笔者的网站
访问你会发现,跳转到
https://www.whuanle.cn
同样,访问 www.whuanle.cn,也跳转到 https://www.whuanle.cn。
笔者的网站使用 腾讯云+jexus来部署,网站使用ASP.NET Core来编写。
加上免费的 CDN 加速、强制跳转 https,让网站感觉 “很正规”、速度又快。
你想使用腾讯云那么多的免费产品,首先你得有一台腾讯云服务器。
腾讯云基础产品有
-
云服务器
-
CDN
-
云网络
-
云存储
-
云数据库
-
云安全
里面得产品种类繁多,有很多是可以免费使用得。
一,云服务器
腾讯云云服务器分以下几种主机类型:云服务器CVM、专用宿主机CDH、GPU服务器、可编程阵列FPGA、黑石服务器CPM。是根据物理硬件特点、虚拟化程度进行划分。
CVM属于腾讯云标准服务器,应用场景广泛,适合各类业务。腾讯云服务器采用的是KVM虚拟技术(阿里云是Xen),CVM又可根据应用场景划分进行划分:标准型、高IO型、高计算型、高内存型。
这种划分没有具体标准,是根据实例创建时在虚拟资源池获取的资源大小程度进行简单划分。对于CVM服务器的性能水平/收费项有:CPU(核数、线程数)、网络收发包、内网带宽能力、实例带宽、硬盘存储等。
腾讯云 CVM 实例划分为以下族类型:
-
标准型实例族
-
内存型实例族
-
高 IO 型实例族
-
大数据型实例族
-
计算型实例族
-
异构计算实例族
-
批量型实例族
服务器属于虚拟化资源,腾讯云当前所采用的 GPU 虚拟化技术主要为直通(Direct Pass-Through)或者 PCIE 硬件虚拟化(SRIOV)。GPU 服务器适合高性能的应用场景,例如 3D 图形应用程序、视频解码、深度学习、科学计算。
可以根据你的需要,购买不同类型的服务器。
另外,腾讯云 GPU渲染型GA2实例 内测申请(免费)
https://cloud.tencent.com/act/apply/ga2
二,CDN加速
当你有一台服务器后,
CDN加速可以为网站(域名)、网页(静态文件等)、下载内容、音频点播、全球网络访问等方面进行加速。只要你在腾讯云有服务器实例,CDN的使用即是免费的(部分免费、免费额度)。CDN的加速类型有:静态内容加速、下载分发加速、音视频点播加速、海外加速、动态网络加速、全球应用加速等。免费提供的CDN服务有静态文件加速、下载加速、流媒体点播加速。
