事件捕获、事件冒泡
addEventListener:向指定元素添加事件句柄。(第三个参数默认false冒泡阶段,true为捕获阶段)
onclick:事件会在元素被点击时发生。(发生在冒泡阶段)
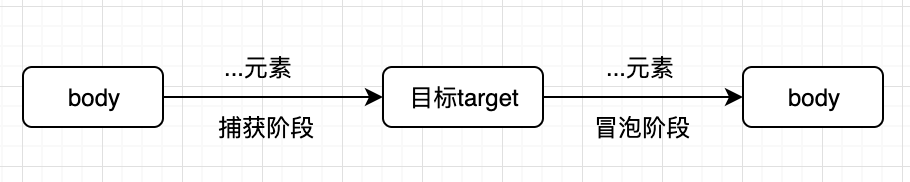
一次点击事件流程如下图

注意:
- 目标元素不区分捕获阶段和冒泡阶段,按注册顺序执行。
- 事件执行顺序 与视觉位置无关, 只与真实dom层级有关(例如用z-index把子元素放在父元素之下, 错位漏出子元素,点击子元素,事件捕获 还是父到子,冒泡子到父)
事件委托
对“事件处理程序过多”问题的解决方案就是事件委托.
事件委托利用了事件冒泡, 只指定一个事件处理程序,就可以管理某一类型的所有事件.
优点
- 减少事件注册,节省内存
- 简化了dom更新对应的事件更新
<ul id="oul">
<li id="a">aaaaa</li>
<li id="b">bbbbb</li>
<li id="c">ccccc</li>
</ul>
var oul = document.getElementById('oul');
oul.onclick = function (e) {
switch (e.target.id) {
case 'a':
alert('This is a');
break;
case 'b':
alert('This is b');
break;
case 'c':
alert('This is c');
break;
}
}
阻止事件
阻止捕获和冒泡阶段中当前事件的进一步传播。
event.stopPropagation();
阻止默认事件。
event.preventDefault();