标题<h1>
段落<p>
链接<a>
图像<img>
1、html常见属性
align:对齐方式
bgcolor:背景颜色
border:边框
class:规定元素的类名
id:规定元素的唯一 id
style:行内样式
title:额外信息
2、元素
<hr /> :水平线
<br /> :换行
3、避免在标签中直接定义样式,而是在css后续定义
4、文本格式可以直接使用标签

5、<q> :短的引用,包围引号
<blockquote>:长引用,缩进处理
6、<abbr>:对缩写进行标记,鼠标滑过显示未缩写内容

<dfn> :意思
7、<address>:联系信息,此元素通常以斜体显示
<cite>:著作标题,斜体展示
8、<bdo>:输出文本的方向是相反的
9、
10、css部分
通过 <style> 标签定义内部样式表
10、超链接
<a> :href 属性
11、图像:
<img src="url" />
alt属性:替换文本属性告诉读者她们失去的信息
12、表格:
<table>:单元格
<tr>:行
<th>::表头(也是单元格)
<td>:单元格
13、有序列表
<ol> <li>Coffee</li> <li>Milk</li> </ol>
无序列表
<ul> <li>Coffee</li> <li>Milk</li> </ul>
14、框架
<frameset cols="25%,75%"> <frame src="frame_a.htm"> <frame src="frame_b.htm"> </frameset>
15、内联框架用于在网页内显示网页
<iframe src="demo_iframe.htm" width="200" height="200"></iframe>
16、html背景
-
背景颜色(Bgcolor):属性值可以是十六进制数、RGB 值或颜色名。
-
背景(Background):属性值为图像的URL
17、 字符实体 空格
18、表单 <form>
Name 属性:每个输入字段必须设置一个 name 属性
Method 属性:规定在提交表单时所用的 HTTP 方法(GET 或 POST)
action 属性:定义在提交表单时执行的动作。
<fieldset> 组合表单数据
19、
<input> 元素
type 属性:text:文本
radio:单选框
submit:提交框
20、
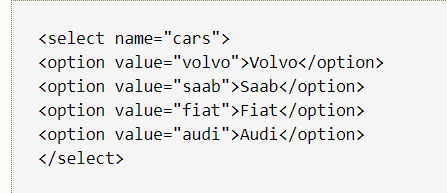
<select> 元素:下拉列表

selected 属性来定义预定义选项
21、<button> 元素
<button type="button" onclick="alert('Hello World!')">Click Me!</button>
22、<datalist> 元素:
为 <input> 元素规定预定义选项列表。
23、总结input元素
-
输入类型:text <input type="text"> 定义供文本输入的单行输入字段:
-
输入类型:password <input type="password"> 定义密码字段:
-
输入类型:submit <input type="submit"> 定义提交表单数据至表单处理程序的按钮。
- radio:<input type="radio"> 定义单选按钮。
- number、
- color
- tel
- date
- range
- search
24、input 属性
value 属性规定输入字段的初始值
readonly 属性规定输入字段为只读(不能修改)
disabled 属性规定输入字段是禁用的
maxlength 属性规定输入字段允许的最大长度:
autocomplete 属性规定表单或输入字段是否应该自动完成。
height 和 width 属性:规定 <input> 元素的高度和宽度。
<datalist> 设置预定义值的 <input> 元素
placeholder 属性规定用以描述输入字段预期值的提示