
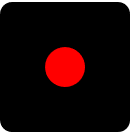
弹性容器单行:主轴居中,交叉轴居中。
1 display: flex; 2 flex-direction: row; 3 align-items: center; 4 justify-content: center;

弹性容器单行;主轴两端对齐;交叉轴一个为起点边缘;一个为终点边缘;
display: flex;
flex-direction: row;
justify-content: space-between;
<div class="row">
<div class="d" style="align-self: flex-start"></div>
<div class="d" style="align-self: flex-end"></div>
</div>

单选;主轴两端对齐;交叉轴一个为起点边缘;一个为居中对齐;一个为终点边缘;
display: flex;
flex-direction: row;
justify-content: space-between;
<div class="row"> <div class="d" style="align-self: flex-start"></div> <div class="d" style="align-self: center"></div> <div class="d" style="align-self: flex-end"></div> </div>

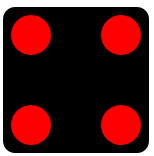
1:弹性窗口设置为多行,交叉轴为两端对齐
flex-direction: row;
flex-wrap: wrap;
align-content: space-between;
2:每行基础大小设置为100%,然后每个子行主轴为两端对齐
display: flex;
justify-content: space-between;
flex-basis: 100%;
<div class="row"> <div class="tr"> <div class="d"></div> <div class="d"></div> </div> <div class="tr"> <div class="d"></div> <div class="d"></div> </div> </div>

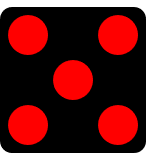
在4的基础上增加一行,设置为主轴居中
display: flex;
flex-basis: 100%;
justify-content: center;
<div class="row"> <div class="tr"> <div class="d"></div> <div class="d"></div> </div> <div class="tr-c"> <div class="d"></div> </div> <div class="tr"> <div class="d"></div> <div class="d"></div> </div> </div>

在4的基本上增加一行
<div class="row"> <div class="tr"> <div class="d"></div> <div class="d"></div> </div> <div class="tr"> <div class="d"></div> <div class="d"></div> </div> <div class="tr"> <div class="d"></div> <div class="d"></div> </div> </div>
没有设置对齐方式之前弹性项目大小是拉伸的,设置之后大小由内部撑大。