1.HTML 中"不常用"input类型中的属性值:
- disabled:输入字段禁用;
- maxlength:输入字段的最大字符长度;
- readonly:输入字符只读,无法修改;
- size:输入字段可见字符数。
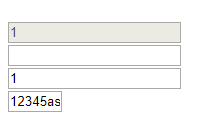
1 <form action="" method="get"> 2 <input type="text" name="text1" id="" value="1" disabled><br> 3 <input type="text" name="text2" id="" maxlength="5"><br> 4 <input type="text" name="text3" id="" value="1" readonly><br> 5 <input type="text" name="text4" value="12345asasadasadsadsadsadas" size="3"><br><br><br><br> 6 </form>
执行结果:

注意:测试浏览器为chrome;size="3"好像"有点问题"!,这里所谓的“可见字符”也不是真正意义上的“可见”,鼠标光标能够左右移动查看所有字符
2.HTML5中容易“忽视”的input类型中的属性值:
- max:输入最大值
- min:输入最小值
- required:输入字段是必须的
- step:输入步长
1 <input type="number" name="num1" id="" min="1000" max="1000000" step="2" required><br> 2 <input type="submit" value="提交">
此处添加submit,如果number此处没填写,则浏览器会提示“请填写此字段”!
3.HTML5新的input类型:
color,date,datetime,datetime-local,email,month,number,range,search,tel,time,url,week
注意:以上可以在现代浏览器,IE9以上版本使用;即使不被支持,它们会被替换为:text
4.HTML5表单:
4.1:HTML5表单元素:<datalist>,<keygen>,<output>
<datalist>:规定了input元素值得可能选项列表;提供自动完成功能;(用户将看到一个下拉列表选项)
支持情况:IE10以上,现代浏览器(除safari)
1 <input type="text" list="choices"> 2 <datalist id="choices"> 3 <option value="apple">1</option> 4 <option value="blue">2</option> 5 <option value="cat">3</option> 6 <option value="dog">4</option> 7 </datalist>
此时你如果输入a:下拉框会显示apple 1和 cat 3两个选项,这就是自动完成功能。
在HTML5表单中,都有自动完成功能:
比如:
<input type="text" name="text10"><br>
在第一次输入值时,第二次输入时下拉框有“记忆功能”。
我们可以设置:autocomplete="off"来关闭记忆功能!
还有一个autofocus会在运行文件时聚焦到此输入框中!
<keygen>:表单密钥对生成,验证用户的可靠方法!(IE浏览器不支持)
<output>:用于不同类型的输出,比如计算或脚本输出。
1 <form action="" oninput="x.value=parseInt(a.value)+parseInt(b.value)"> 2 <input type="range" name="a" id="a" min="1" max="10" value="5">+ 3 <input type="number" name="b" id="b" value="20">= 4 <output name="x" for="a b"></output> 5 </form>
5.HTML5表单新属性:
上面简单介绍过:autocomplete,autofocus,min,max,required,step;
其实还有很多。
除了autocomplete可以用在form和input中,novalidate用在form属性中!其它均用在input属性中!有:form,formaction,formenctype,formnovalidate,formtarget,pattern,multiple,placeholder等。
用法可参考:点击此处!