一、为什么需要动态网页
静态网页的内容是固定的,不能提供个性化和定制化的服务,因此,动态网页技术逐渐发展并得到了广泛的应用。
二、什么是动态网页
动态网页是指在服务器端运行的使用程序语言设计的交互式网页,他们会根据某种条件的变化,返回不用的网页内容。
动态网页是需要使用服务器端脚本语言
三、动态网页的优势
交互性
自动更新
随机性
网站采用动态网页还是静态网页主要取决于网站的功能需求和网站内容的多少。若功能简单,内容更新量少,采用静态网页,反之动态网页。
四、C/S
C/S架构:需要专门的客户端应用;客户端需要单独维护和升级;对客户端操作系统一般有限制;能充分发挥客户端处理能力,客户端响应快
五、B/S
B/S架构:浏览器;客户端零维护;与操作系统平台的关系最小化;在响应速度和安全性上需要花费更多设计成本
六、B/S架构的工作原理
浏览器端和服务器端采用请求/相应模式进行交互
(1)浏览器接收用户的输入
(2)浏览器向服务器端发送请求
(3)数据处理
(4)发送相应
七、什么是URL
统一资源定位符,用于完整的描述Internet上网页和其他资源得地址的一种标识方法
八、URLL的组成
(1)协议:超文本传输协议(HTTP、HTTPS)
(2)服务器域名和IP
(3)端口号
(4)路径
九、Tomcat服务器
Tomcat是一个免费的开源的Web容器,Tomcat作为JSP的容器,是在Sun公司的JSWDK基础上发展起来的一个JSP标准实现
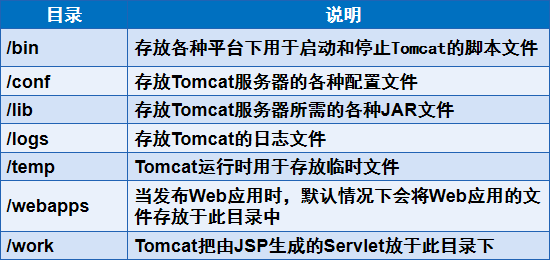
十、Tomcat目录结构

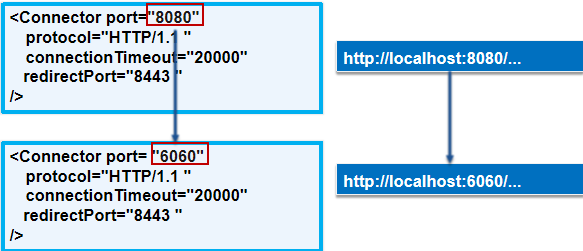
十一、Tomcat端口设置

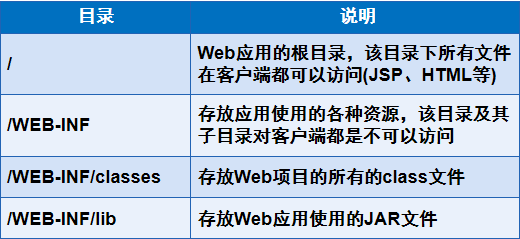
十二、Web应用的目录结构

十三、JSP指定元素
以 <%@ 开头,以 %> 结尾
