版权声明:本文为HaiyuKing原创文章,转载请注明出处!
前言
记录封装单选、多选、切换选中状态的BaseSelectableAdapter基类,配合Recyclerview使用。
注意:此Demo只是一个简单的使用,那么实际项目中需要灵活处理!
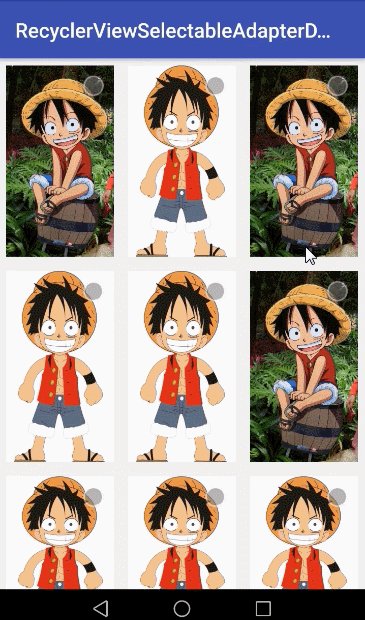
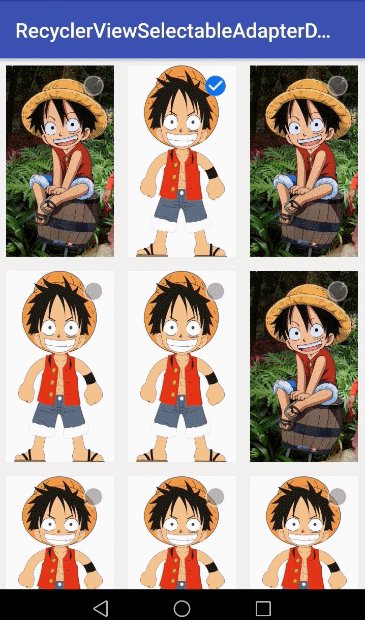
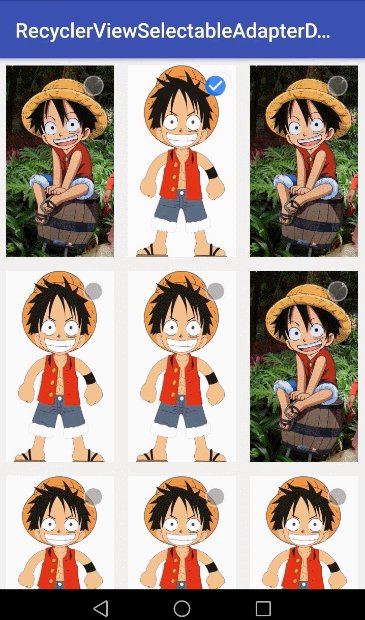
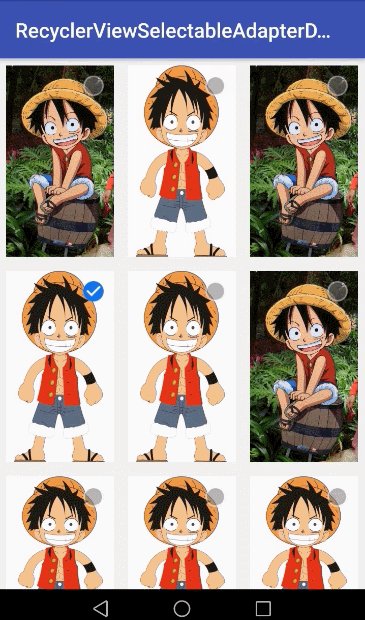
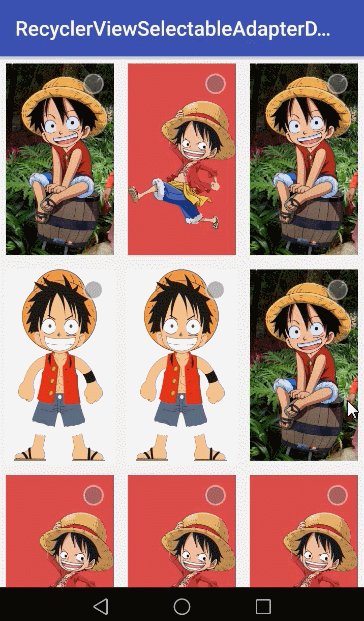
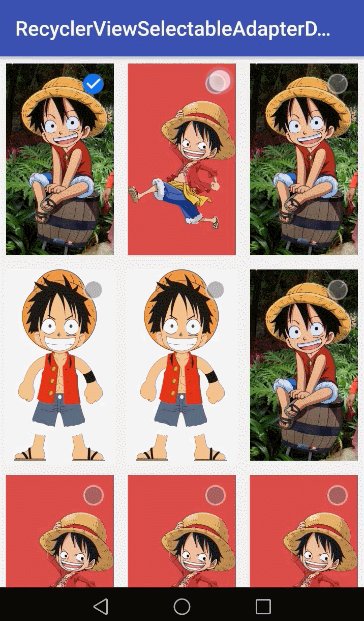
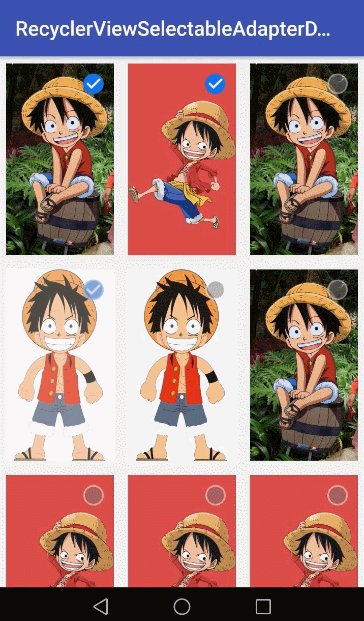
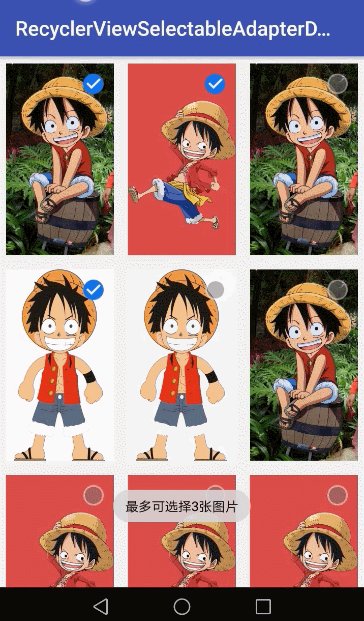
效果图


代码分析
BaseSelectableAdapter:基类;
BaseSelectable:接口;
OnItemCheckListener:单选图片的监听事件
使用步骤
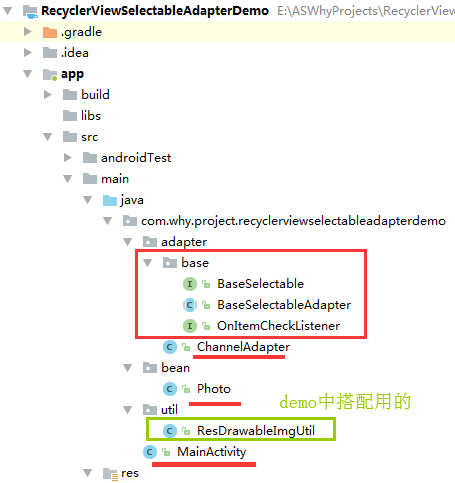
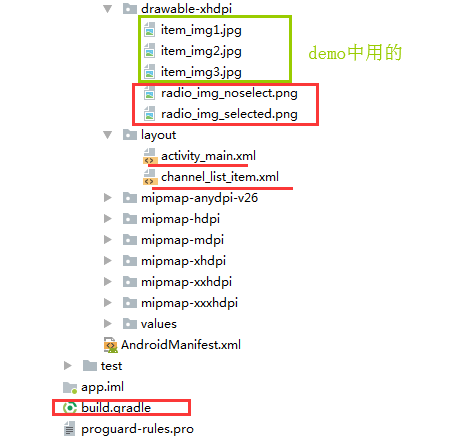
一、项目组织结构图


注意事项:
1、 导入类文件后需要change包名以及重新import R文件路径
2、 Values目录下的文件(strings.xml、dimens.xml、colors.xml等),如果项目中存在,则复制里面的内容,不要整个覆盖
二、导入步骤
(1)在build.gradle中引用recyclerview【版本号和appcompat保持一致】
apply plugin: 'com.android.application'
android {
compileSdkVersion 27
defaultConfig {
applicationId "com.why.project.recyclerviewselectableadapterdemo"
minSdkVersion 16
targetSdkVersion 27
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'com.android.support:appcompat-v7:27.1.1'
implementation 'com.android.support.constraint:constraint-layout:1.1.2'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'com.android.support.test:runner:1.0.2'
androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.2'
//RecyclerView
compile "com.android.support:recyclerview-v7:27.1.1"
}
(2)在项目中实现Recyclerview基本数据展现
1、创建Bean类

package com.why.project.recyclerviewselectableadapterdemo.bean; /** * Created by HaiyuKing * Used 列表项的bean类 */ public class Photo { private String id; private String path; public Photo(String id, String path) { this.id = id; this.path = path; } public Photo() { } public String getPath() { return path; } public void setPath(String path) { this.path = path; } public String getId() { return id; } public void setId(String id) { this.id = id; } }
2、创建Adapter以及item的布局文件【此时的Adapter只是最开始的基本写法,后续继承BaseSelectableAdapter后还需要修改】

package com.why.project.recyclerviewselectableadapterdemo.adapter; import android.content.Context; import android.support.v7.widget.RecyclerView; import android.util.Log; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.ImageView; import android.widget.RelativeLayout; import com.why.project.recyclerviewselectableadapterdemo.R; import com.why.project.recyclerviewselectableadapterdemo.bean.Photo; import com.why.project.recyclerviewselectableadapterdemo.util.ResDrawableImgUtil; import java.util.ArrayList; /** * Created by HaiyuKing * Used 列表适配器 */ public class ChannelAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder>{ /**上下文*/ private Context myContext; /**频道集合*/ private ArrayList<Photo> listitemList; /** * 构造函数 */ public ChannelAdapter(Context