js中每个对象的属性(js里万物皆属性,对象的属性也是对象)都有一个属性叫enumerable(可枚举性),这个属性true/false决定了该对象的属性是否可枚举(就是让一些方法访问到这个属性)。
js中哪些属性可枚举,哪些不可枚举?
1、可枚举属性:可以用obj.propertyIsEnumerable(prop)方法来判断,返回Boolean,但是通过原型链继承的属性除外。
2、js基本数据类型自带的原型属性不可枚举。
3、通过Object.defineProperty()方法指定enumeralbe为false的属性不可枚举。
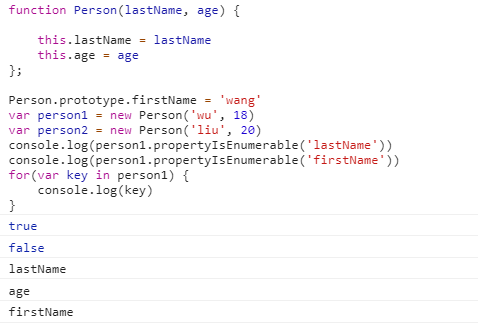
针对第一点看这个:我们把可用propertyIsEnumberable()检测“lastName”,返回 true,检测“firstName”属性是通过原型链继承得到,所以检测的时候是 false,,说明检测继承得到的属性的时候会失效,所以用这个方法的时候要注意不可用于继承得到的属性是否是可枚举属性,for in 遍历可枚举属性的就不会发生这样的情况,大可方法去用for in 检测一个对象的可枚举属性。

针对第二点,看个例子:
var obj = new Object(); for(var key in obj) { console.log("obj." + key + " = " + obj[key]); } // 输出为空
Object, Array, Number等,这种js内置的原型属性不可枚举。
再看第三个例子,定义了某个属性的enumberable属性为false,这样会让for in 也遍历不到,外界就无法对这个属性读写了:
function Person() { this.name = "zhangsan"; } Person.prototype = { constructor: Person, job: "student", }; var person = new Person(); Object.defineProperty(person , "sex", { value: "man", enumerable: false // 定义了一个不可枚举的属性 }); for(var key in person) { console.log("person." + key + " = " + person[key]); }

结果我们只看到了name、constructor、job属性,我们定义的“sex”属性设置了enumberable: false,是不可枚举属性,所以for in 遍历不到。
不可枚举属性影响了for in 的结果,它还能影响什么操作结果呢?
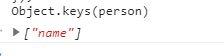
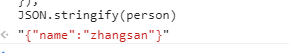
Object.keys()和JSON.stringify


可见,这两种方法,Object.keys()只能返回对象本身具有的可枚举属性
JSON.stringify()只能返回对象本身的可枚举属性,并序列化为JSON字符串对象。
再来看看for in 和for of 循环的异同:
for...in,es5标准,遍历一个object所有的可枚举属性。遍历(当前对象及其原型上的)每一个属性名称key;循环起来无法终止;遍历数组时,会把数组序列号转成字符串:1,2,3 => ‘1’,‘2’,‘3’。
for...of,es6标准,提供了[Symbol.Interator]()方法遍历具有iterator接口(类似数组,比如Array,Map,Set,String,TypedArray,arguments 对象等等)的数据结构,遍历(当前对象上的)每一个属性值value。只遍历具有数字键名的属性;可以终止循环break、continue和return。
所以这里,你得弄明白什么是可枚举属性,什么是iterator接口???Iterator接口主要供for...of消费。
考别人的代码,说明自己的问题:
Object.prototype.objCustom = function() {}; Array.prototype.arrCustom = function() {}; let iterable = [3, 5, 7]; iterable.foo = 'hello';
每个对象将继承objCustom属性,并且作为Array的每个对象将继承arrCustom属性,因为将这些属性添加到Object.prototype和Array.prototype。由于继承和原型链,对象iterable继承属性objCustom和arrCustom。
for (let i in iterable) { console.log(i); // 0, 1, 2, "foo", "arrCustom", "objCustom" }
此循环仅以原始插入顺序记录iterable 对象的可枚举属性。它不记录数组元素3, 5, 7 或hello,因为这些不是枚举属性。但是它记录了数组索引以及arrCustom和objCustom。
for (let i in iterable) { if (iterable.hasOwnProperty(i)) { console.log(i); // 0, 1, 2, "foo" } }
这个循环类似于第一个,但是它使用hasOwnProperty() 来检查,如果找到的枚举属性是对象自己的(不是继承的)。如果是,该属性被记录。记录的属性是0, 1, 2和foo,因为它们是自身的属性(不是继承的)。属性arrCustom和objCustom不会被记录,因为它们是继承的。
for (let i of iterable) { console.log(i); // 3, 5, 7 }
该循环迭代并记录iterable作为可迭代对象定义的迭代值,只检测具有数组键名的属性值,这里就是数组元素 3, 5, 7,而不是任何不具有数据键名的属性。
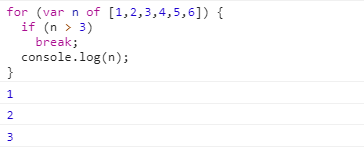
for (var n of [1,2,3,4,5,6]) { if (n > 3) break; console.log(n); }
结果:

当n > 3的时候,终止of 循环。
所以for of使用起来比for in要更好一些。大家在工作中,多多使用,掌握好它。