打开腾讯云控制台找到CDN控制台,或打开
https://console.cloud.tencent.com/cdn

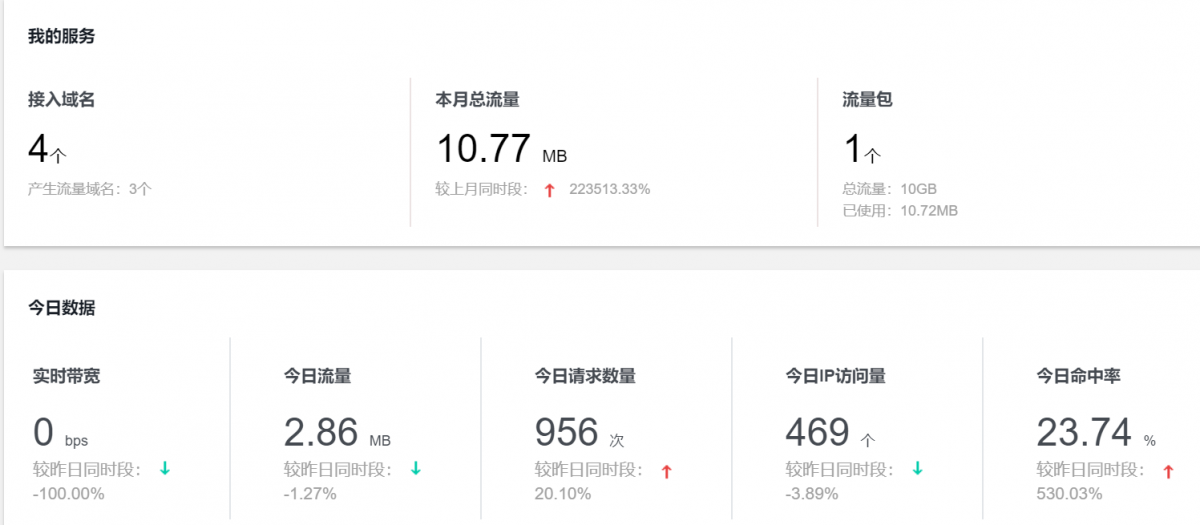
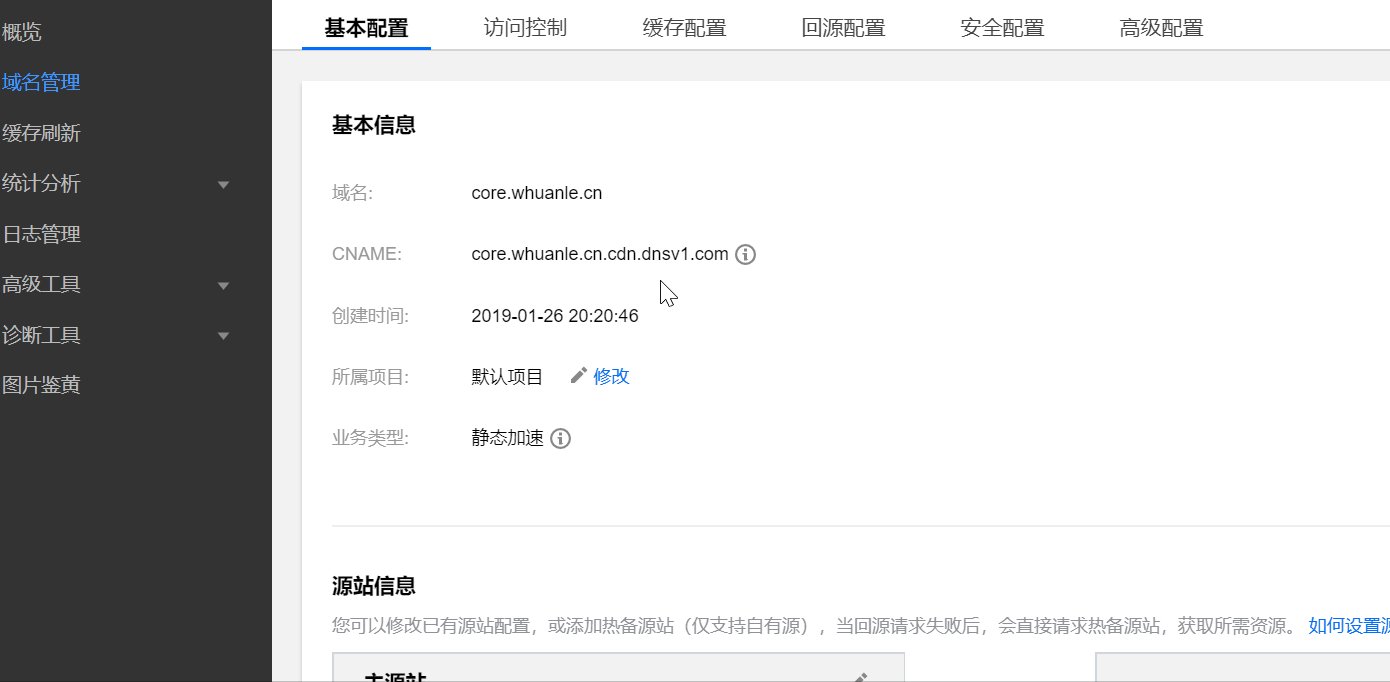
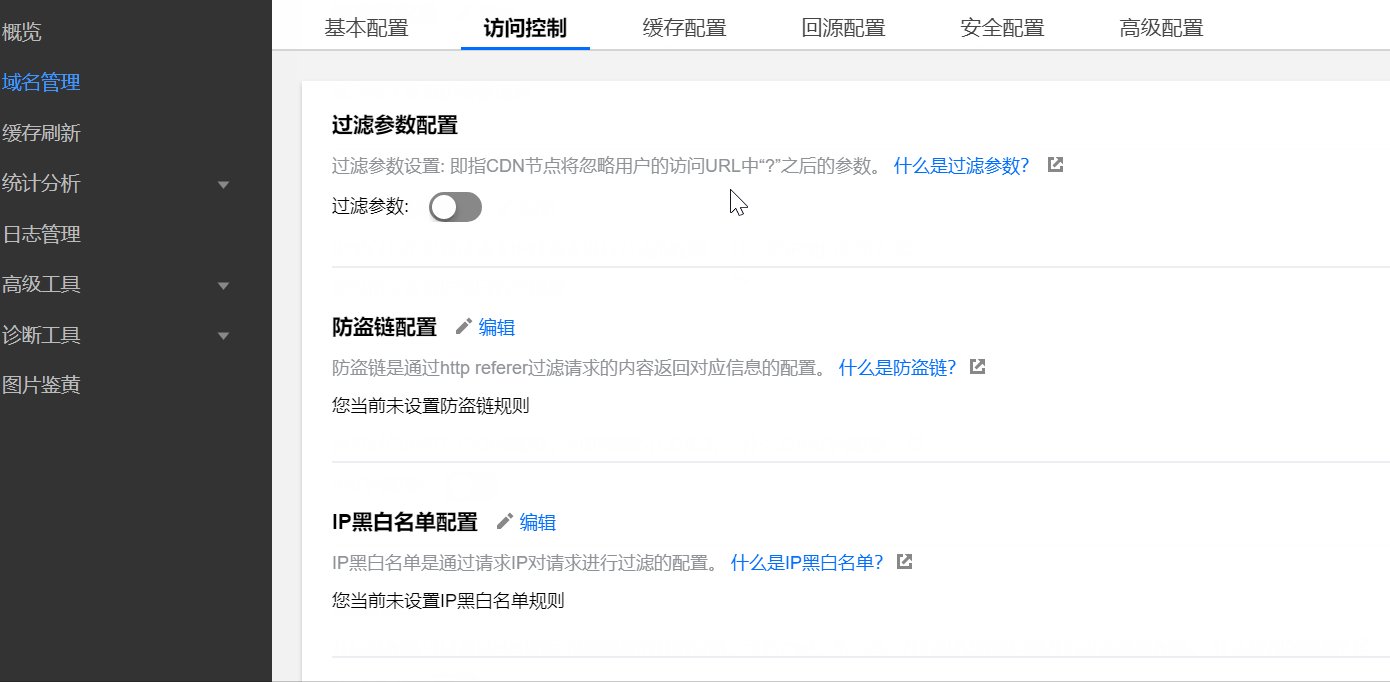
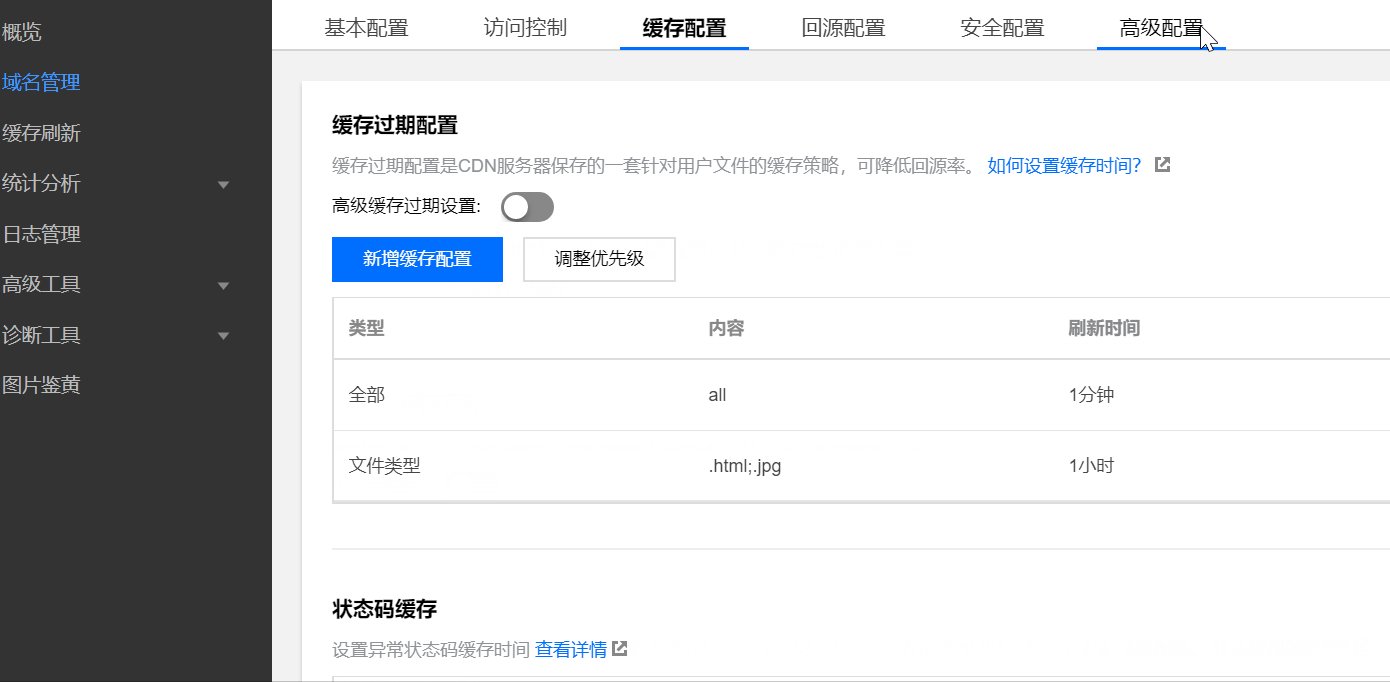
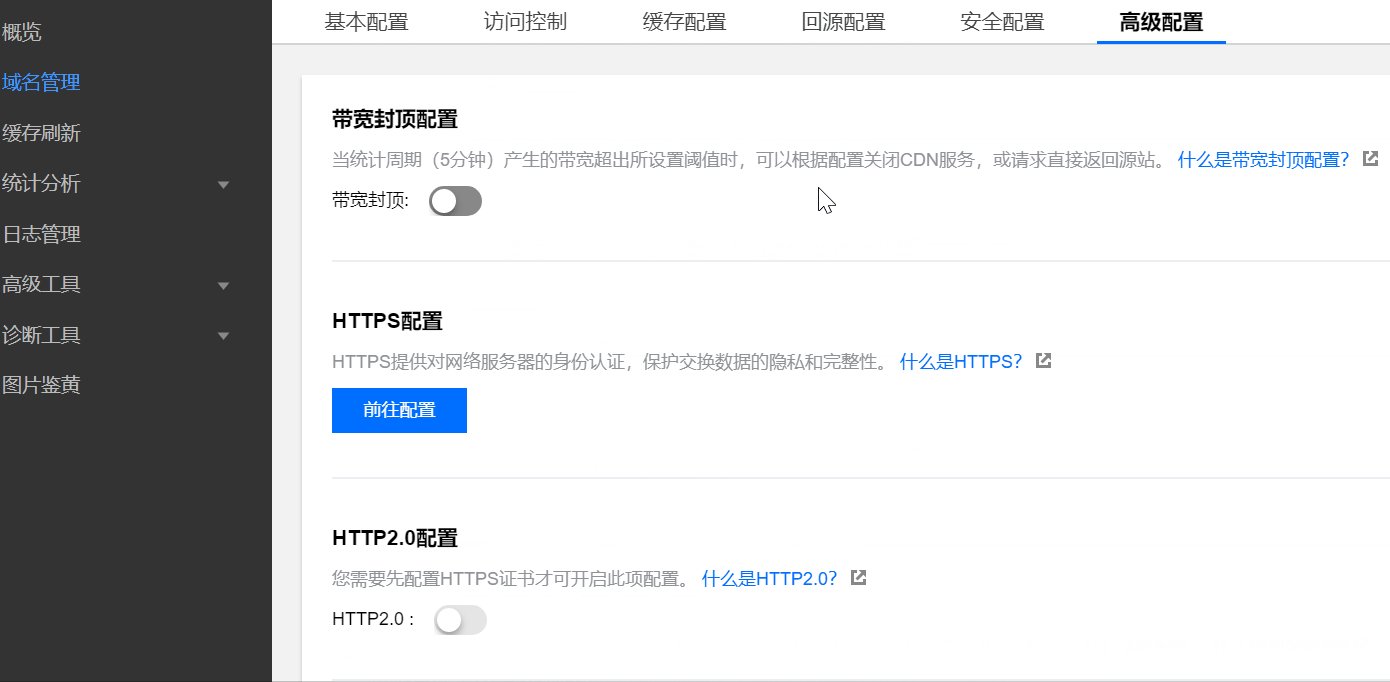
CDN加速提供了大量的管理控制功能和加速配置。以静态文件加速举例,其能够对任何类型的静态文件进行节点缓存,引导用户访问最近节点,能够配置HTTPS、HTTP强制跳转HTTPS,以及缓存HTTP状态码、影响网页Header等。

腾讯云还提供了免费SSL证书申请,申请证书后,放置到服务器安装,配置好域名与端口,在CDN加速开启301强制跳转即可。
三,对象存储
腾讯云提供了免费的对象存储,个人用户可以合理使用对象存储,方便文件资料以及网站备份,CDN加速也可以搭配对象存储使用。
阿里云也提供了免费的对象存储,腾讯云的叫 COS ,阿里云叫 OSS 。除了直接使用,还可以通过SDK,与开发的项目契合起来、与服务器存储结合,充当云网盘、在线存储、网站文件存放、重要文件备份等。
腾讯云的对象存储类型分
- 标准存储
- 低频存储
- 归档存储
只有标准存储对用户限额免费。

PS: 并非永久免费,而是 6 个月限度。即创建对象存储桶的 6 个月内,每月提供免费额度。
使用 COS 标准存储的用户将享受以下免费额度:
| 用户类型 | 免费额度 | 有效期 |
|---|---|---|
| 个人用户 | 50GB标准存储容量 | 6个月 |
| 企业用户 | 1TB标准存储容量 | 6个月 |
当然,你可以同时创建多个对象存储桶,是免费的,每个都是6个月。
腾讯云目前有自主研发的云数据库和其他一些产品,可以申请内测,免费使用。不过对生产没有帮助,所以这里就不列出了。可以到官网申请把玩一下,千万别搞生产。