在介绍HTML5 web缓存前,来认识一下cookie和session:
session:
由于HTTP是无状态的,你是谁?你干了什么?抱歉服务器都是不知道的。
因此session(会话)出现了,它会在服务器上存储用户信息以便将来使用(比如用户名称,购物车购买商品等)。
但是session是临时的,用户离开网站将被删除。如果要永久存储信息,可以保存在数据库中!
session工作原理:为每个用户创建一个session id(核心!!!)。而session id是存储在cookie中的,也就是说如果浏览器禁用了cookie,那么session会失效!(但是可以通过其它方式实现,如:通过URL传递session id)
用户验证一般采用session。
cookie:
目的:网站标记用户身份而存储在本地客户端的数据(通常经过加密)。
- 用户访问网页时,名字记录在cookie中;
- 下次继续访问该网页时,可以从cookie中读取用户访问记录。
cookie会在同源的http请求携带(即使不需要),即在客户端和服务器之间来回传递!
cookie的数据大小不超过4k
cookie的有效期:设置的cookie有效时间之前一直有效,即使浏览器关闭!
localStorage & sessionStorage:
早期,本地缓存普遍使用的是cookie,但是web存储需要更安全、更快速!
这些数据不会保存在服务器上(存储在客户端),不会影响服务器性能!
sessionStorage和localStorage数据存储也有大小限制,但却比cookie大得多,可以达到5M甚至更大!
localStorage:没有时间限制的数据存储!
sessionStorage:由英文意思也可知,它是对session的数据存储,所以在用户关闭浏览器(标签页/窗口)后,数据被删除!
HTML5 web存储支持情况:
IE8以上,现代浏览器。
数据以键值对存储:
localStorage和sessionStorage都有以下几个方法:
- localStorage.setItem(key,value):设置(保存)数据;相当于localStorage.key=value!
- localStorage.getItem(key):获取数据
- localStorage.removeItem(key):删除单个数据
- localStorage.clear():删除所有数据
- localStorage.key(index):获取某个索引的键值
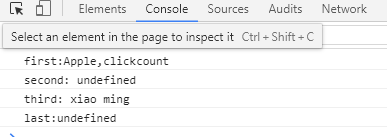
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>web storage</title> 9 </head> 10 11 <body> 12 <div id="test"></div> 13 <script> 14 if (typeof (Storage) != undefined) { 15 localStorage.name = 'xiao ming'; 16 localStorage.setItem('name1', 'Apple'); 17 document.getElementById('test').innerHTML = "you are: " + localStorage.name; 18 console.log("first:" + localStorage.name1 + "," + localStorage.key(0)); 19 localStorage.removeItem('name1'); 20 console.log("second: " + localStorage.name1); 21 console.log("third: " + localStorage.getItem('name')); 22 localStorage.clear(); 23 console.log("last:" + localStorage.name); 24 } else { 25 document.getElementById('test').innerHTML = "更新浏览器吧!目前浏览器不支持stroage"; 26 } 27 28 </script> 29 </body> 30 31 </html>
程序运行结果:

注意:键值对是以字符串保存的,根据需求应改变类型(比如做加法,变为Number型)。
HTML5运用程序缓存(Application Cache):
通过创建cache manifest文件,web运用可被缓存,并且无网络状态可以进行访问!
Application Cache优势:
- 离线浏览;
- 速度更快:已缓存资源加载更快;
- 减少浏览器负载:客户端将只从服务器下载或更新更改过的资源
支持情况:
IE10以上,现代浏览器。
使用:
1 <!DOCTYPE html> 2 <html manifest="demo.appcache"> 3 4 </html>
注意:要开启application cache,需指定manifest属性(扩展名:.appcache);如果未指定manifest属性,页面不会缓存(除非在manifest文件中直接指定了该页面!)
manifest文件在服务器上需正确的配置MIME-type:text/cache-manifest。
Manifest文件:
manifest是简单的文本文件,它告知浏览器被缓存的内容以及不被缓存的内容!
manifest可分为三部分:
CACHE MANIFEST:此项列出的文件将在首次下载后进行缓存!
NETWORK:此项列出的文件需要与服务器进行网络连接,不会被缓存!