context, ArrayList<Photo> itemlist) { myContext = context; listitemList = itemlist; } /** * 获取总的条目数 */ @Override public int getItemCount() { return listitemList.size(); } /** * 创建ViewHolder */ @Override public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { View view = LayoutInflater.from(myContext).inflate(R.layout.channel_list_item, parent, false); ItemViewHolder itemViewHolder = new ItemViewHolder(view); return itemViewHolder; } /** * 声明grid列表项ViewHolder*/ static class ItemViewHolder extends RecyclerView.ViewHolder { public ItemViewHolder(View view) { super(view); listItemLayout = view.findViewById(R.id.griditemLayout); gridImg = view.findViewById(R.id.pic_gridimage); choseImg = view.findViewById(R.id.pic_chose); } RelativeLayout listItemLayout; ImageView gridImg; ImageView choseImg; } /** * 将数据绑定至ViewHolder */ @Override public void onBindViewHolder(RecyclerView.ViewHolder viewHolder, int index) { //判断属于列表项还是上拉加载区域 if(viewHolder instanceof ItemViewHolder){ Photo photo = listitemList.get(index); final ItemViewHolder itemViewHold = ((ItemViewHolder)viewHolder); String imgPath = photo.getPath(); Log.e("ChannelAdapter","imgPath="+imgPath); itemViewHold.gridImg.setImageResource(ResDrawableImgUtil.getResourceIdByIdentifier(myContext,imgPath)); //如果设置了回调,则设置点击事件 if (mOnItemClickLitener != null) { itemViewHold.listItemLayout.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { int position = itemViewHold.getLayoutPosition();//在增加数据或者减少数据时候,position和index就不一样了 mOnItemClickLitener.onItemClick(itemViewHold.listItemLayout, position); } }); //长按事件 itemViewHold.listItemLayout.setOnLongClickListener(new View.OnLongClickListener() { @Override public boolean onLongClick(View view) { int position = itemViewHold.getLayoutPosition();//在增加数据或者减少数据时候,position和index就不一样了 mOnItemClickLitener.onItemLongClick(itemViewHold.listItemLayout, position); return false; } }); } } } /** * 添加Item--用于动画的展现*/ public void addItem(int position,Photo listitemBean) { listitemList.add(position,listitemBean); notifyItemInserted(position); } /** * 删除Item--用于动画的展现*/ public void removeItem(int position) { listitemList.remove(position); notifyItemRemoved(position); } /*=====================添加OnItemClickListener回调================================*/ public interface OnItemClickLitener { void onItemClick(View view, int position); void onItemLongClick(View view, int position); } private OnItemClickLitener mOnItemClickLitener; public void setOnItemClickLitener(OnItemClickLitener mOnItemClickLitener) { this.mOnItemClickLitener = mOnItemClickLitener; } }

