第一次做移动端的页面,遇到的第一个问题就是移动端的轮播图。其实轮播图的插件有很多,但是完全满足需求的并不容易找。
需求:
1.实现基本的触屏轮播图效果
2.传入非标准比例的图片,可以自动平铺(有时候图片可能比例略有偏差,当然例子里的图是随便找的,平铺之后不能看呀)
3.轮播图模块能实现自适应,按照固定高宽比显示,比如3:10的高宽比


一、初识rem
那么这个需求的难点在哪里呢?其实就是我需要限定图片的宽高,但是又要保证自适应
如果只考虑前者:
.swiper-container {
100%;
height: 100px;
}
但是这样高度就固定了。最后决定使用Rem这个相对单位 详细内容可参加 www.w3cplus.com/css3/define-font-size-with-css3-rem
我的理解 rem就是以<html>元素的font-size作为单位的相对单位。如果根元素的font-size是20px,那个1rem就是20px。
那么只要根据设备的分辨率改变根元素的font-size就可以实现页面内各元素的自适应
那么现在就应该改写成
.swiper-container {
100%;
height: 5rem;
}
二、自动更改<html>的font-size
一种方案是采用媒体查询的方式设置主流的分辨率下的font-size
我参考了一篇博客里的方法 原文:www.duanliang920.com/learn/web/html5/316.html
<script>
(function (doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function () {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
docEl.style.fontSize = 20 * (clientWidth / 320) + 'px';
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);
</script>
加入这么一段js,就可以根据屏幕的宽度动态改变font-size
根据这一句 docEl.style.fontSize = 20 * (clientWidth / 320) + 'px'; 可知
iphone4宽度是320px,那么font-size就是20px, 100px就是5rem(要注意设计稿,像我拿到的设计稿是iphone6尺寸的,那么是2倍图,量出来的100px,在css中是50px实现的,就是2.5rem了)
iphone6宽度是375px,那么font-size就是23.4375px,100px就是4.267rem
三、自动化转换px到rem
那写css的时候,难道又要这么去换算么,我不是心算小王子呀。特别是当设计稿是按照iphone6来的时候
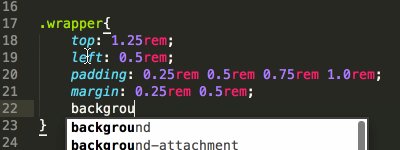
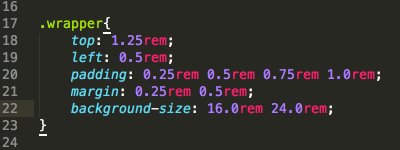
这时候就用上sublime text的插件cssrem了 github.com/flashlizi/cssrem

这样就可以安心的按px写,然后一回车转换成rem啦
事实证明效果拔群呢
由于是公司项目,就不放效果图啦,希望对大家有一点点帮助咯