FALLBACK:此项列出当页面无法访问时的回退页面(如:404页面)!
test.appcache:
1 CACHE MANIFEST 2 #2017 11 21 v10.0.1 3 /test.css 4 /logo.gif 5 /main.js 6 7 NETWORK 8 /login.php 9 /register.php 10 11 FALLBACK 12 #/html/目录中文件无法访问时,用/offline.html替代 13 /html/ /offline.html
更新application cache的情况:
- 用户清空浏览器缓存!
- manifest文件被更改(#:表示注释,同时如果更改为#2018 1 1 v20.0.0,则浏览器会重新缓存!)
- 程序进行更新application cache!
Web Workers:
web workers是运行在后台的javascript,独立于其它脚本,不会影响页面性能!
而一般的HTML页面上执行脚本时,除非脚本加载完成,否则页面不会响应!
支持情况:IE10以上,现代浏览器
示例:html文件:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>web worker</title> 8 </head> 9 <body> 10 <p>计数:<output id="count"></output></p> 11 <button onclick="startWorker()">开始</button> 12 <button onclick="overWorker()">结束</button> 13 14 <script> 15 var w; 16 function startWorker(){ 17 // 检测浏览器是否支持web worker 18 if(typeof(Worker)!=='undefined'){ 19 if(typeof(w)=='undefined'){ 20 //创建web worker对象 21 w=new Worker('testWorker.js'); 22 } 23 // 事件持续监听(即使外部脚本已经完成),除非被终止 24 w.onmessage=function(event){ 25 document.getElementById('count').innerHTML=event.data; 26 }; 27 }else{ 28 document.getElementById('count').innerHTML='浏览器不支持web worker'; 29 } 30 } 31 function overWorker() { 32 // 终止web worker对象,释放浏览器/计算机资源 33 w.terminate(); 34 w=undefined; 35 } 36 </script> 37 </body> 38 </html>
testWorker.js文件:
1 var i=0; 2 function timedCount() { 3 i+=1; 4 // 重要的部分,向html页面传回一段信息 5 postMessage(i); 6 setTimeout('timedCount()',500); 7 } 8 timedCount();
注意1:通常web worker不是用于如此简单的任务,而是用在更耗CPU资源的任务!
注意2:在chrome中运行会产生“cannot be accessed from origin 'null'”的错误,我的解决方法是:xampp中开启apache,用http://localhost/进行访问。
web worker缺点:
由于web worker位于外部文件中,所以它无法访问下列javascript对象:
- window对象;
- document对象;
- parent对象。
HTML5 server-sent events(服务器发送事件):
server-sent事件是单向信息传递;网页可以自动获取来自服务器的更新!
以前:网页先询问是否有可用的更新,服务器发送数据,进行更新(双向数据传递)!
支持情况:除IE以外的现代浏览器均支持!
示例代码:html文件:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>sever sent event</title> 8 </head> 9 <body> 10 <p>sever sent event informations</p> 11 <div id="test"></div> 12 <script> 13 // 判断浏览器是否支持EventSource 14 if(typeof(EventSource)!==undefined){ 15 // 创建EventSource对象 16 var source=new EventSource("test.php"); 17 // 事件监听 18 source.onmessage=function(event){ 19 document.getElementById('test').innerHTML+=event.data+"<br>"; 20 }; 21 }else{ 22 document.getElementById('test').innerHTML="sorry,浏览器不支持server sent event"; 23 } 24 </script> 25 </body> 26 </html>
test.php:
1 <?php 2 header('Content-Type:text/event-stream'); 3 header('Cache-Control:no-cache'); 4 5 $time=date('r'); 6 echo "data:The server time is: {$time} "; 7 // 刷新输出数据 8 flush();
注意:后面没有内容,php文件可以不用"?>"关闭!
HTML5 WebSocket:
- WebSocket是HTML5提供的一种在单个TCP连接上建立全双工(类似电话)通讯的协议;
- 浏览器和服务器之间只需要进行一次握手的操作,浏览器和服务器之间就形成了一条快速通道,两者之间就可直接进行数据传送;
- 浏览器通过javascript建立WebSocket连接请求,通过send()向服务器发送数据,onmessage()接收服务器返回的数据。
实例可参考:点击这里进行跳转!
WebSocket如何兼容低浏览器:
- Adobe Flash Socket;
- ActiveX HTMLFile(IE);
- 基于multipart编码发送XHR;
- 基于长轮询的XHR
WebSocket可以用在多个标签页之间的通信!