<?xml version="1.0" encoding="utf-8"?> <!-- 选择图片界面的九宫格item布局 --> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/griditemLayout" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#00C9C9C9" android:layout_margin="5dp"> <!-- 图片使用src和android:scaleType="centerCrop"、android:adjustViewBounds="true",可以实现宽高等边 --> <ImageView android:id="@+id/pic_gridimage" android:layout_width="match_parent" android:layout_height="match_parent" android:scaleType="fitXY" android:src="@drawable/item_img2" android:adjustViewBounds="true" android:layout_centerInParent="true" android:contentDescription="显示图片" android:layout_margin="2dp" /> <!-- 选中图标区域 --> <ImageView android:id="@+id/pic_chose" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:padding="10dp" android:adjustViewBounds="true" android:contentDescription="显示单选框图标" android:scaleType="centerCrop" android:src="@drawable/radio_img_noselect" /> </RelativeLayout>
3、将单选框图标复制到项目中



4、在Activity布局文件中引用Recyclerview控件
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#F4F4F4"> <android.support.v7.widget.RecyclerView android:id="@+id/recycler_view" android:layout_width="match_parent" android:layout_height="match_parent" android:cacheColorHint="#00000000" android:divider="@null" android:listSelector="#00000000" android:scrollbars="none" /> </RelativeLayout>
5、在Activity类中初始化recyclerview数据【此时只是最基本的写法,后续还需要修改】

package com.why.project.recyclerviewselectableadapterdemo; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.support.v7.widget.GridLayoutManager; import android.support.v7.widget.RecyclerView; import android.view.View; import com.why.project.recyclerviewselectableadapterdemo.adapter.ChannelAdapter; import com.why.project.recyclerviewselectableadapterdemo.bean.Photo; import java.util.ArrayList; import java.util.Random; public class MainActivity extends AppCompatActivity { private RecyclerView mRecyclerView; private ArrayList<Photo> mPhotoArrayList; private ChannelAdapter mChannelAdapter; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initViews(); initDatas(); initEvents(); } private void initViews() { mRecyclerView = findViewById(R.id.recycler_view); } private void initDatas() { //初始化集合 mPhotoArrayList = new ArrayList<Photo>(); for(int i=0; i<10;i++){ Photo photo = new Photo(); photo.setId("img"+i); int imgIndex = 1 + new Random().nextInt(3) % (1 + (3 - 1)); photo.setPath("item_img" + imgIndex + ".jpg"); mPhotoArrayList.add(photo); } //设置布局管理器 GridLayoutManager gridLayoutManager = new GridLayoutManager(this,3); mRecyclerView.setLayoutManager(gridLayoutManager); //设置适配器 if(mChannelAdapter == null){ //设置适配器 mChannelAdapter = new ChannelAdapter(this, mPhotoArrayList); mRecyclerView.setAdapter(mChannelAdapter); //添加分割线 //设置添加删除动画 //调用ListView的setSelected(!ListView.isSelected())方法,这样就能及时刷新布局 mRecyclerView.setSelected(true); }else{ mChannelAdapter.notifyDataSetChanged(); } } private void initEvents() { //列表适配器的点击监听事件 mChannelAdapter.setOnItemClickLitener(new ChannelAdapter.OnItemClickLitener() { @Override public void onItemClick(View view, int position) { } @Override public void onItemLongClick(View view, int position) { } }); } }
