是转换后的) .diskCacheStrategy(DiskCacheStrategy.ALL) //设置图片加载的优先级 .priority(Priority.HIGH) .into(mImgOverride); } //用于计算图片的宽高值 private int imageWidthSize; private int imageHeightSize; private void setColumnNumber(Context context, int columnNumber) { WindowManager wm = (WindowManager) context.getSystemService(Context.WINDOW_SERVICE); DisplayMetrics metrics = new DisplayMetrics(); wm.getDefaultDisplay().getMetrics(metrics); int widthPixels = metrics.widthPixels; imageWidthSize = widthPixels / columnNumber; imageHeightSize = (int)(imageWidthSize * 1.5);//长方形样式,二选一 //imageHeightSize = imageWidthSize;//正方形样式,二选一 } //Glide的圆形效果 private void glideCircleCrop() { GlideApp.with(mContext) .load(imgUrl) //设置等待时的图片【这个时候需要注释,否则这个会作为背景图】 //.placeholder(R.drawable.img_loading) //设置加载失败后的图片显示 .error(R.drawable.img_error) .centerCrop() .override(imageWidthSize,imageHeightSize) //默认淡入淡出动画 .transition(withCrossFade()) //缓存策略,跳过内存缓存【此处应该设置为false,否则列表刷新时会闪一下】 .skipMemoryCache(false) //缓存策略,硬盘缓存-仅仅缓存最终的图像,即降低分辨率后的(或者是转换后的) .diskCacheStrategy(DiskCacheStrategy.ALL) //设置图片加载的优先级 .priority(Priority.HIGH) //圆形 .circleCrop() .into(mImgCircleCrop); } //Glide的圆角效果 private void glideRound() { GlideApp.with(mContext) .load(imgUrl) //设置等待时的图片【这个时候需要注释,否则这个会作为背景图】 //.placeholder(R.drawable.img_loading) //设置加载失败后的图片显示 .error(R.drawable.img_error) .centerCrop() .override(imageWidthSize,imageHeightSize) //默认淡入淡出动画 .transition(withCrossFade()) //缓存策略,跳过内存缓存【此处应该设置为false,否则列表刷新时会闪一下】 .skipMemoryCache(false) //缓存策略,硬盘缓存-仅仅缓存最终的图像,即降低分辨率后的(或者是转换后的) .diskCacheStrategy(DiskCacheStrategy.ALL) //设置图片加载的优先级 .priority(Priority.HIGH) .transform(new RoundedCornersTransformation(dip2px(mContext,10),0)) .into(mImgRound); } /** * dp转px * 16dp - 48px * 17dp - 51px*/ public static int dip2px(Context context, float dpValue) { float scale = context.getResources().getDisplayMetrics().density; return (int)((dpValue * scale) + 0.5f); } }
混淆配置
#glide
-keep public class * implements com.bumptech.glide.module.GlideModule
-keep public class * extends com.bumptech.glide.module.AppGlideModule
-keep public enum com.bumptech.glide.load.ImageHeaderParser$** {
**[] $VALUES;
public *;
}
#如果你的 target API 低于 Android API 27,请添加:
#-dontwarn com.bumptech.glide.load.resource.bitmap.VideoDecoder
#VideoDecoder 使用 API 27 的一些接口,这可能导致 proguard 发出警告,尽管这些 API 在旧版 Android 设备上根本不会被调用。
#如果你使用 DexGuard 你可能还需要添加:
# for DexGuard only
#-keepresourcexmlelements manifest/application/meta-data@value=GlideModule
官方指南资料

