第一部分:数据类型
javascript数据类型通常来说是6种(ES6新增第七种Symbol类型)
number:数值
string:字符串
boolean:布尔类型,true或false
undefined:未赋值
null:空,值是“无”的状态
object:对象
通常number,string,boolean称为原始类型(primitive type)的值,即最基本的值,不能继续细分;而对象称为合成类型(complex type)的值,一个对象往往是多个原始类型的合成;而undefined和null是两个特殊的值!
对象可分为三个子对象:狭义的对象(object);数组(array);函数(function)。
javascript一切皆对象,即所有数据都可认为是广义的对象!
typeof运算符:确定一个值是什么类型;返回的是字符串类型。
1 console.log(typeof 123);//'number' 2 console.log(typeof '123');//'string' 3 console.log(typeof true);//'boolean' 4 function test(){} 5 console.log(typeof test);//'function' 6 console.log(typeof undefined);//'undefined' 7 console.log(typeof null);//'object' 8 console.log(typeof []); 9 console.log(typeof window);
运行结果:

数值,字符串,布尔类型,函数,undefined返回的分别为number,string,boolean,function,undefined;
除此之外其它均返回object。
typeof可以用来检查一个没有申明或者没有被赋值的变量:
1 if(typeof v === 'undefined'){ 2 console.log('yes'); 3 }
或者:
1 var v;//注意这里 2 if(typeof v === 'undefined'){ 3 console.log('yes'); 4 }
运行结果皆是输出:yes。
null与undefined的比较:
两者其实语法效果几乎一样,这也是javascript设计的不足的表现之一!(谷歌开发的javascript语言替代品Dart语言,只有null,没有undefined)。
在if语句中,它们都会转为false;在==相等运算符中,两者相等!
唯一的区别恐怕就是:typeof null==='object',而typeof undefined==='undefined'
if(undefined){ console.log('nothing'); }else{ console.log('undefined 在if语句中会转化为false'); } if(!null){ console.log('null在if语句中会转化为false'); } console.log(typeof null === 'object'); console.log(typeof undefined === 'undefined');
运行结果:

布尔值:
这些运算符会返回布尔值:&&(且),||(或),!(非),===,==,!==,!=,>,>=,<,<=
这六个值会某些预期位置上(比如if)上,会被转化为false:udefined,null,false,0,NaN,''和""(空字符串)!其余都将被转化为true!!!
注意字符串之间即使有空格存在,都不是空字符串!!!

其余均转化为true,如带有空格的字符串,空数组,空对象。

第二部分:数值
2.1 整数和浮点数
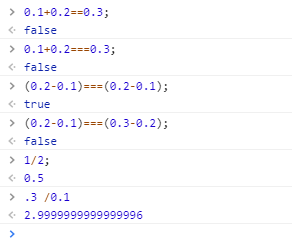
javascript内部,所有数字都是以64位浮点数存储。故而:

但是在作位运算时,因为位运算符只对整数起作用,所以此时会以32位带符号的整数进行运算,返回值也是32位带符号的整数!
由于浮点数不精确,所以涉及到小数的运算要小心:

2.2数值精度
根据国际标准IEEE 754,javascript浮点数的64个二进制位,从最左边开始,这样构成:
- 第1位:符号位,0表示整数,1表示负数;
- 第2~12位:指数部分;
- 第13~64位:小数部分(有效数字)
IEEE 754规定,有效数字第一位默认是1,不保存在64位浮点数之中。因此javascript提供的有效数字最长为(13~64)+1=53个二进制位。
所以绝对值小于2的53次方的整数,即-(2^53-1) ~ 2^53-1,均能精确表示!

2.3数值范围
64位浮点数指数部分长度是11个二进制位,故指数最大值是2047(2^11-1)。分出一半表示负数,数值范围为2^1024~2^(-1023)【开区间】。
如果指数部分>=1024,javascript会返回Infinity(无限大),这称为“正向溢出”;如果<=-1023(即非常接近0),则返回0,这称为“负向溢出”!

具体的最大值和最小值:Number对象里面有MAX_VALUE和MIN_VALUE。

安全的数值精度:Number对象里面有MAX_SAFE_INTEGER和MIN_SAFE_INTEGER。

2.4数值进制:
- 十进制:正常的数值;
- 十六进制:前缀0x或0X;
- 八进制:前缀0o或0O;或者只有前缀0,但只用到0-7八个阿拉伯数字的值(不推荐,ES5严格模式和ES6均废除了这种写法)
- 二进制:前缀0b或0B
2.5 特殊数值
+0与-0;
javascript的64位浮点数之中,有一位是符号位,所以任意一个数(包括0)均有对应的负值

注意到+0,-0,0大多数情况下都是严格相等的!除了1/0是Infinity,1/-0是-Infinity
NaN:Not a Number,非数字

注意:NaN不等于任何值,包括它本身!同时它与任何数的运算,得到的都是NaN。

isNaN()方法用来判断一个值是否为NaN!
isNaN()只对数值有效;如果传入其它值,会先被转为数值。如:传入一个字符串,被转为NaN,最后返回true!

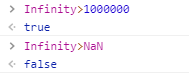
Infinity:无穷大;-Infinity:负无穷大!(注意没有Finity常量这一说!)

注意:Infinity不能与NaN比较大小!除此之外的其它number类型数值均可以!

isFinite():返回布尔值;检测某个值是不是有限的!

与数值有关的全局方法:parseInt()和parseFloat()
parseInt()用于将字符串转化为整数;参数如果不是字符串,会先转为字符串;字符串头部有空格,会被忽略;当遇到不是数值的字符,就不再进行下去;
返回值只有两种可能:NaN,十进制整数!
1 console.log('parseInt()----'); 2 console.log(parseInt('123')); 3 console.log(parseInt(123));//相当于console.log(parseInt('123')); 4 console.log(parseInt(' 123'));//忽略空格 5 console.log(parseInt('abc'));//第一个字符就不能转化为整数,返回NaN 6 console.log(parseInt('1234ab1234'));//返回1234 7 console.log(parseInt(0o12));//八进制数 8 console.log(parseInt(0x12));//十六进制数 9 console.log(parseInt(0b11));//二进制数 10 console.log(parseInt(+10));//返回10 11 // console.log(parseInt(++10));//报错
运行结果:

注意:对于有些会自动转化为科学计数法的数字,parseInt会将科学计数法的数字转化为字符串,所以会导致一些另类的结果:

parseInt()还能接受第二个参数(2~36之间),表示被解析的值得进制;结果返回十进制数;默认情况下,第二个参数是10,即10进制数转10进制数

第二个参数不在2到36之间的话,返回NaN;第二个参数是0,'23x',undefined等时,默认按10进制处理!
1 console.log(parseInt(77,8));//8进制的77转10进制,得到7*8+7=63 2 console.log(parseInt(11,2));//2进制转10进制 3 console.log(parseInt(36,10));//与默认10进制转10进制效果一样!
parseFloat():用于将一个字符串转化为浮点数。
字符串符合科学计数法,会进行相应的转换;碰见字符串中不能转换为浮点数的字符时,停止转换,返回已转换好的部分;