6、Demo中使用到的图片资源放在res/drawable中,所以demo中使用到了《ResDrawableImgUtil【根据图片名称获取resID值或者Bitmap对象】》


(3)将adapter/base包复制到项目中【根据实际情况更换Bean类】

(4)将ChannelAdapter继承BaseSelectableAdapter<RecyclerView.ViewHolder>并修改
1、继承BaseSelectableAdapter<RecyclerView.ViewHolder>
2、注释或者去掉context、ArrayList<Photo>变量的声明,因为BaseSelectableAdapter中已经声明了;如果ArrayList<Photo>变量的名称不相同的话,需要修改一处(ChannelAdapter或者BaseSelectableAdapter)
3、添加OnItemCheckListener回调,并添加到单选框图标的点击事件监听中
4、初始化单选框图标的选中/未选中状态
package com.why.project.recyclerviewselectableadapterdemo.adapter; import android.content.Context; import android.support.v7.widget.RecyclerView; import android.util.Log; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.ImageView; import android.widget.RelativeLayout; import com.why.project.recyclerviewselectableadapterdemo.R; import com.why.project.recyclerviewselectableadapterdemo.adapter.base.BaseSelectableAdapter; import com.why.project.recyclerviewselectableadapterdemo.adapter.base.OnItemCheckListener; import com.why.project.recyclerviewselectableadapterdemo.bean.Photo; import com.why.project.recyclerviewselectableadapterdemo.util.ResDrawableImgUtil; import java.util.ArrayList; /** * Created by HaiyuKing * Used 列表适配器 */ public class ChannelAdapter extends BaseSelectableAdapter<RecyclerView.ViewHolder> { /**上下文*/ //private Context myContext;//因为BaseSelectableAdapter中定义了,所以此处需要注释掉 /**频道集合*/ //private ArrayList<Photo> listitemList;//因为BaseSelectableAdapter中定义了,所以此处需要注释掉 /** * 构造函数 */ public ChannelAdapter(Context context, ArrayList<Photo> itemlist) { myContext = context; listitemList = itemlist; } /** * 获取总的条目数 */ @Override public int getItemCount() { return listitemList.size(); } /** * 创建ViewHolder */ @Override public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { View view = LayoutInflater.from(myContext).inflate(R.layout.channel_list_item, parent, false); ItemViewHolder itemViewHolder = new ItemViewHolder(view); return itemViewHolder; } /** * 声明grid列表项ViewHolder*/ static class ItemViewHolder extends RecyclerView.ViewHolder { public ItemViewHolder(View view) { super(view); listItemLayout = view.findViewById(R.id.griditemLayout); gridImg = view.findViewById(R.id.pic_gridimage); choseImg = view.findViewById(R.id.pic_chose); } RelativeLayout listItemLayout; ImageView gridImg; ImageView choseImg; } /** * 将数据绑定至ViewHolder */ @Override public void onBindViewHolder(RecyclerView.ViewHolder viewHolder, int index) { //判断属于列表项还是上拉加载区域 if(viewHolder instanceof ItemViewHolder){ final Photo photo = listitemList.get(index); final ItemViewHolder itemViewHold = ((ItemViewHolder)viewHolder); String imgPath = photo.getPath(); Log.e("ChannelAdapter","imgPath="+imgPath); itemViewHold.gridImg.setImageResource(ResDrawableImgUtil.getResourceIdByIdentifier(myContext,imgPath)); //如果设置了回调,则设置点击事件 if (mOnItemClickLitener != null) { itemViewHold.listItemLayout.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { int position = itemViewHold.getLayoutPosition();//在增加数据或者减少数据时候,position和index就不一样了 mOnItemClickLitener.onItemClick(itemViewHold.listItemLayout, position); } }); //长按事件 itemViewHold.listItemLayout.setOnLongClickListener(new View.OnLongClickListener() { @Override public boolean onLongClick(View view) { int position = itemViewHold.getLayoutPosition();//在增加数据或者减少数据时候,position和index就不一样了 mOnItemClickLitener.onItemLongClick(itemViewHold.listItemLayout, position); return false; } }); } //初始化列表项的是否选中状态 boolean isChecked = isSelected(photo); if(isChecked) {//选中状态 itemViewHold.choseImg.setImageResource(R.drawable.radio_img_selected); }else{//未选中状态 itemViewHold.choseImg.setImageResource(R.drawable.radio_img_noselect); } //单选框图标的点击事件 itemViewHold.choseImg.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { int position = itemViewHold.getLayoutPosition();//在增加数据或者减少数据时候,position和index就不一样了 //注意,这里是根据isEnable判断是否可切换选择状态, 如果可以的话,就进行切换(通过toggleSelection方法添加/移除photo实体类),然后展现出来 boolean isEnable = true;//默认可选择,而且是可选择任意数目 if (mOnItemCheckListener != null) {//对于单选、多选(设置最大个数)的情况,是在onItemCheck中特殊处理的,并返回Boolean结果(超过多选的最大数目,就不能选择了,所以需要返回false) isEnable = mOnItemCheckListener.onItemCheck(position, photo,getSelectedPhotos().size() + (isSelected(photo) ? -1: 1)); } if(isEnable){//如果可选择,则可切换选中状态 toggleSelection(photo);//添加/移除到选择的集合中 notifyItemChanged(position); } } }); } } /** * 添加Item--用于动画的展现*/ public void addItem(int position,Photo listitemBean) { listitemList.add(position,listitemBean); notifyItemInserted(position); } /** * 删除Item--用于动画的展现*/ public void removeItem(int position) { listitemList.remove(position); notifyItemRemoved(position); } /*=====================添加OnItemClickListener回调================================*/ public interface OnItemClickLitener { void onItemClick(View view, int position); void onItemLongClick(View view, int position); } private OnItemClickLitener mOnItemClickLitener; public void setOnItemClickLitener(OnItemClickLitener mOnItemClickLitener) { this.mOnItemClickLitener = mOnItemClickLitener; } /*=====================添加OnItemCheckListener回调================================*/ private OnItemCheckListener mOnItemCheckListener; public void setOnItemCheckListener(OnItemCheckListener mOnItemCheckListener) { this.mOnItemCheckListener = mOnItemCheckListener; } }
三、使用方法
在MainActivity中添加OnItemCheckListener监听事件
package com.why.project.recyclerviewselectableadapterdemo; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.support.v7.widget.GridLayoutManager; import android.support.v7.widget.RecyclerView; import android.view.View; import android.widget.Toast; import com.why.project.recyclerviewselectableadapterdemo.adapter.ChannelAdapter; import com.why.project.recyclerviewselectableadapterdemo.adapter.base.OnItemCheckListener; import com.why.project.recyclerviewselectableadapterdemo.bean.Photo; import java.util.ArrayList; import java.util.List; import java.util.Random; public class MainActivity extends AppCompatActivity { private RecyclerView mRecyclerView; private ArrayList<Photo> mPhotoArrayList; private ChannelAdapter mChannelAdapter; private int maxCount = 1;//如果值为1,代表单选;如果值>1,代表多选且设置了最大数目 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initViews(); initDatas(); initEvents(); } private void initViews() { mRecyclerView = findViewById(R.id.recycler_view); } private void initDatas() { //初始化集合 mPhotoArrayList = new ArrayList<Photo>(); for(int i=0; i<10;i++){ Photo photo = new Photo(); photo.setId("img"+i); int imgIndex = 1 + new Random().nextInt(3) % (1 + (3 - 1)); photo.setPath("item_img" + imgIndex + ".jpg"); mPhotoArrayList.add(photo); } //设置布局管理器 GridLayoutManager gridLayoutManager = new GridLayoutManager(this,3); mRecyclerView.setLayoutManager(gridLayoutManager); //设置适配器 if(mChannelAdapter == null){ //设置适配器 mChannelAdapter = new ChannelAdapter(this, mPhotoArrayList); mRecyclerView.setAdapter(mChannelAdapter); //添加分割线 //设置添加删除动画 //调用ListView的setSelected(!ListView.isSelected())方法,这样就能及时刷新布局 mRecyclerView.setSelected(true); }else{ mChannelAdapter.notifyDataSetChanged(); } } private void initEvents() { //列表适配器的点击监听事件 mChannelAdapter.setOnItemClickLitener(new ChannelAdapter.OnItemClickLitener() { @Override public void onItemClick(View view, int position) { } @Override public void onItemLongClick(View view, int position) { } }); //列表适配器的选择监听事件 mChannelAdapter.setOnItemCheckListener(new OnItemCheckListener() { @Override public boolean onItemCheck(int position, Photo photo, int selectedItemCount) { //如果单选,那么选中的图片路径集合肯定只有一个 if (maxCount <= 1) { List<Photo> selectedPhotos = mChannelAdapter.getSelectedPhotos(); if (!mChannelAdapter.containsThisImg(photo,selectedPhotos)) {//如果点击的不是当前选中的图片,则取消选中状态,重新设置选中状态 selectedPhotos.clear();//清空选中的图片集合 mChannelAdapter.notifyDataSetChanged(); } return true; } //如果多选,则特殊处理超过最大数目的情况 if (selectedItemCount > maxCount) { Toast.makeText(MainActivity.this,String.format("最多可选择%1$d张图片",maxCount),Toast.LENGTH_SHORT).show(); return false;//超过多选的最大数目,就不能选择了,所以需要返回false } return true; } }); } }
如果想要获取选中的图片的集合,则使用List<Photo> selectedPhotos = mChannelAdapter.getSelectedPhotos();
混淆配置
无
参考资料
项目demo下载地址
https://github.com/haiyuKing/RecyclerViewSelectableAdapterDemo
